- Community
- IoT & Connectivity
- IoT & Connectivity Tips
- Create Your Application UI Guide Part 4
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Notify Moderator
Create Your Application UI Guide Part 4
- Create Your Application Guide UI Part 4
- Step 6: Apply Services
- Add Data Services
- GetPropertyValues
- SetProperties
- Manual Data Retrieval
Create Your Application Guide UI Part 4
Step 6: Apply Services
You now have an idea of what your Mashup will look like, but without Data Services, it won't accomplish anything productive. In the following steps you'll apply Mashup Data Services to the Widgets.
Add Data Services
- Click the + button in the top-right in the Data tab.
- In the Entity Filter field, search for and select MBQSThing.
- In the Select Services field, search for and select GetPropertyValues.
- Check the Execute on Load checkbox for GetPropertyValues.
- In the Services Filter field, search for and select SetProperties.
- In this case, you WILL NOT check the box for Mashup Loaded? because we do not want to call this Service upon initial Mashup load.

6. Click Done.
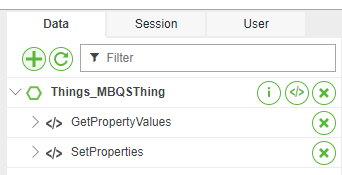
- Both the GetPropertyValues and SetProperties Services now appears under the Data tab as well.

7. Click Save.
GetPropertyValues
GetPropertyValues has brought all the values of our Thing's Properties into the Mashup. Now let's tie these values to the Widgets.
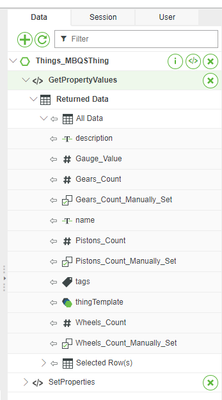
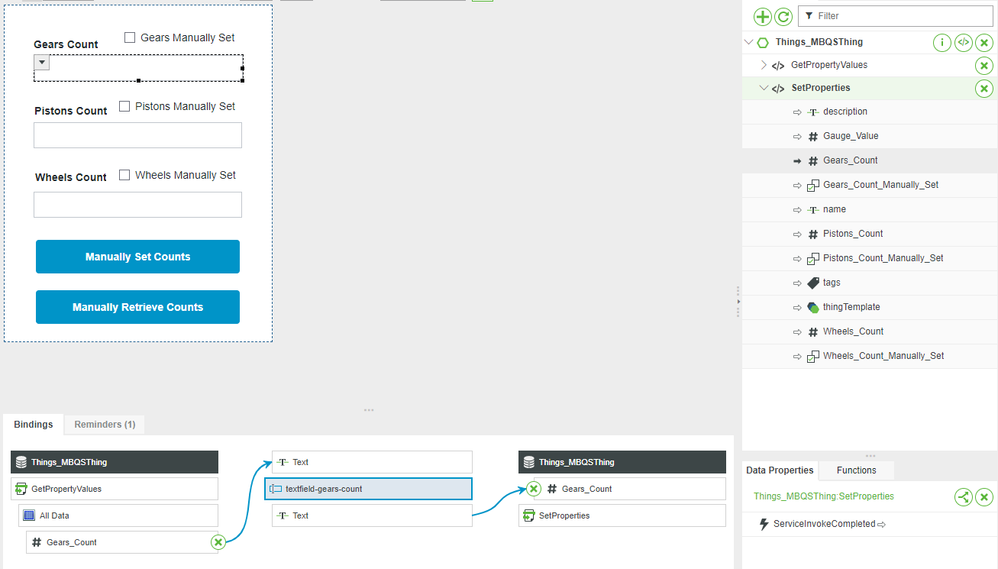
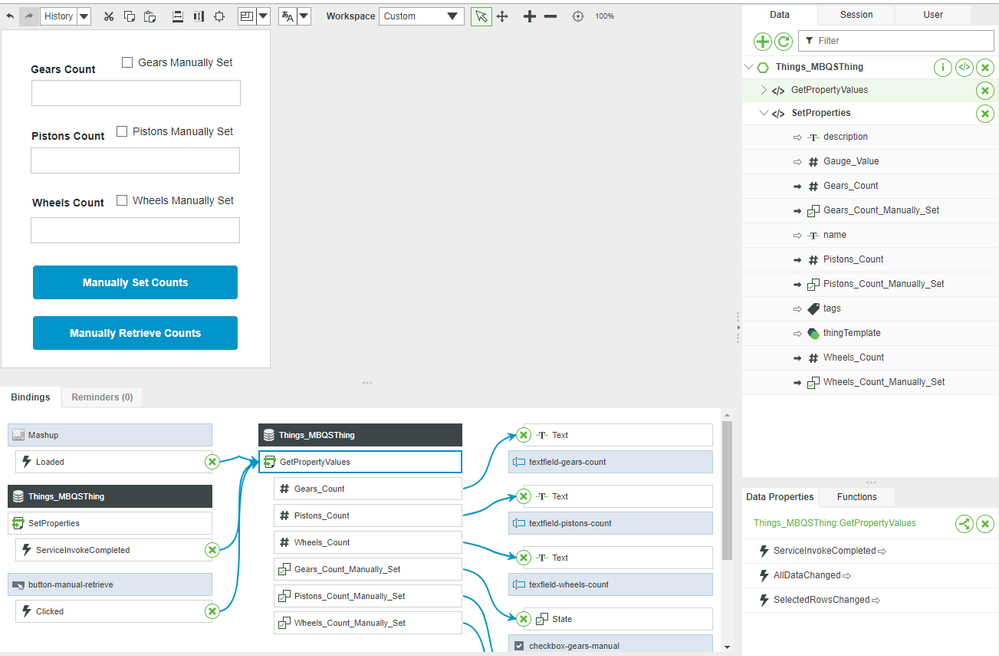
- Expand All Data under the GetPropertyValues Service on the right under the Data tab.
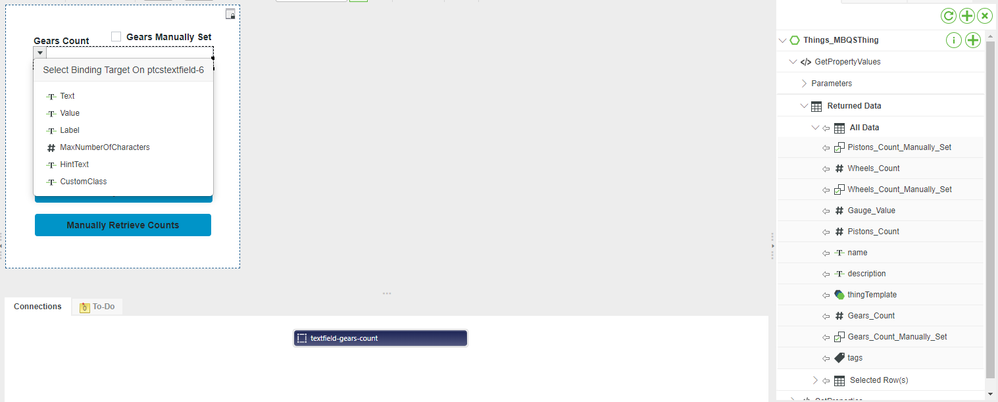
- Drag-and-drop Gears_Count onto the textfield-gears-count Widget.
- On the Select Binding Target pop-up, click Text.
- Repeat Steps 2 and 3, binding Pistons_Count to textfield-pistons-count and Wheels_Count to textfield-wheels-count.
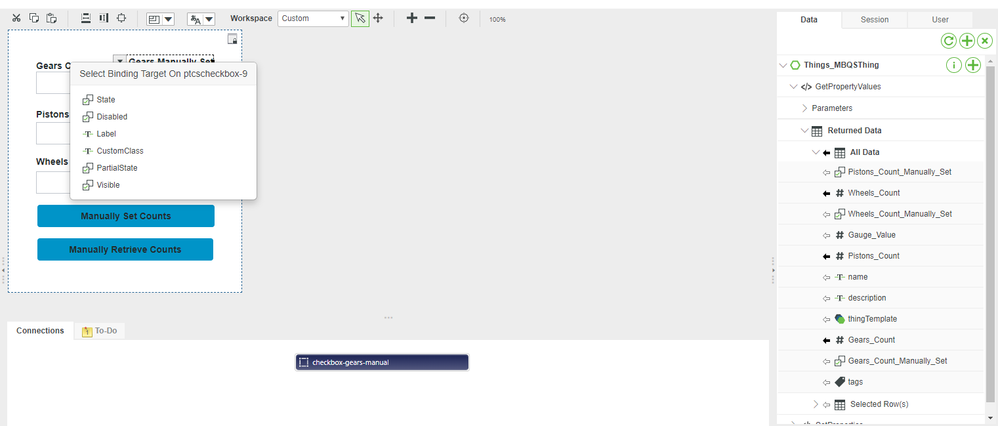
- Drag-and-drop Gears_Count_Manually_Set onto the checkbox-gears-manual Widget.
- On the Select Binding Target pop-up, click State.
- Repeat Steps 5 and 6, binding Pistons_Count_Manually_Set to checkbox-pistons-manual and Wheels_Count_Manually_Set to checkbox-wheels-manual.
- Click Save.
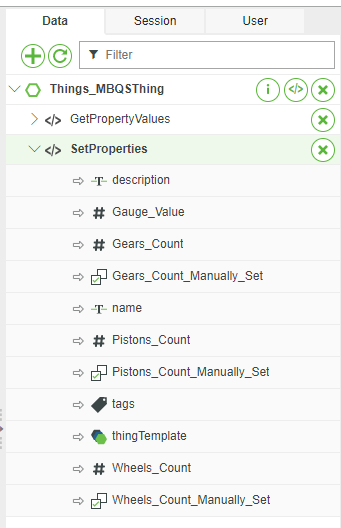
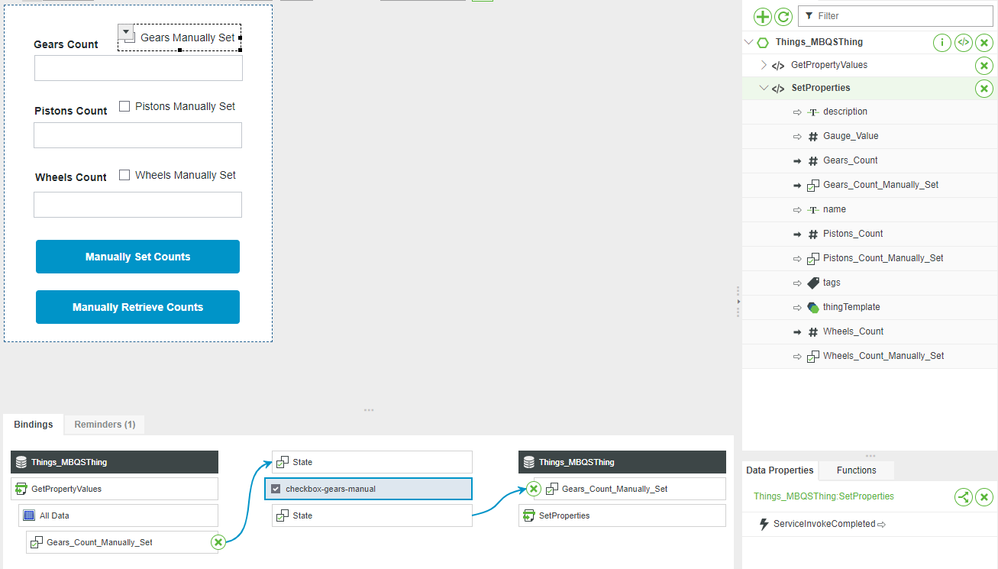
SetProperties
We want to tie the Widgets to the SetProperties Service to manually set the inventory counts in case something has gone wrong with our IoT sensors in the warehouse.
- On the right under the Data tab, minimize the GetPropertyValues Service and expand the SetProperties Service.
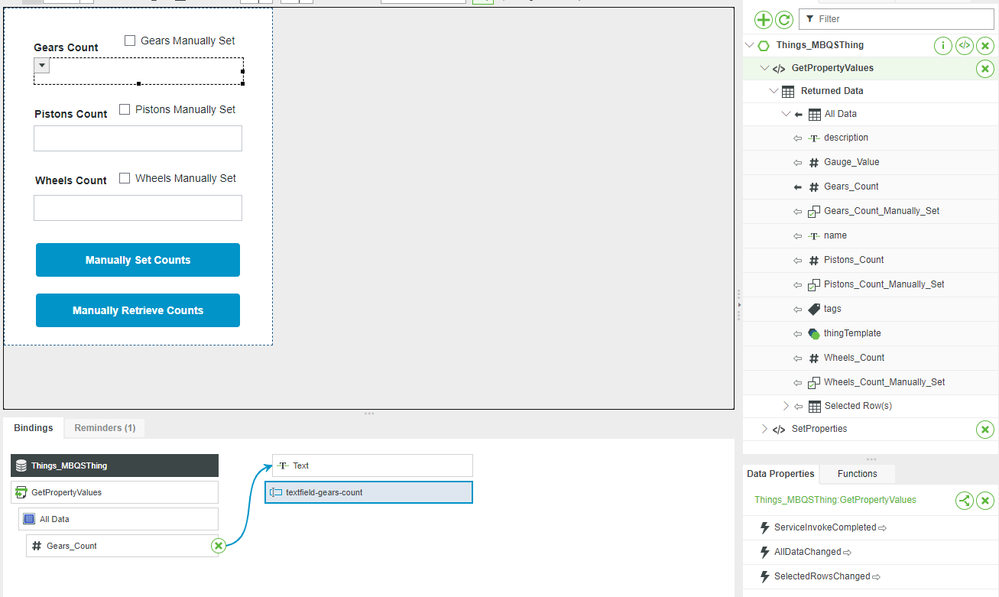
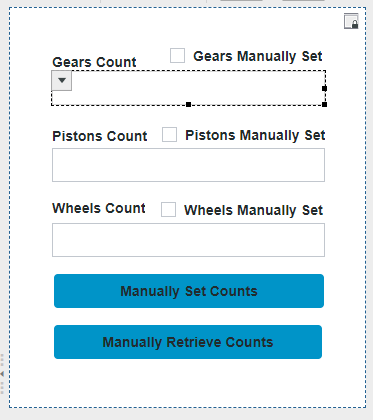
2. Click the textfield-gears-count Widget to select it.
3. Click the top-left drop-down of the TextBox to expand the options.
4. Drag-and-drop Text onto SetProperties > Gears_Count.
5. Repeat Steps 2 through 4, binding Text from textfield-pistons-count onto Pistons_Count and textfield-wheels-count onto Wheels_Count.
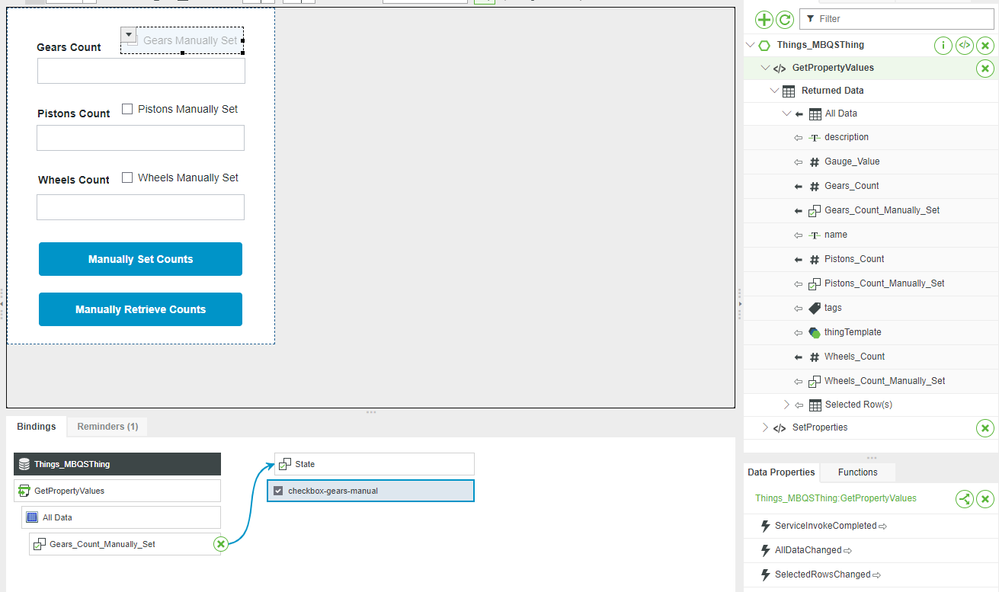
6. Click the checkbox-gears-manual Widget to select it.
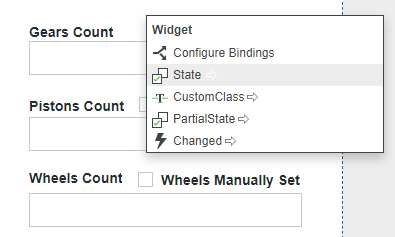
7. Click the top-left drop-down of the Checkbox to expand the options.
8. Drag-and-drop State onto Gears_Count_Manually_Set.
9. Repeat Steps 6 through 8, binding State from both checkbox-pistons-manual to Pistons_Count_Manually_Set and checkbox-wheels-manual to Wheels_Count_Manually_Set.
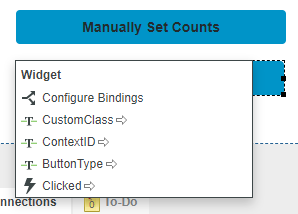
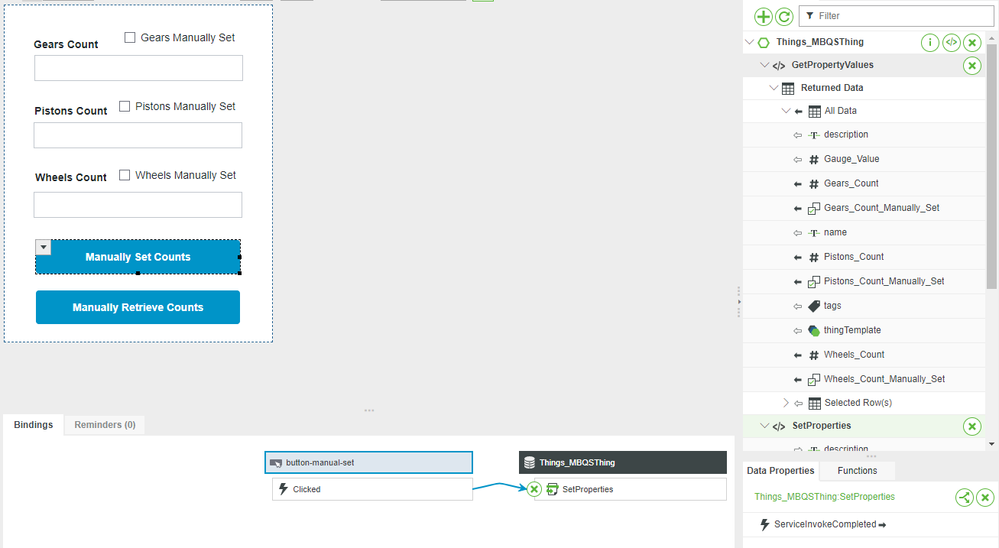
10. Click the button-manual-set Widget to select it.
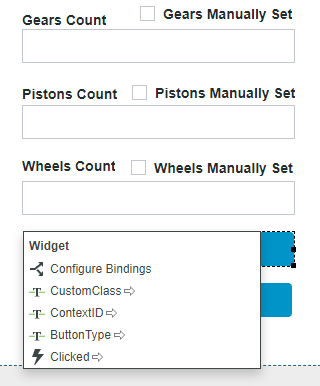
11. Click the top-left drop-down of the Button to expand the options.
12. Drag-and-drop the Clicked Event onto SetProperties under the Data tab.
NOTE: The previous steps in this section where we bound Widgets to Properties simply defined what-goes-where in terms of storing the values into the ThingWorx Foundation backend.To actually push those values, the SetProperties Service itself must be called.

13. With the SetProperties Service selected, drag-and-drop SetProperties' ServiceInvokeCompleted Event (in the bottom-right Data Properties section) onto the GetPropertyValues Service (in the top-right Data tab).
- If you don't see ServiceInvokeCompleted, ensure that you have the Data Properties tab selected.
- This will cause the GUI to update once the new values have been saved to the platform’s backend.

14. Click Save.
Manual Data Retrieval
We want to tie a Button to GetPropertyValues to update the GUI with the backend's ever-changing inventory counts without requiring a page reload.
- Click button-manual-retrieve to select it.
- Click the top-left drop-down of this Button Widget to expand the options.
- Drag-and-drop the Clicked Event onto the GetPropertyValues Service.
- This will create another way to update the part counts in the GUI, other than reloading the page.

4. Click Save.
Click here to view Part 5 of this guide.