- Community
- IoT & Connectivity
- IoT & Connectivity Tips
- Exploring UI Functions Part 1
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Notify Moderator
Exploring UI Functions Part 1
Discover how ThingWorx Functions can be implemented in a compelling Mashup design.
Guide Concept
This project will introduce how to create complex user interfaces that are built by using simple Mashup functions.
Following the steps in this guide, you will build a web application with multiple layers.
We will teach you how to create a professional user interface that effectively conveys information to users.
You'll learn how to
- Navigate to other UIs
- Create expressions and validations
- Create event routers and data handling
- Create confirmation modals/pop-ups
- Create status messages
NOTE: This guide's content aligns with ThingWorx 9.3. The estimated time to complete ALL parts of this guide is 60 minutes
Step 1: What Are Functions
In the Mashup Builder, we utilize Functions to create added capabilities in our Mashups. Whether we are navigating to another Mashup or triggering events based on some action. Functions are your best friends when creating more advanced Mashups.
| Function | Description |
| Auto Refresh | Refreshes data automatically for widgets in a mashup. |
| Confirmation | Displays a confirmation dialog box. |
| Events Router | Routes multiple input sources to one output of the same type. |
| Expression | Evaluates JavaScript expressions. |
| Logout | Ends the current user session and redirects to a mashup or a Web page. |
| Navigation | Navigates from one mashup to another. |
| Status Message | Displays information, error, or warning messages in a mashup. |
| Validator | Validates data from input parameters by using JavaScript expressions. |
In the next sections, we will cover some of these Functions and showcase how to add them to your Mashups.
Step 2: Create an Expression
Let's start things off by creating a simple Expression Function. This Expression will show or hide a label based on whether a checkbox is checked or not. This simple expression can be expanded to your use case.
It is VERY important to note that in an Expression Function (and also found in Services and Validation Functions) the output of the Function will be the result variable. Let's create our Mashup, then go over what is involved in an Expression.
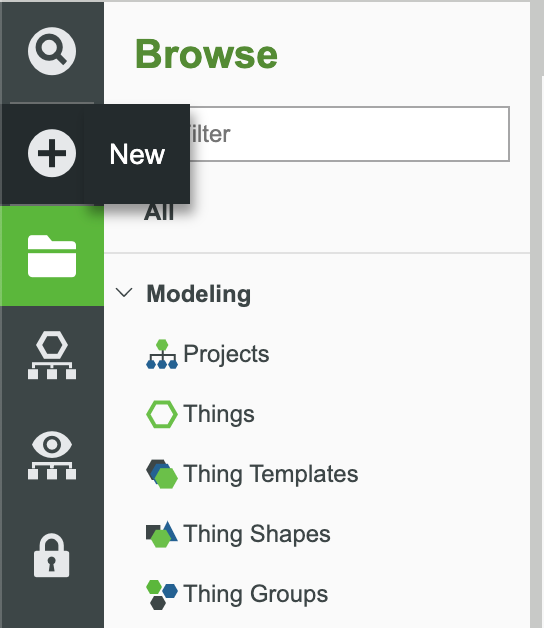
- In the ThingWorx Composer, click the + New at the top of the screen.
Select Mashup in the dropdown.
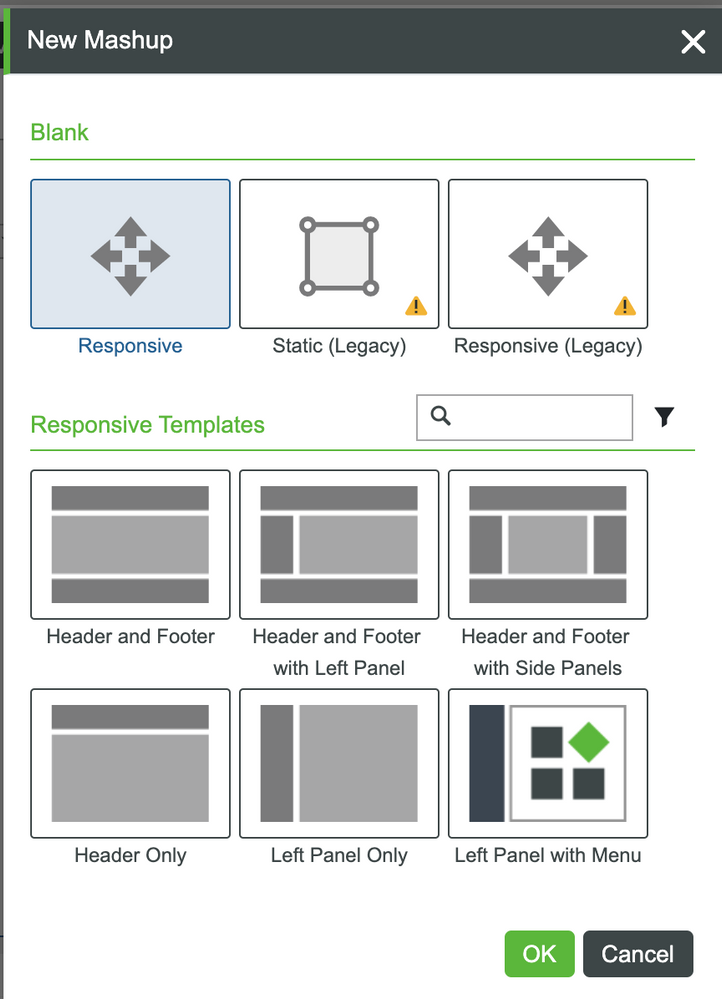
- Select the Responsive layout then hit OK.
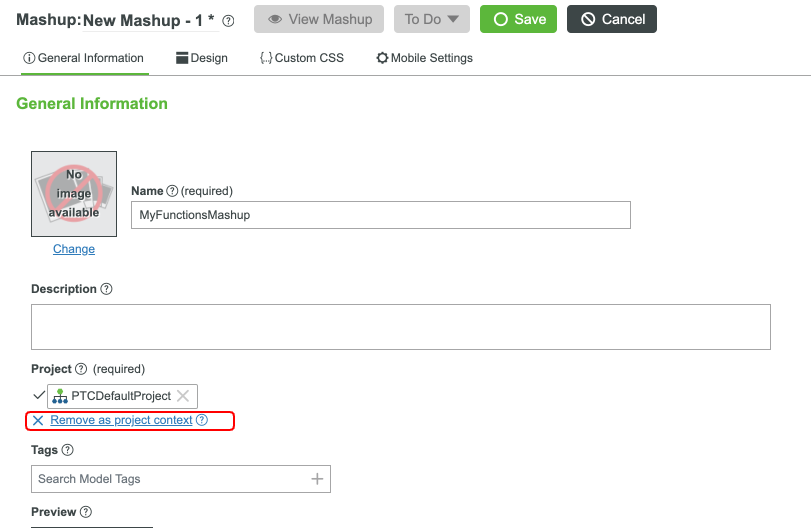
- Set the Name to MyFunctionsMashup.
- For the Project, click the + button and select PTCDefaultProject.
- Under Project, click the blue Set as project context option. This will stop us from having to set the Project on every Thing we create. It should now match the following.
- Click Save.
- Click on the Design tab at the top.
This Mashup will be where we create the Majority of our Functions and capabilities. Let's start adding to our Mashup.
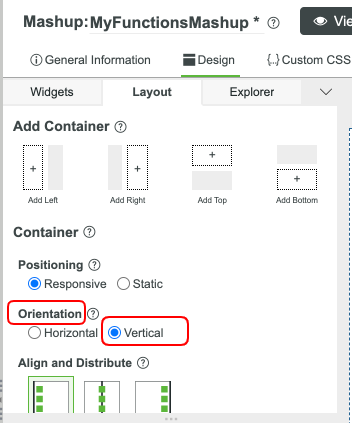
- Click the Layout tab.
- Scroll down and set the Orientation to Horizontal.
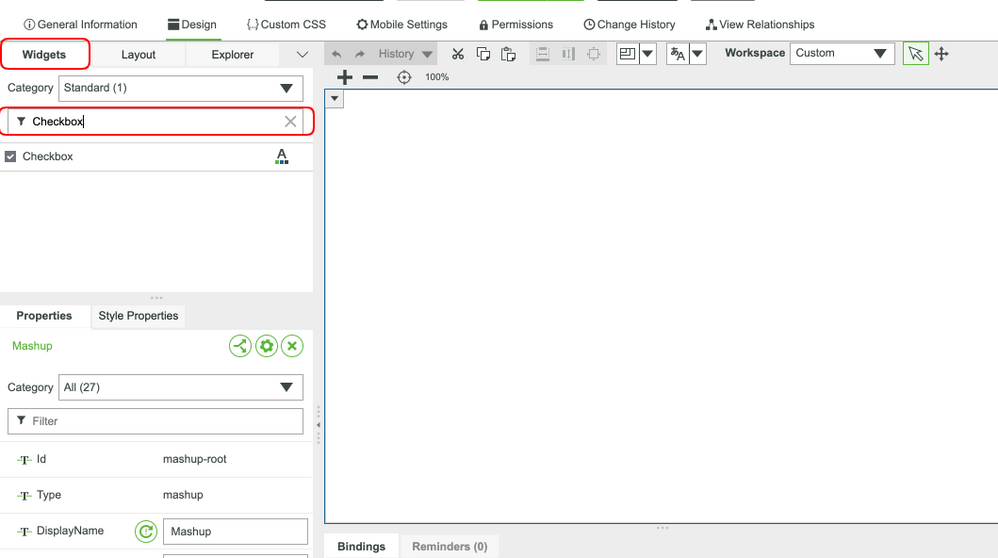
- Click on the Widgets tab.
- Type in the Filter text box for Checkbox.
- Drag and drop a Checkbox Widget to the Mashup Canvas. This Checkbox will dictate whether what we show for the coming Labels and Textbox.
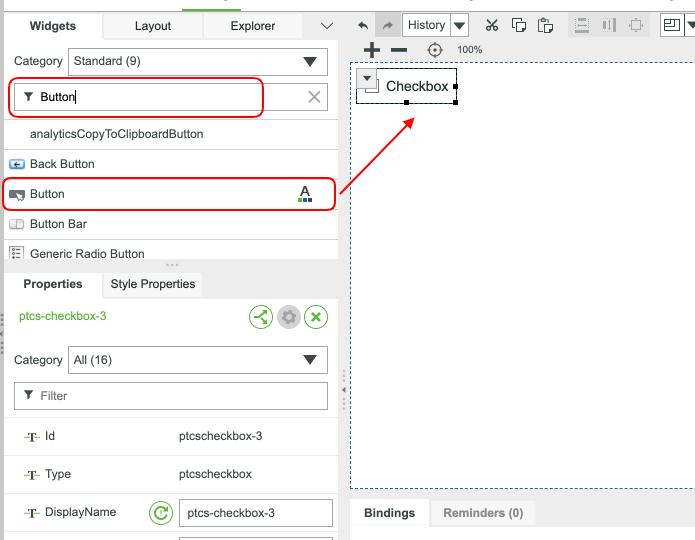
- Type in the Filter text box for Button. This Button will dictate the event that triggers our Functions.
- Drag and drop a Button Widget to the Mashup Canvas.
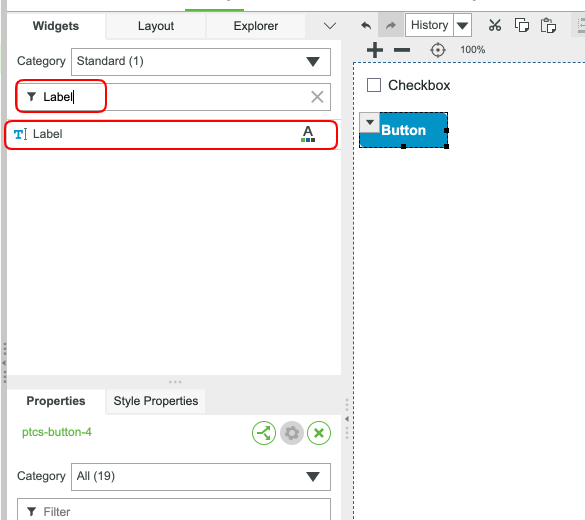
- Type in the Filter text box for Label.
- Drag and drop TWO (2) Label Widgets to the Mashup Canvas. We will only show one Label at a time and I'll show you how.
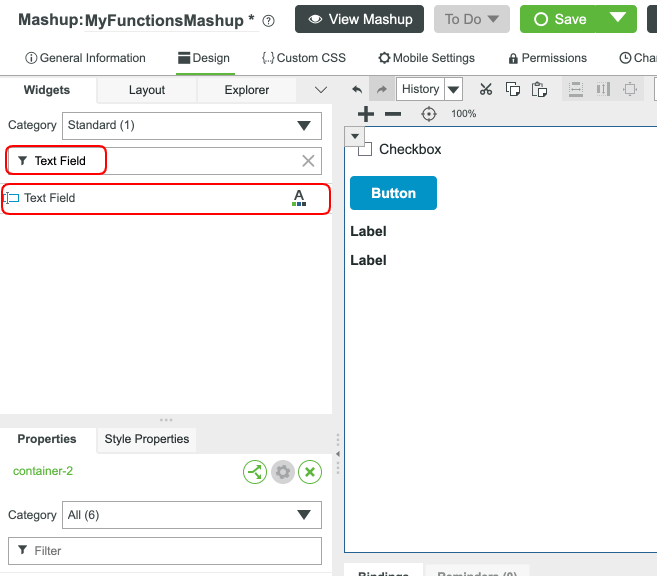
- Type in the Filter text box for Text Field.
- Drag and drop a Text Field Widget to the Mashup Canvas.
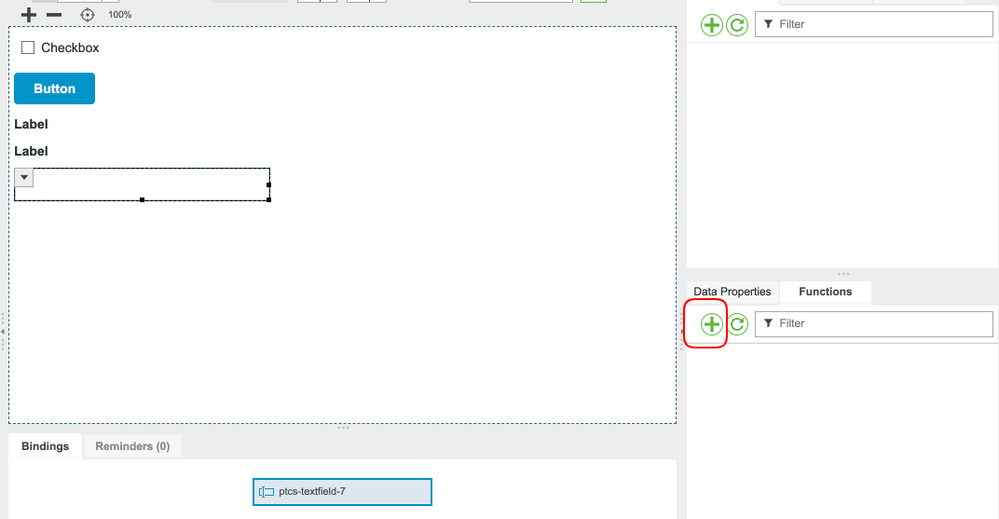
We have the Widgets we need to show our Expression example. Let's start with connecting the Widgets to Functions.
- Click the + button in the Functions section in the bottom right.
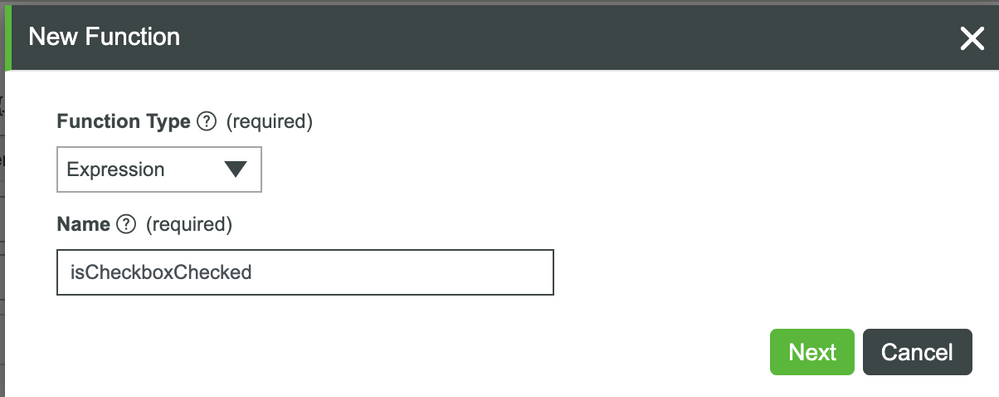
- In the New Function popup, select Expression.
- Set the Name of the new Expression to isCheckboxChecked.
- Click Next.
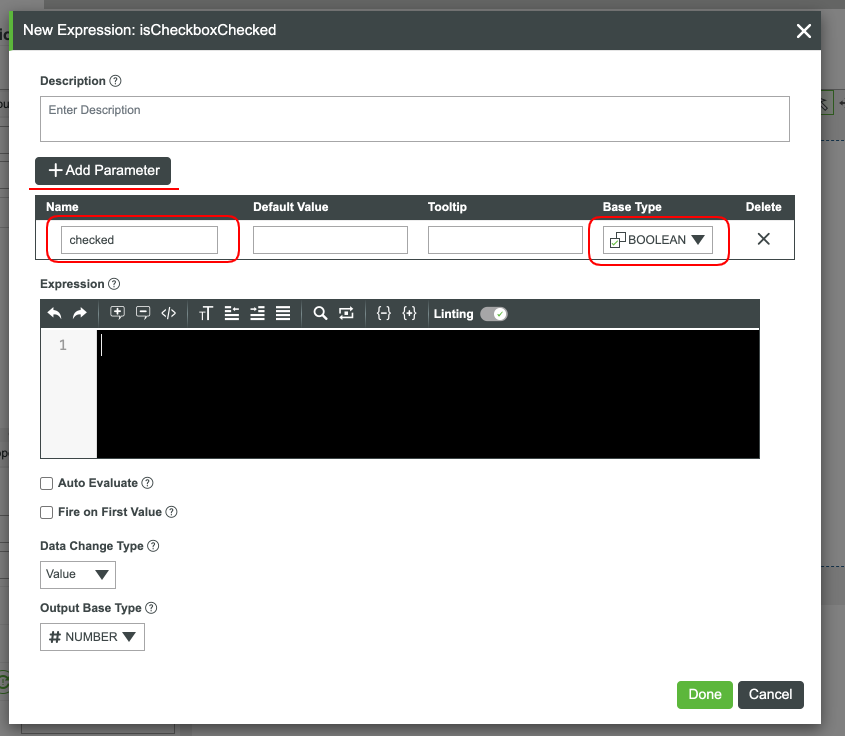
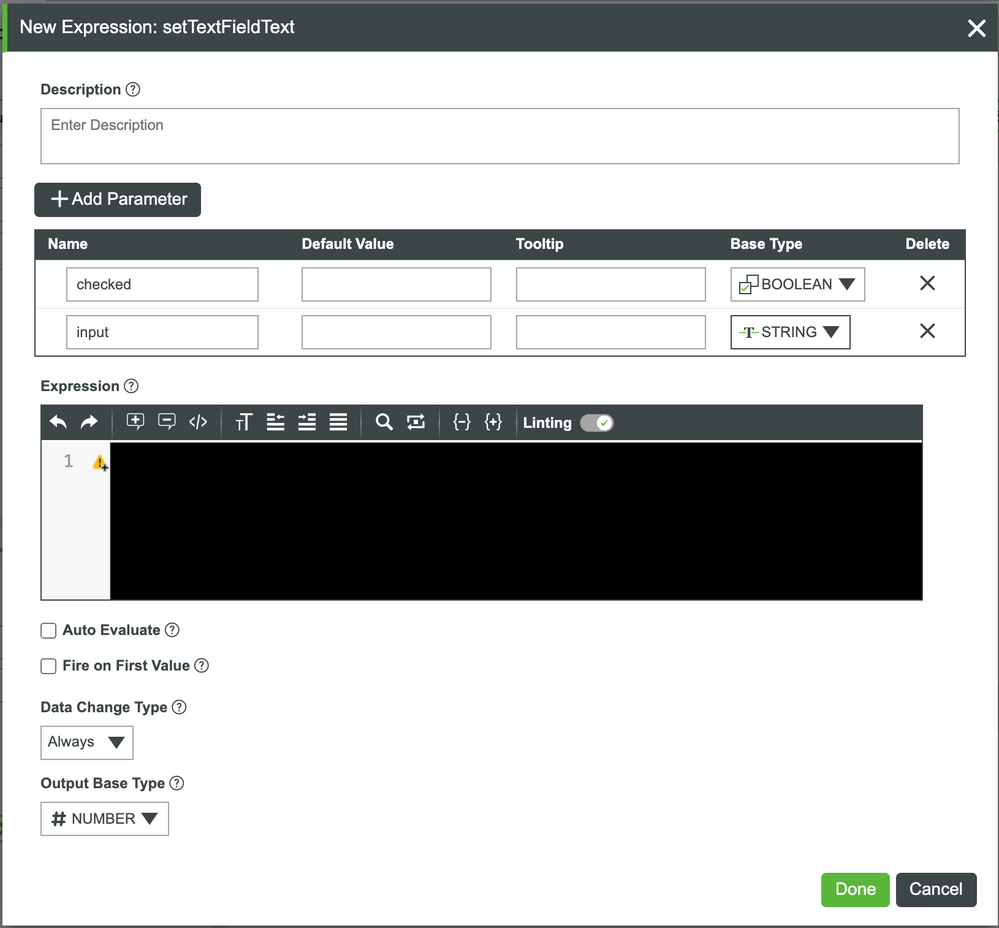
- In the new screen, click Add Parameter.
- Set the Name to this new parameter as checked.
- Set the Base Type as BOOLEAN.
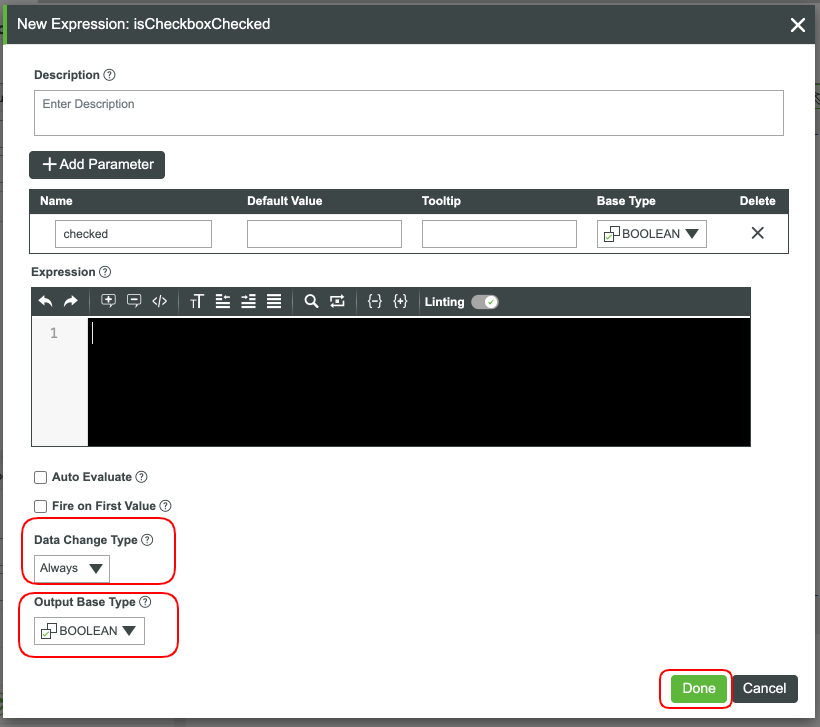
- Switch the Data Change Type to ALWAYS.
- Switch Output Base Type to BOOLEAN.
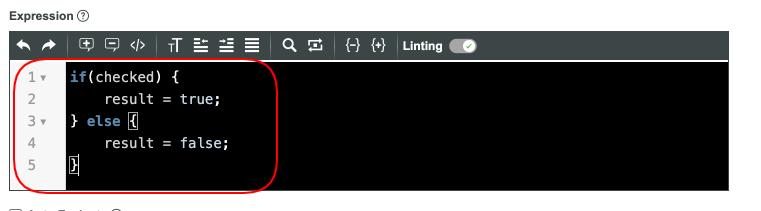
- Add the following code to the Expression area.
if(checked) {
result = true;
} else {
result = false;
}
11. Click Done.
You've now created your first expression. This expression is an example of how easy it can be done. Let's add three three additional Expressions to have some fun.
- Repeat steps 1-11 in the last section for TWO (2) new Expressions. Name these Expressions setFirstLabelVisbility and setSecondLabelVisbility. You should now have three total.
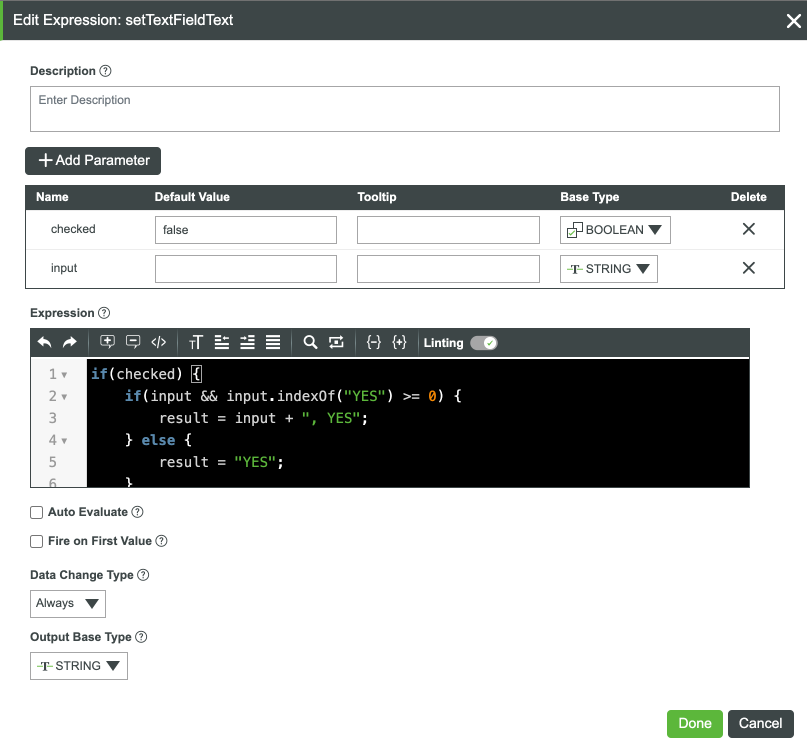
- Repeat steps 1-8 in the last section for ONE (1) new Expression. Name this Expression setTextFieldText.
- We should have a Parameter called checked. Click Add Parameter again to add a Parameter named input. This fourth Expression should match the following thus far:
- Switch Output Base Type to STRING.
- Add the following code to the Expression area:
if(checked) {
if(input && input.indexOf("YES") >= 0) {
result = input + ", YES";
} else {
result = "YES";
}
} else {
result = "NO";
}
6. Click Done.

This expression will see whether or not the Checkbox is checked, then output a string of YES or a simple NO. Let's setup our connections between Widgets and Expressions.
- Ensure Expressions are visible and match the following.
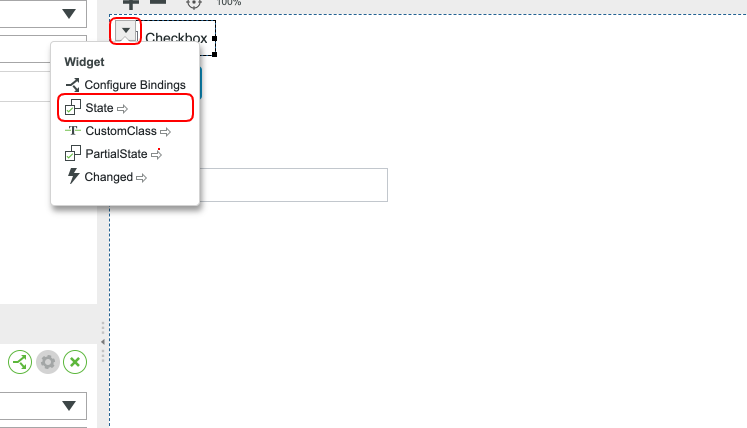
- Click on the Checkbox in the Mashup Canvas.
- Click the dropdown that appears.
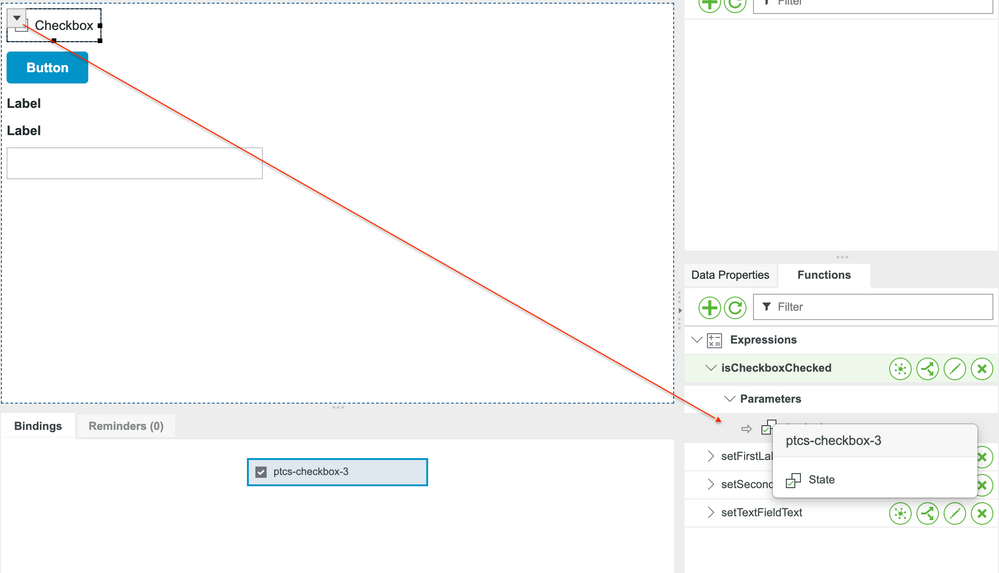
- Drag and drop the State Property to the checked Parameter of all FOUR (4) of the Expressions.
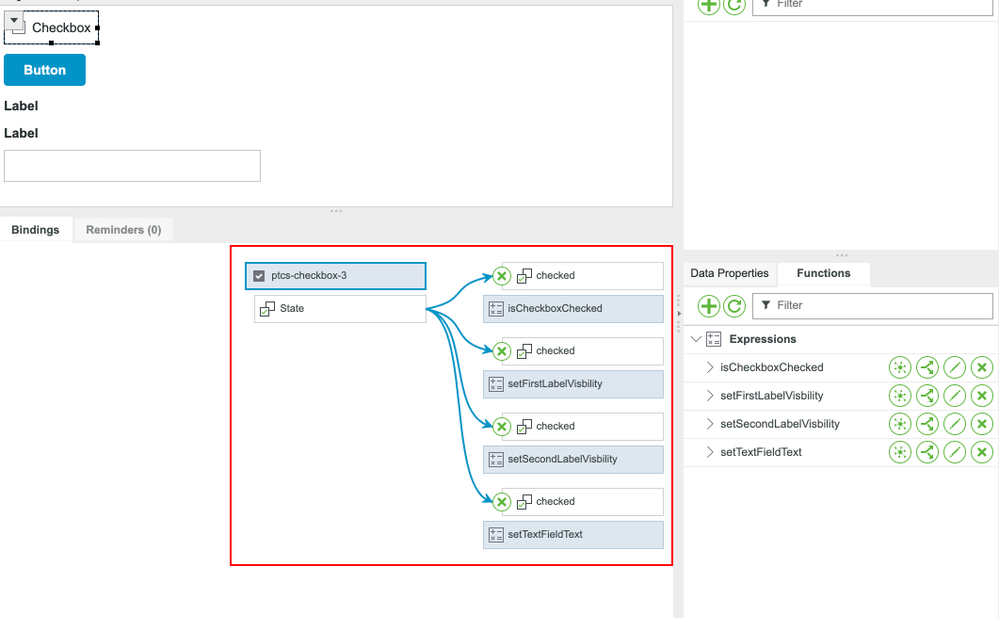
- Your bindings should match the following after you're done with setting all four.
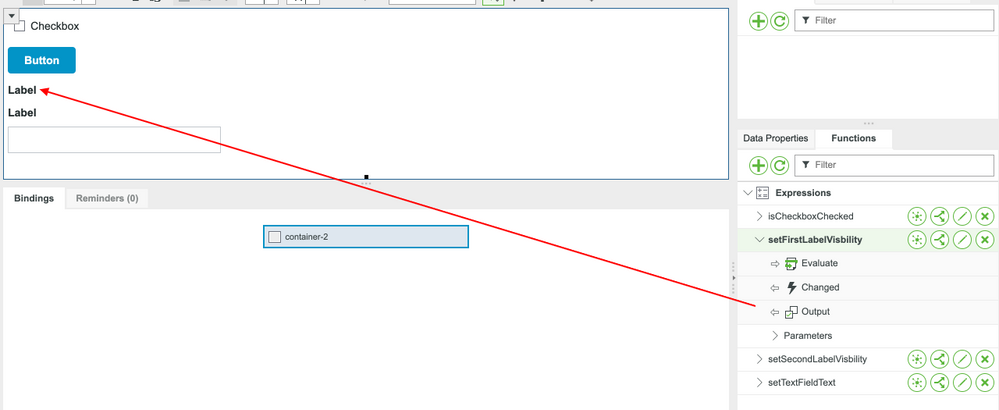
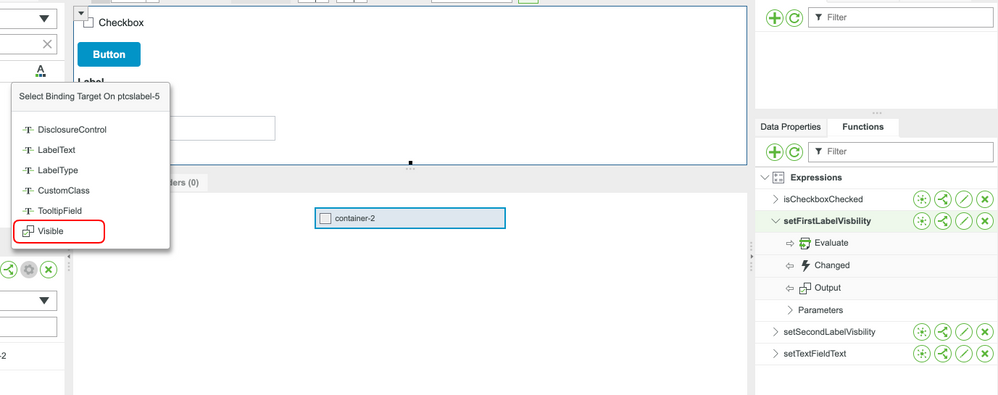
- Expand the setFirstLabelVisibility Expression (if not already expanded).
- Drag the Output to the first Label and select Visible
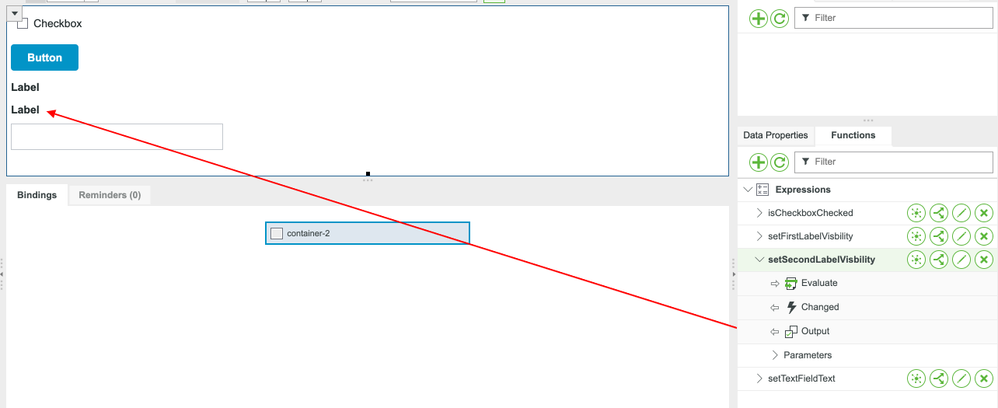
- Expand the setSecondLabelVisibility Expression (if not already expanded).
- Drag the Output to the second Label and select Visible.
Our labels are configured. Now let's setup our Text Field Widget.
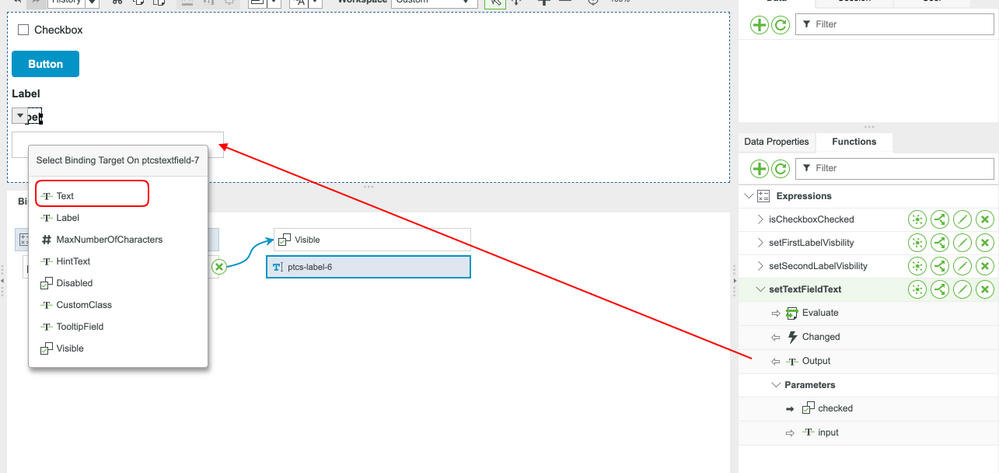
- Expand the setTextFieldText Expression (if not already expanded).
- Drag the Output to the Text Field and select Text.
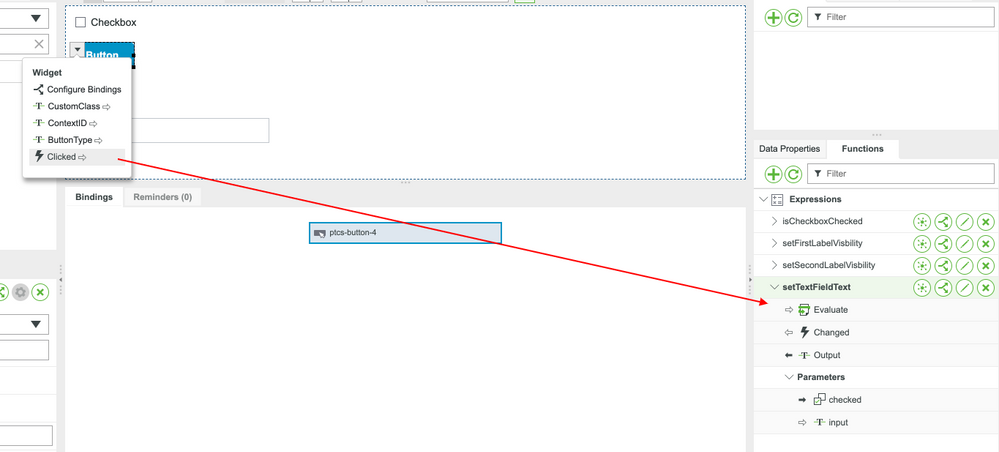
- Select the Button Widget in the Mashup Canvas.
- Click the dropdown for the Button Widget.
- Drag and drop the Clicked Event to all FOUR (4) of the Expressions.
- Your Button Widget should look like the following:
- Select the Text Field Widget in the Mashup Canvas
- Click the dropdown for the Text Field Widget.
- Drag and drop the Text Property to the input Parameter of the setTextFieldText Expression.
- Click Save.
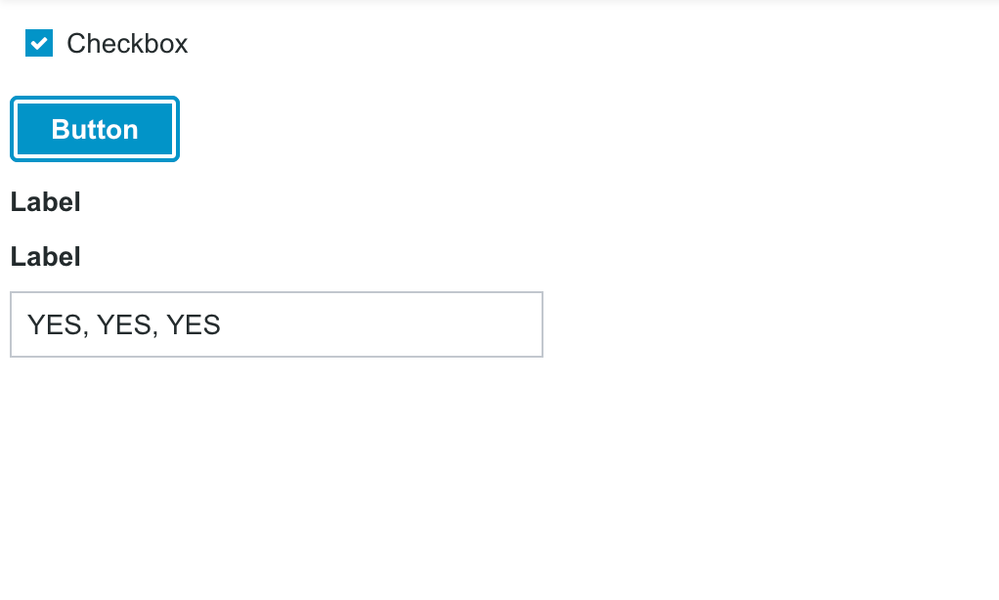
- Click View Mashup. Play around and see all the work you've done.
You may notice that both Label Widgets show or hide at the same time. To split when they will show or hide, update the code for one of the Label visibility Expressions to the following:
if(checked) {
result = false;
} else {
result = true;
}
Click here to view Part 2 of this guide.