- Community
- IoT & Connectivity
- IoT & Connectivity Tips
- Enhanced Engine Failure Visualization Part 1
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Notify Moderator
Enhanced Engine Failure Visualization Part 1
Enhance your Engine Failure-Prediction GUI.
GUIDE CONCEPT
This guide will use ThingWorx Foundation’s Mashup Builder to create a more advanced Graphical User Interface (GUI) than the one we originally created to display results from Analytics Manager’s engine-failure predictions.
Following the steps in this guide, you will learn how to utilize Widgets and backend data to more completely visualize customer failure conditions.

YOU'LL LEARN HOW TO
- Create a Mashup with a Header
- Divide your Mashup into Sub-sections
- Use a Contained Mashup to reuse development
- Store historical data in a Value Steam
- Display historical data in a Time Series Chart
- Show spreadsheet data via a Grid Widget
- Tie Mashup controls into the ThingWorx backend
NOTE: The estimated time to complete all parts of this guide is 60 minutes.
Step 1: Scenario
In this guide, we’re taking our previous MotorCo Minimum Viable Product (MVP) Mashup and expanding it.
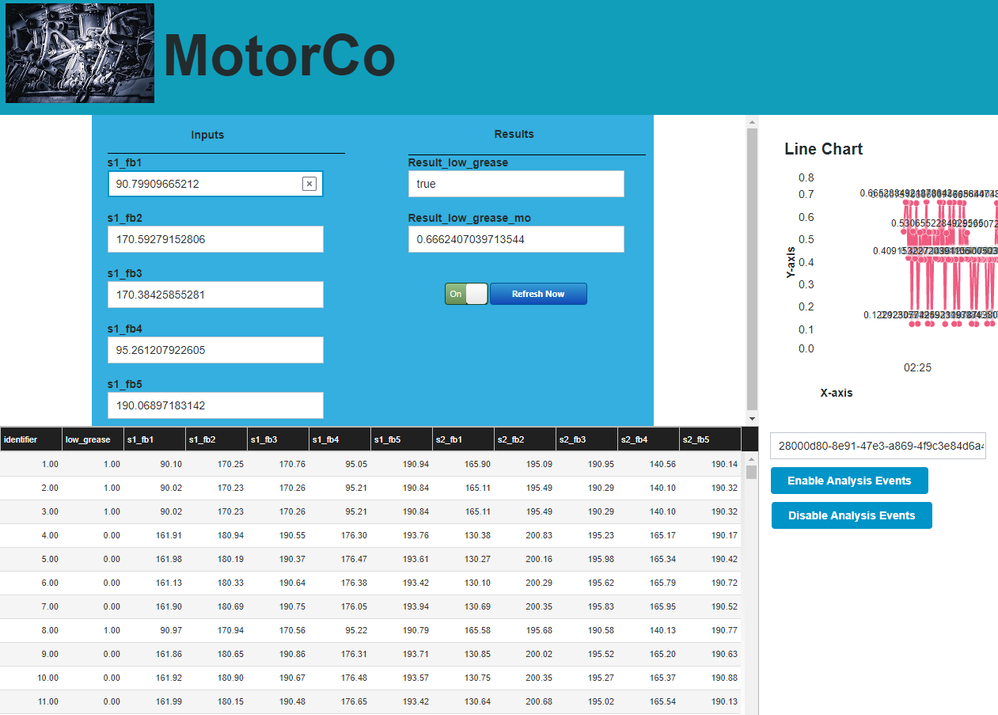
Our original Mashup showed the results from ThingWorx Analytics as it determined whether or not a low-grease condition was currently present.
The goal of this guide is to create an Enhanced GUI to visualize those predicted “low grease” conditions in a more complete manner.

GUI-creation to visualize analytical model deployment can be extremely helpful for the automative segment in particular. For instance, each car that comes off the factory line could have an EMS constantly sending data from which an analytical model could automatically detect engine trouble.
This could enable your company to offer an engine monitoring subscription service to your customers.
This guide will show you how to visualize the results of an engine analytic model for a smart, connected products play.
Step 2: Create Mashup
Just like in the last guide, we're now going to create a Mashup to visualize ThingWorx Analytics results.
This one is simply going to be more complicated to include additional functionality.
But before we can start designing our GUI, we must first instantiate a Mashup onto which we can place our Widgets.
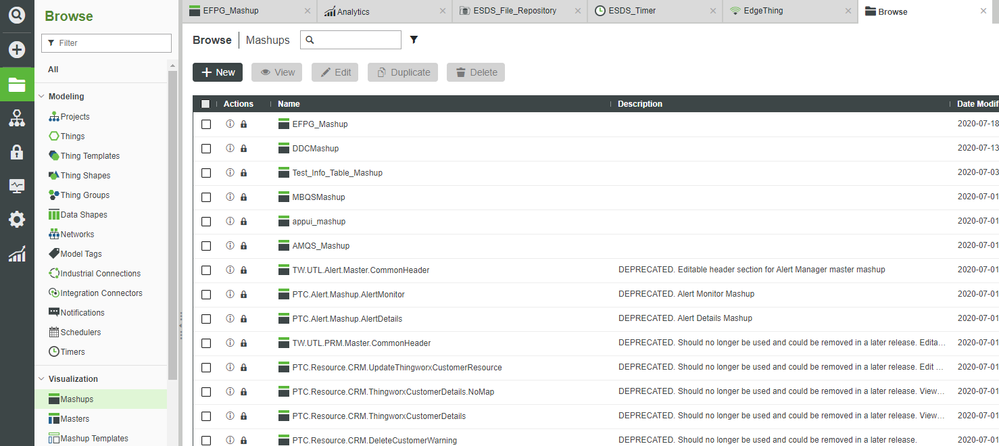
1. In ThingWorx Foundation, click Browse > Visualization > Mashups.
2. Click + New.
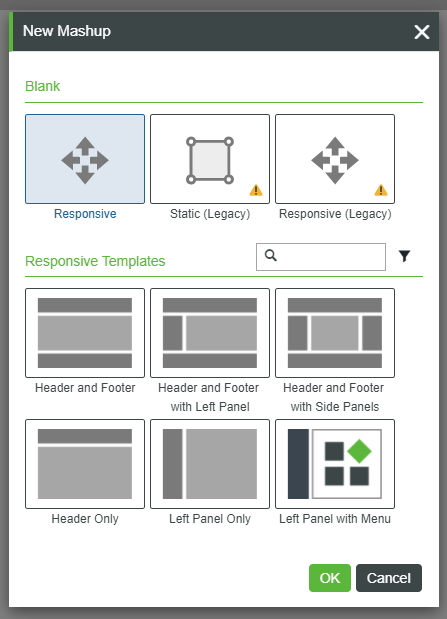
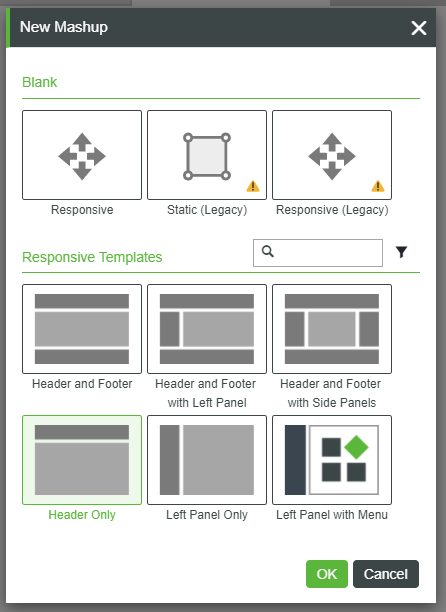
3. On the New Mashup pop-up under Responsive Templates, click Header Only.
4. Click OK.
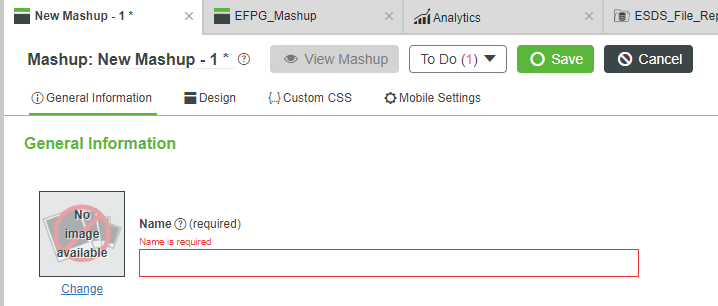
5. In the Name field, type EEFV_Mashup.
6. If Project is not already set, search for and select PTCDefaultProject.
7. At the top, click Save.
8. At the top, click Design.
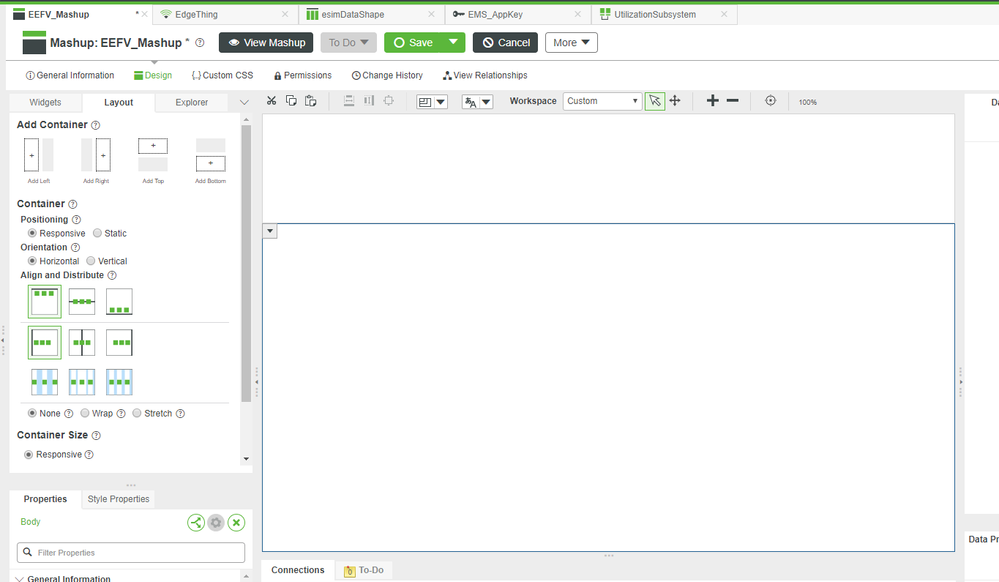
Step 3: Set Layout
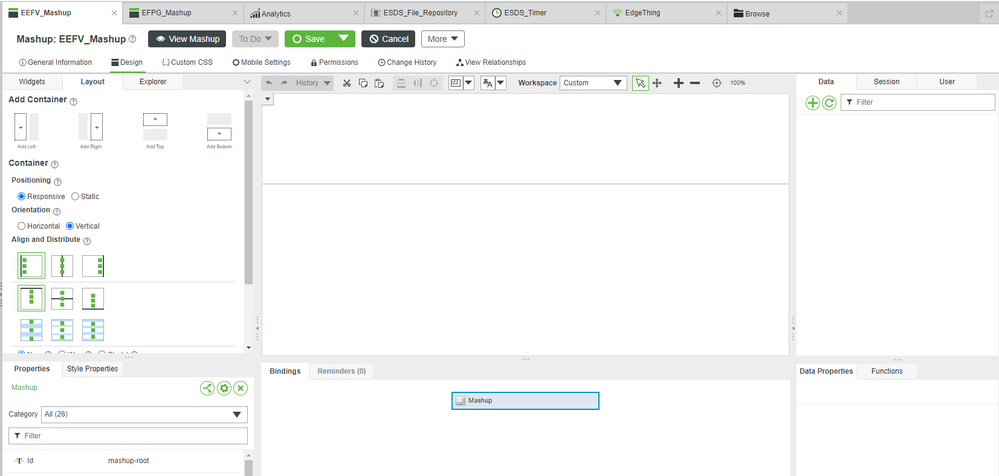
Now that we’re in Mashup Builder, you can see the separate top-section of the central Canvas area created by our selection of “Header Only” on the New Mashup pop-up.
Unlike the original Mashup where we used Static Positioning, most of this Mashup will continue to use Responsive so that it can grow and shrink as resolution changes on various viewing devices.
To add multiple Responsive Widgets to a Responsive Positioning Mashup, though, you need to create some additional sub-sections. We’ll do so now.
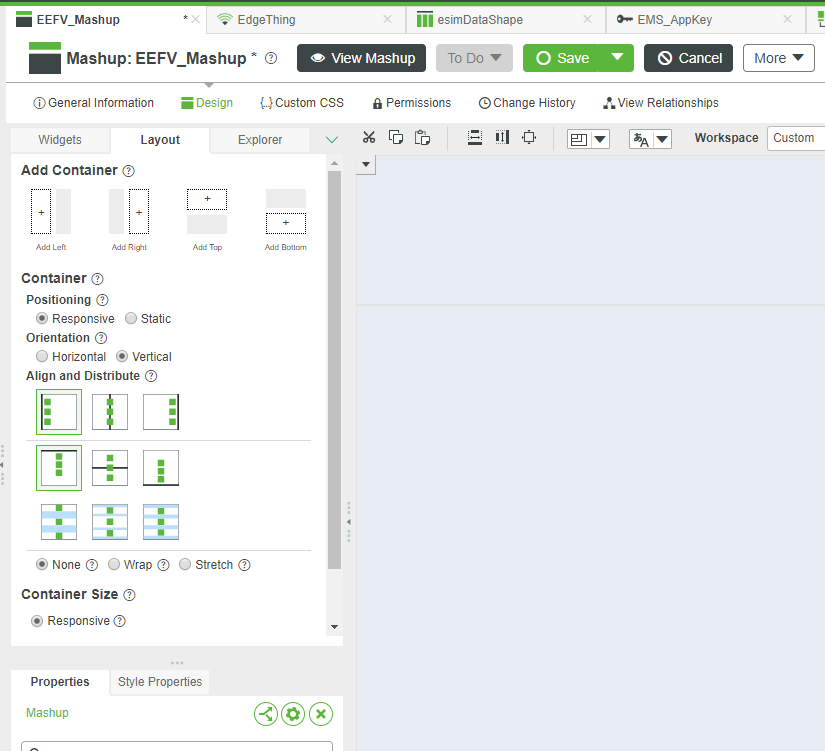
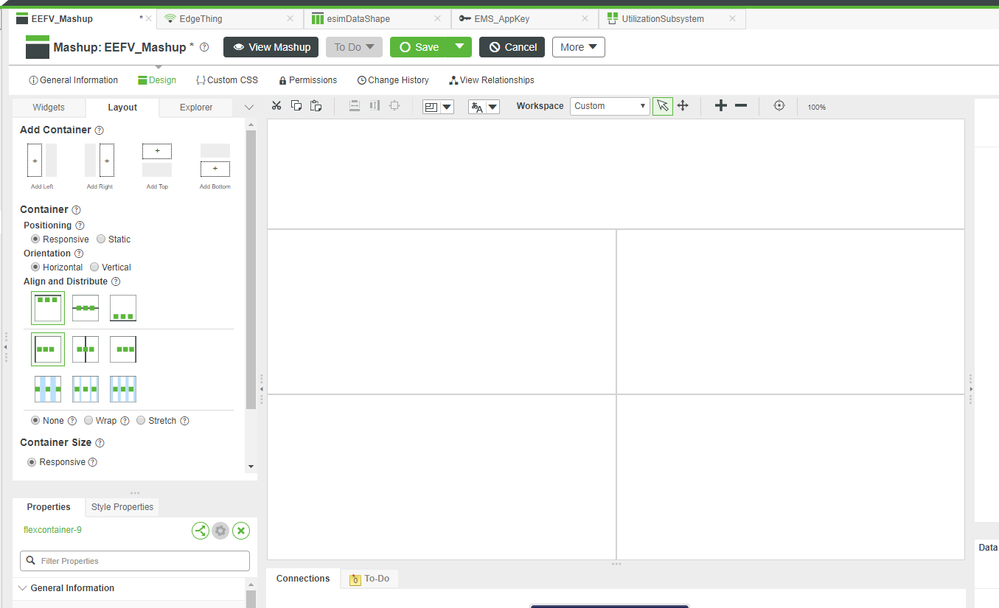
1. In the top-left of Mashup Builder, click the Layout tab.
2. Click the main, bottom section of the Canvas, i.e. the non-header section, to select it.
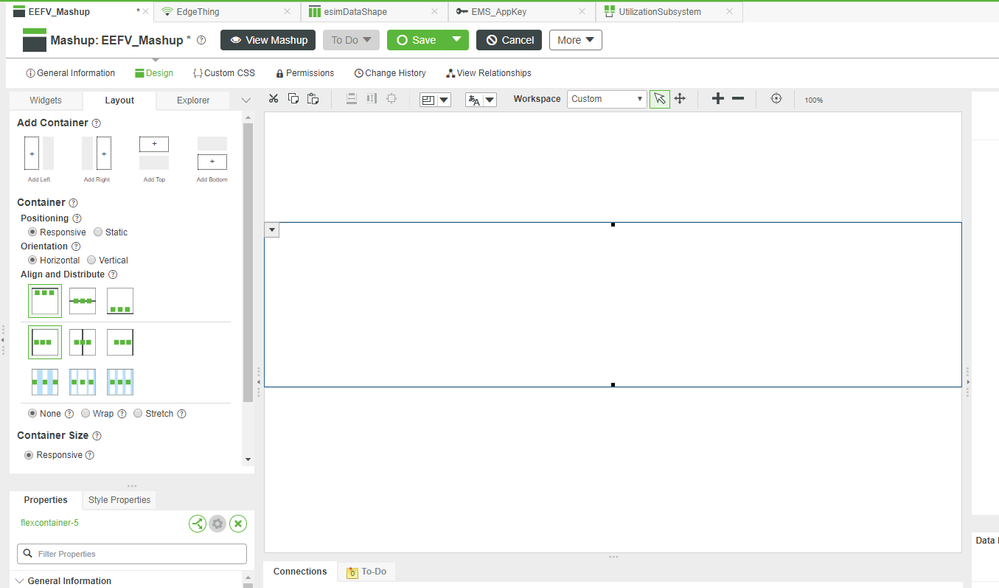
3. On the Layout tab, click Add Top.
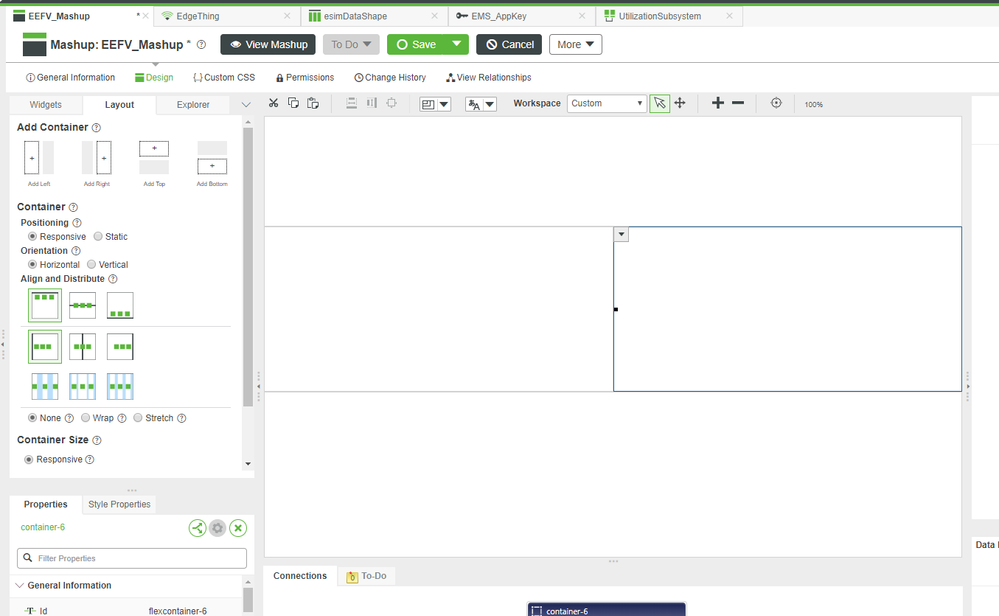
4. With the top-half of the original bottom section still selected, click Add Left.
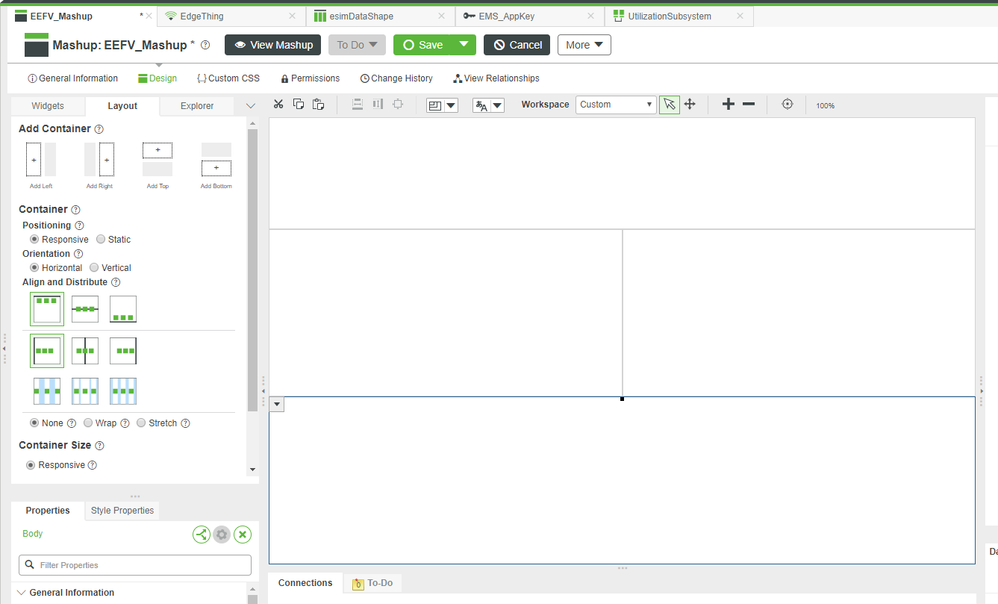
5. Click in the bottom section to select the bottom-half of the original container.
6. Click Add Left.
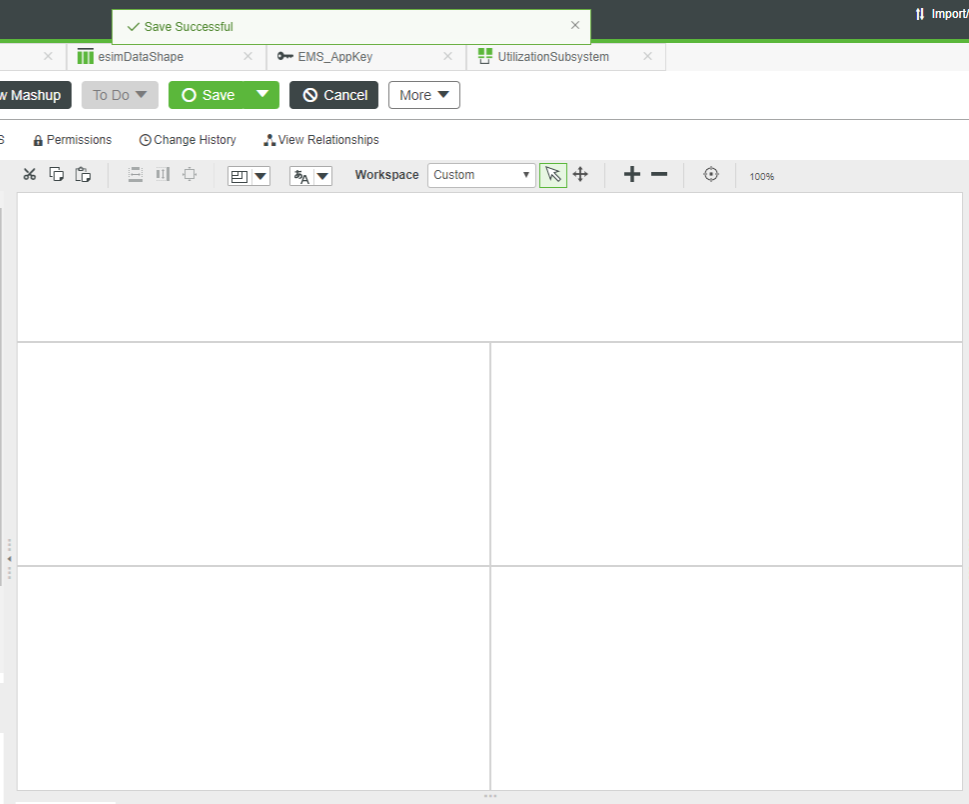
7. At the top, click Save.
You now have a Responsive Positioning Mashup with five (5) sub-sections, i.e. :
- Header
- Top-left
- Top-Right
- Bottom-left
- Bottom-right
Step 4: Adjust Header
In this step, we'll outfit the Header sub-section with a company name and logo.
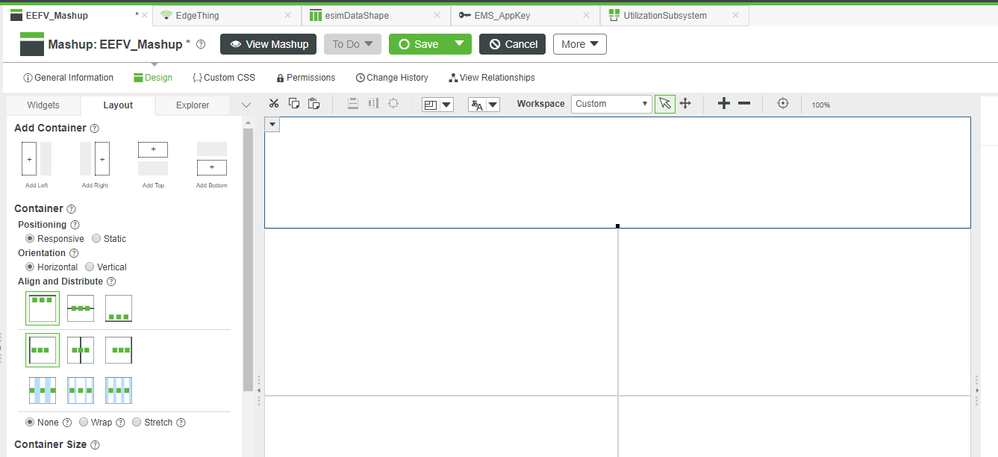
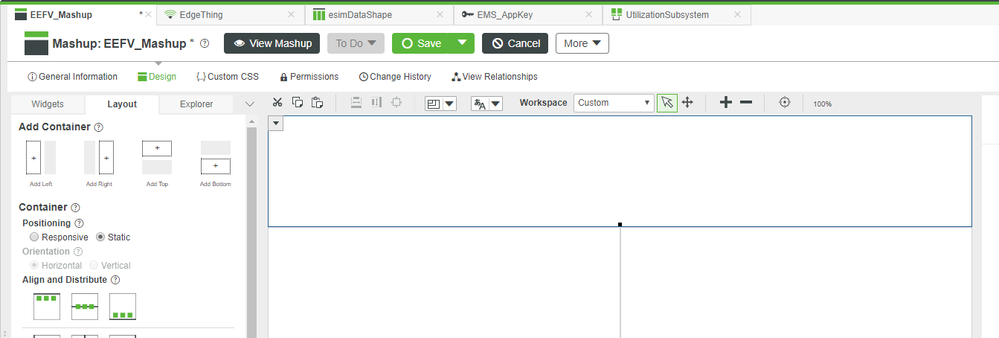
1. Select the top Header section and ensure that you're still on the Layout tab in the top-left.
2. Change the Positioning to Static.
3. In the top-left, select the Widgets tab.
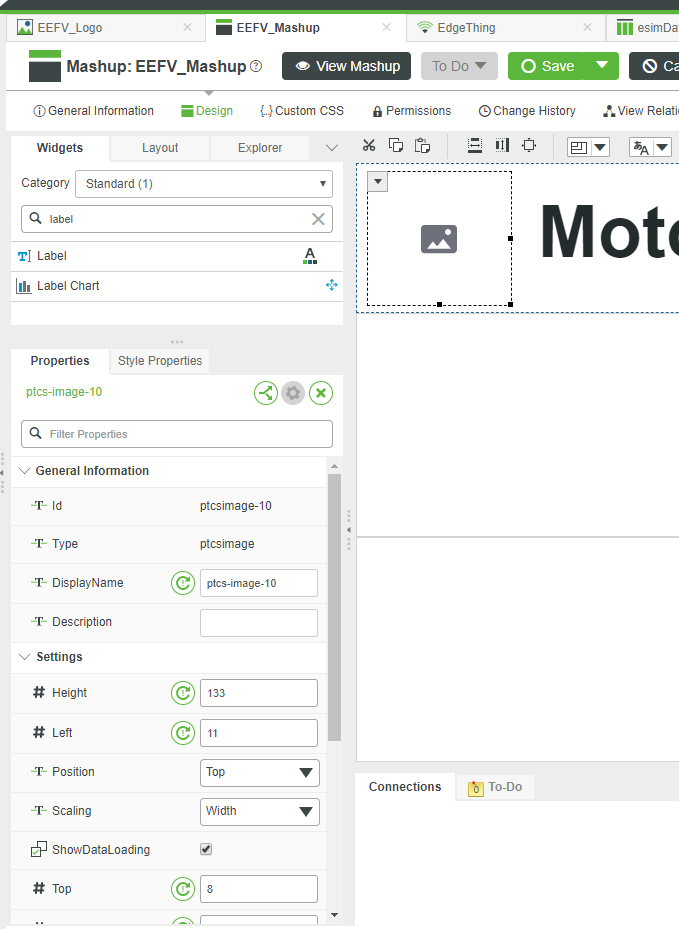
4. Drag-and-drop an Image Widget onto the Header section.
5. Expand the size of the Image Widget by dragging the corners.
6. Drag-and-drop a Label Widget onto the Header section.
7. Expand the size of the Label Widget.
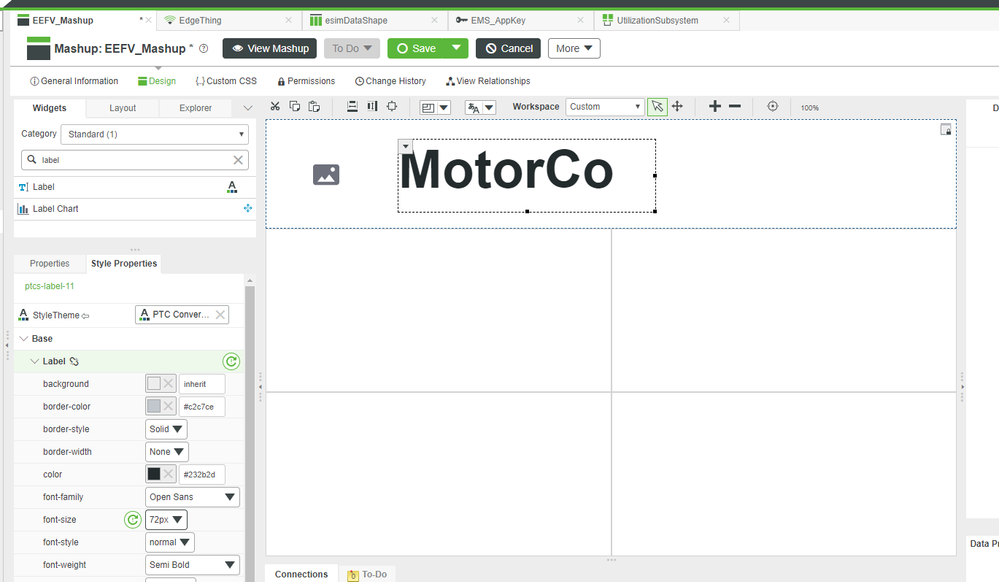
8. With the Label Widget still selected, change the LabelText Property (in the bottom-left) to MotorCo, and hit the keyboard Tab key to lock-in your modification.
9. In the bottom-left, change to the Style Properties tab.
10. Expand Base > Label, and change font-size to 72px.
11. At the top, click Save.
Upload Media Image
We want to set the earlier Image Widget to the company logo.
To do so, we need to upload it to Foundation by creating a Media Entity.
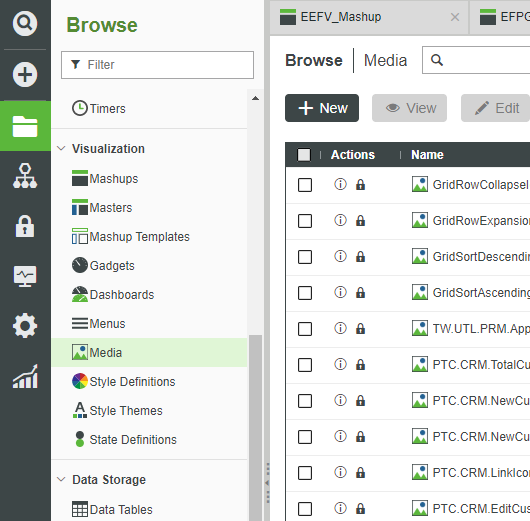
1. Click Browse > Visualization > Media.
2. Click + New.
3. In the Name field, type EEFV_Logo.
4. If Project is not already set, search for and select PTCDefaultProject.
5. Right-click and "Save as" to download motorco-logo.jpg.
6. Under Image, click Change.
7. Navigate to and select the motorco-logo.jpg file you just downloaded.
8. Click Open.
9. At the top, click Save.
Change Image to Logo
Now that we have the company logo stored within ThingWorx, we can update the Image Widget to reference it.
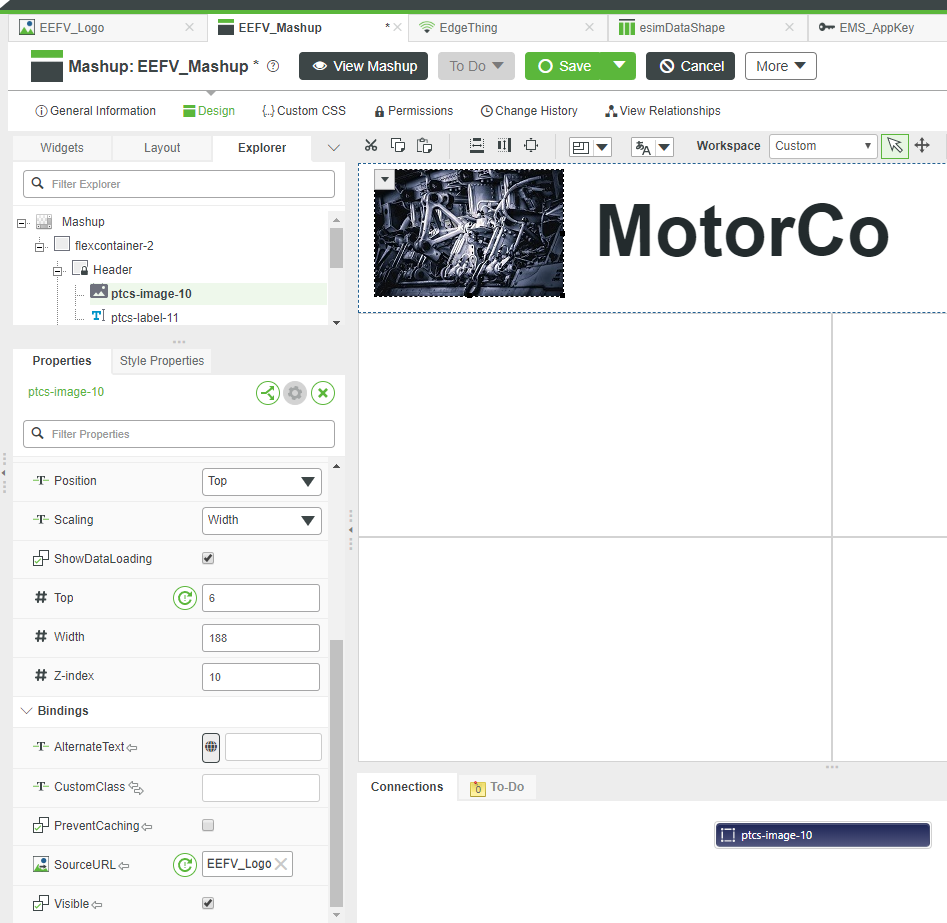
1. Return to EEFV_Mashup.
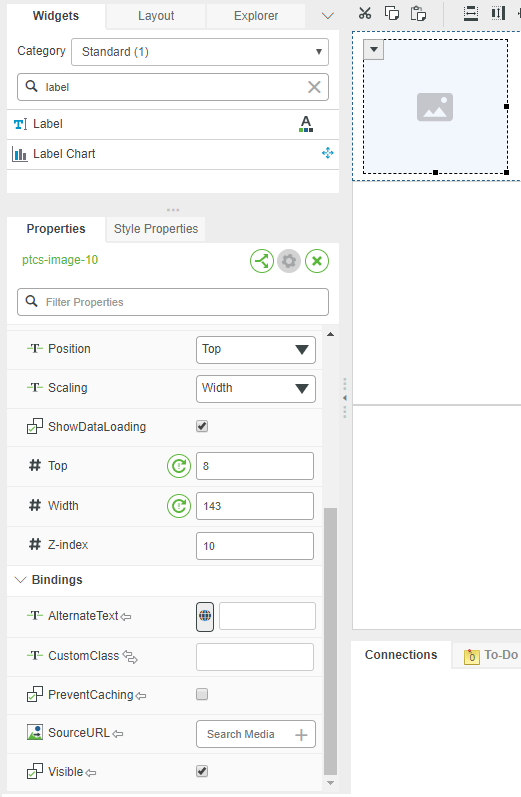
2. Click the Image Widget to select it, and ensure that the bottom-left Properties tab is active.
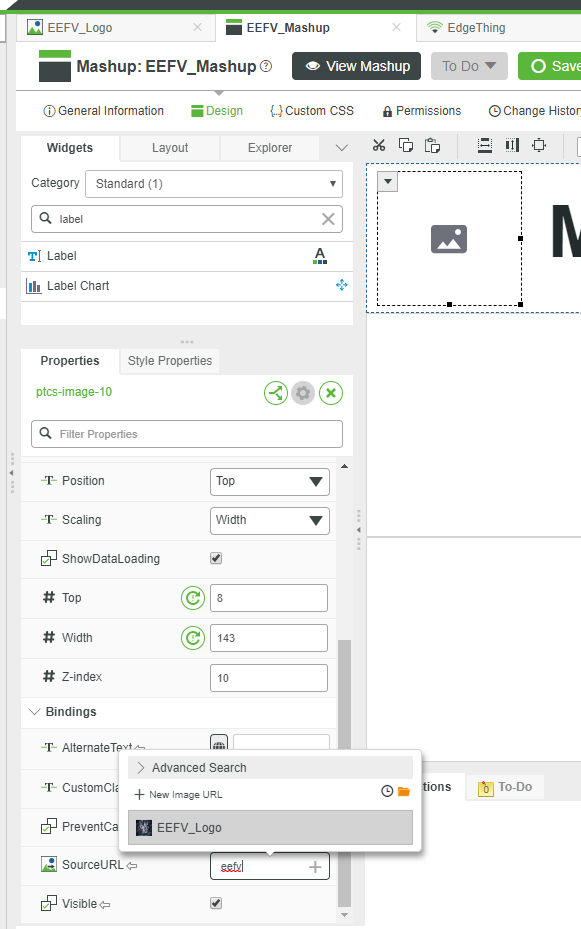
3. Scroll down in the Properties until you find SourceURL.
4. In the Search Media field, type eefv.
5. Select EEFV_Logo.
6. Click Save.
Change Background Color
Finally, we want to change the background color of the Header.
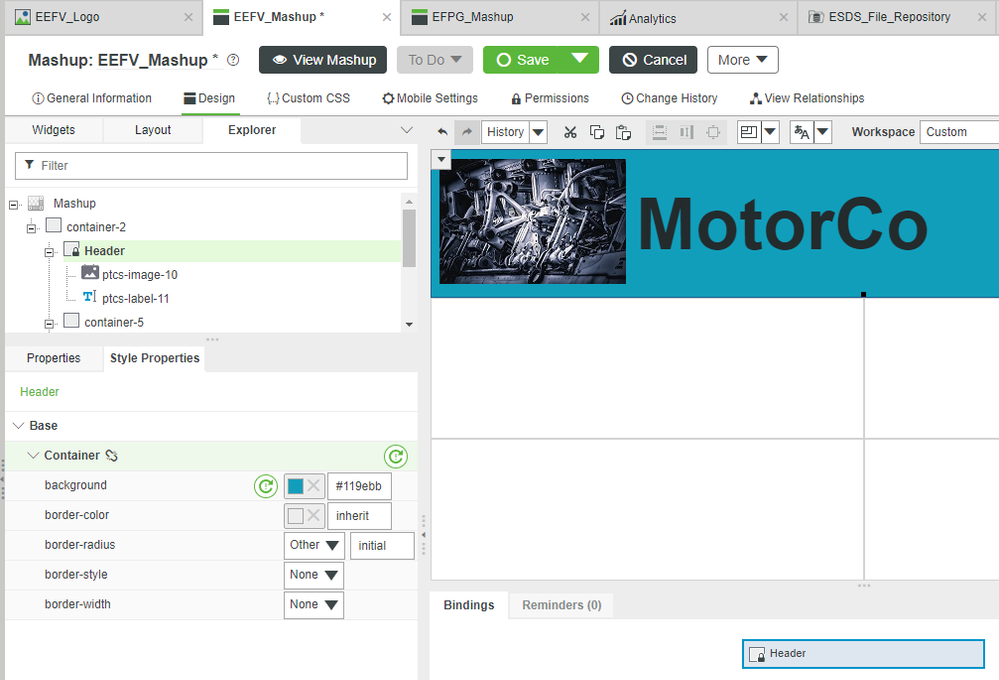
1. In the top-left, select the Explorer tab.
- Note that the Explorer tab may be in the top-left drop-down if you're using a lower-resolution screen.
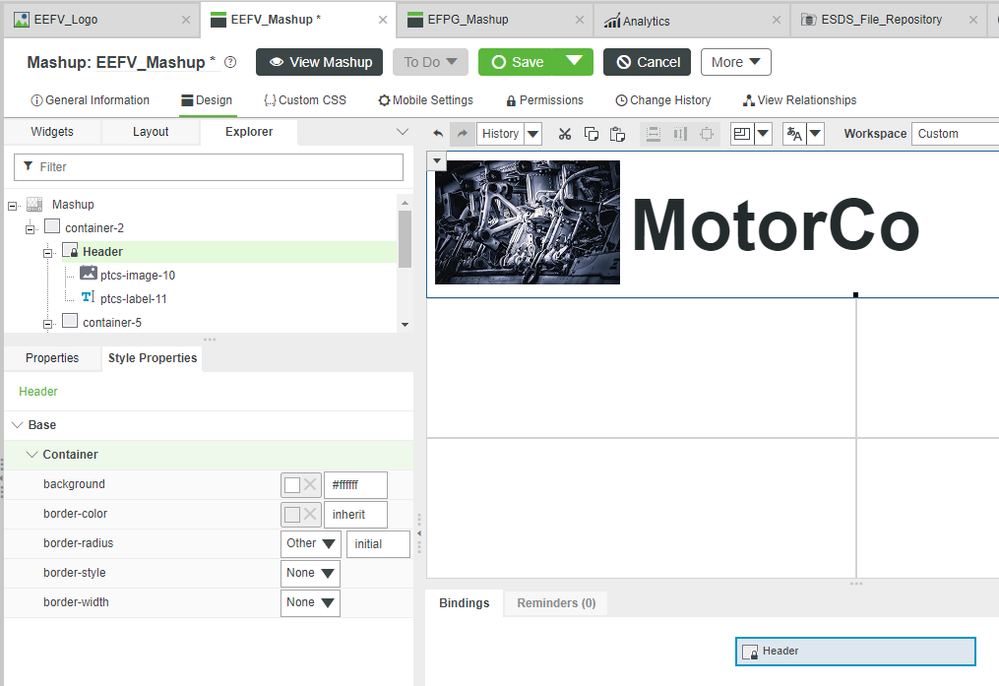
2. Select the Header itself.
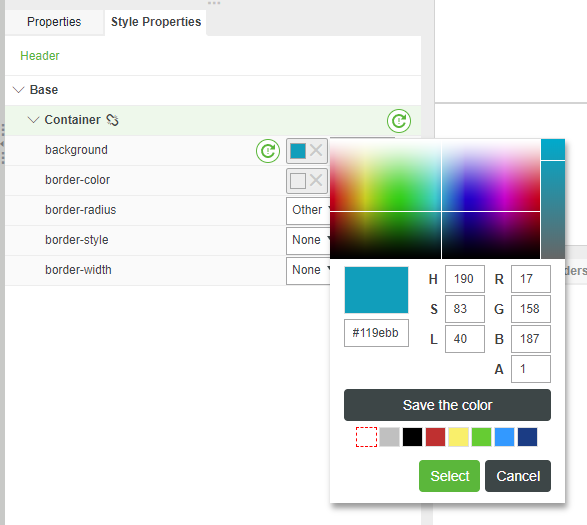
3. In the bottom-left, select the Style Properties tab and expand Base > Container.
4. Beside background, click the white square to open a color-selector.
5. Select a color you desire.
6. Click Select.
7. Click Save.
Click here to view Part 2 of this guide.