- Community
- IoT & Connectivity
- IoT & Connectivity Tips
- Create Your Application UI Guide Part 5
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Notify Moderator
Create Your Application UI Guide Part 5
Create Your Application Guide UI Part 5
Step 7: Test Your GUI
At this point in the lesson, your Mashup now contains:
- Graphics to represent data
- Data
- Logical connections between the graphical elements and the data
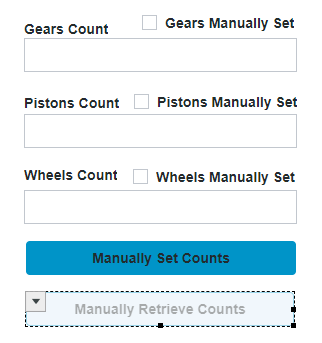
Run Application
Execute the following steps to test that your application works as expected.
- Click the View Mashup button at the top.
- You may have to disable your pop-up blocker to load the Mashup in a new browser tab.

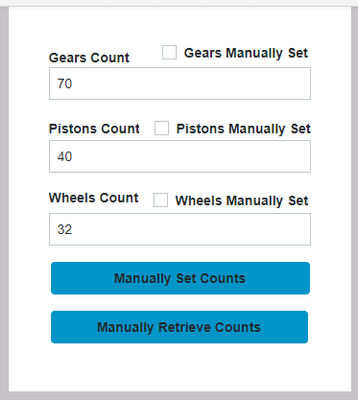
2. Wait and observe the Mashup for at least 20 seconds, clicking the Manually Retrieve Counts button regularly.
NOTE: The values in the Mashup will increase roughly every 10 seconds, after you press the button to manually retrieve them. This happens because the Thing you imported earlier is simulating data and the work already done by the Edge and Backend Developers in this scenario. In this simulation, different production lines are continually producing new inventory, and that information is being fed into ThingWorx Foundation. As the count for each production line reaches 100, the batch is shipped out, and the count resets to 0 for the next iteration.

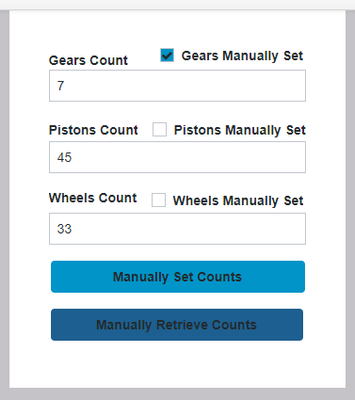
3. Check the Gears Manually Set Checkbox, change the Gears Count Text Field to read 7, and click the Manually Set Counts button. After 10+ seconds have passed, click the Manually Retrieve Counts button again.
NOTE: This simulates a situation where an IoT sensors in the inventory warehouse has failed. Maybe it's over or under-counting inventory. Maybe there's a network issue. Maybe the sensor has simply stopped working entirely. Regardless, the warehouse floor has contacted a user of your GUI, and asked them to manually set the inventory to the correct amount. Performing Step 4 is all that is required to do so. As long as the Gears Manually Set checkbox is active, the inventory does not increase on the 10 second timer. This is to prevent a malfunctioning sensor from providing incorrect data to your GUI.

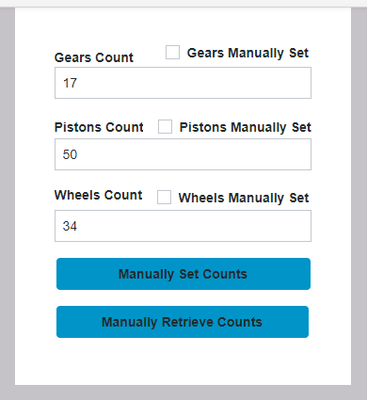
4. Uncheck the Gears Manually Set Checkbox and click Manually Set Counts.
NOTE: The Gears Count starts increasing again after 10 seconds have passed. Remember to click the Manually Retrieve Counts button to see this change. This represents the previously-malfunctioning IoT sensor having been repaired.

Spend some time interacting with your Mashup GUI to get a better sense of its functionality. For the purposes of this exercise, this is a Minimum Viable Product. After testing it and getting feedback from your users, you would likely make further enhancements.
Collect Feedback
When testing your GUI, it is a best practice to collect feedback from users regarding your design, so that you can improve the experience with your application.
Example User Feedback | Possible Resolution |
Manually Set Counts button is too easy to accidentally press. | Implement a Confirmation pop-up. |
Manually Retrieve Counts button is not ideal, should automate | Remove the manual button and implement auto-update functionality instead. |
Manually Set Checkboxes have confusing names. | Change the text to read Disabled, indicating that the sensor-input is being ignored. |
User wants to use your GUI on their smartphone and on a desktop computer. | Re-implement the GUI using a Responsive (rather than Static) Mashup, so that there isn’t as much dead space on larger-resolution screens. |
User wants a visual indication of each inventory line amount at which the pallet is shipped out. | Instead of using TextBoxes to show the current inventory counts, you could implement them as Gauges, showing a minimum and maximum amount that is easy to see at-a-glance. |
Now that we've gotten some feedback, let's implement one such change-request as an example.
Enhance your GUI
Set up GetProperties to automatically update whenever data changes instead of using a button to manually retrieve the data.
- Close your MVP Mashup browser-tab and return to the Mashup Builder.
- Click the button-manual-retrieve Widget to select it.
- Hit your keyboard's Delete key.
- Click Yes in the Remove the selected widgets? pop-up window.
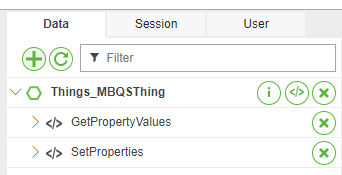
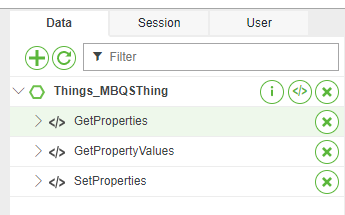
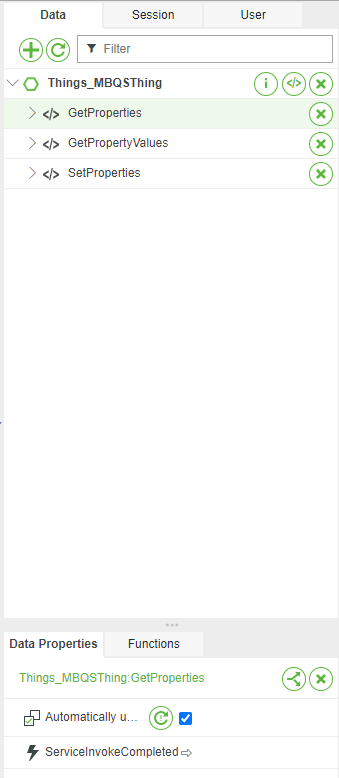
- Click the green </> button beside Things_MBQSThing in the top-right Data tab.

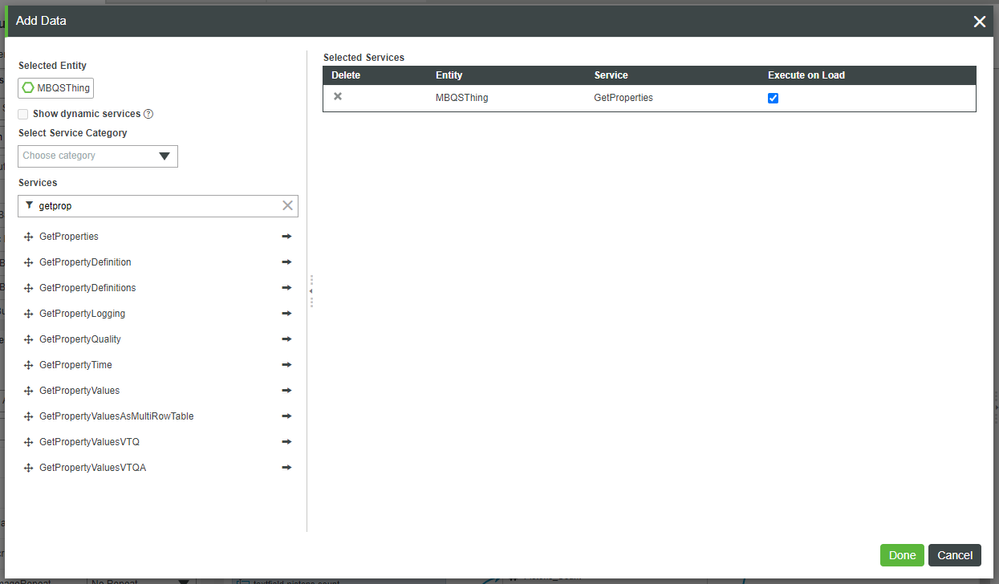
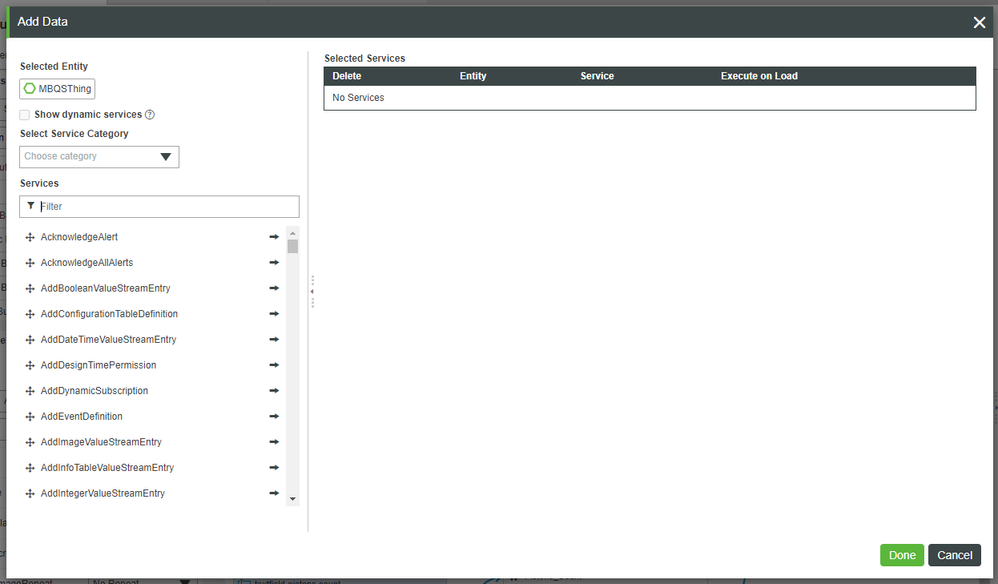
6. In the Services Filter field, type getprop.
7. Click the right-arrow beside GetProperties. Be sure to select GetProperties, not GetPropertyValues.
8. Check the Execute on Load checkbox.
9. Click Done.
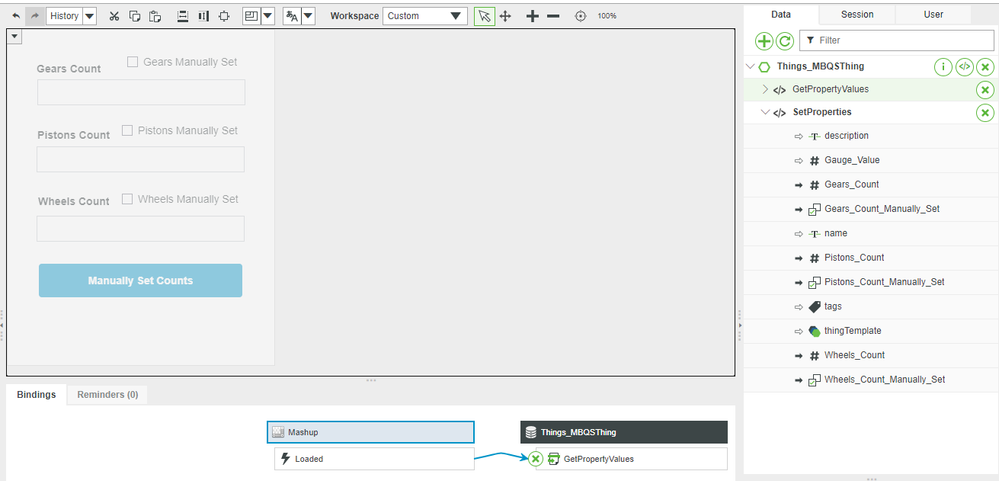
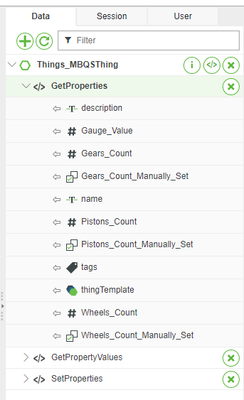
10. In the Data tab on the top-right, expand the newly-added GetProperties Service.
11. Drag-and-drop Gears_Count onto textbox-gears-count.
12. On the Select Binding Target popup, click Text.
13. On the Confirm Binding Replace pop-up, click Yes.
14. Repeat steps 11-13 for Pistons_Count and Wheels_Count onto their respective TextBox Widgets.
15. Drag-and-drop Gears_Count_Manually_Set onto checkbox-gears-manual.
16. On the Select Binding Target popup, click State.
17. On the Confirm Binding Replace pop-up, click Yes.
18. Repeat steps 15-17 for Pistons_Count_Manually_Set and Wheels_Count_Manually_Set onto their respective Checkboxes.
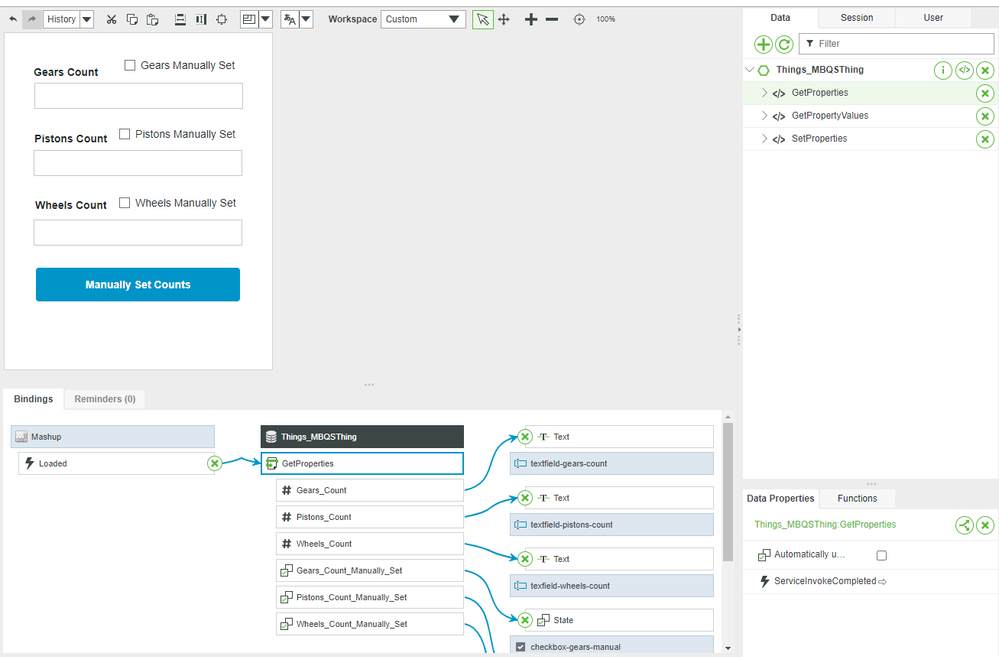
19. Click the GetProperties Service to select it.
20. In the bottom-right Data Properties section, check the Automatically update values when able box.
21. Click Save.
22. Click View Mashup.
You have now enhanced your MVP Mashup based on user feedback. The Counts in each TextBox will automatically update whenever there is a change in the Property values, as requested.
ThingWorx Foundation provides a platform that allows you to quickly create a GUI for your IoT application in an extremely flexible and agile manner. The options to continue to improve your GUI are entirely up to you.
Step 8: Next Steps
Congratulations! You've successfully completed the Create Your Application UI guide, and learned how to:
- Create new Mashups
- Choose a Static or Responsive layout
- Add Widgets to your Mashup
- Bind data Services to Widgets in your Mashup
- Create a functional GUI with applied usage of Widgets and Service
The next guide in the Customize UI and Display Options to Deploy Applications learning path is Basic Mashup Widgets.
Learn More
We recommend the following resources to continue your learning experience:
Capability | Guide |
Build |
Additional Resources
If you have questions, issues, or need additional information, refer to:
Resource | Link |
Community | |
Support |