- Community
- IoT & Connectivity
- IoT & Connectivity Tips
- Get Started with ThingWorx for IoT Guide Part 4
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Notify Moderator
Get Started with ThingWorx for IoT Guide Part 4
- Get Started with ThingWorx for IoT Guide Part 4
- Step 10: Display Data
- Step 11: Simulate a Data Source
- Step 12: Test Application
Get Started with ThingWorx for IoT Guide Part 4
Step 10: Display Data
Now that you have configured the visual part of your application, you need to bind the Widgets in your Mashup to a data source, and enable your application to display data from your connected devices.
Add Services to Mashup
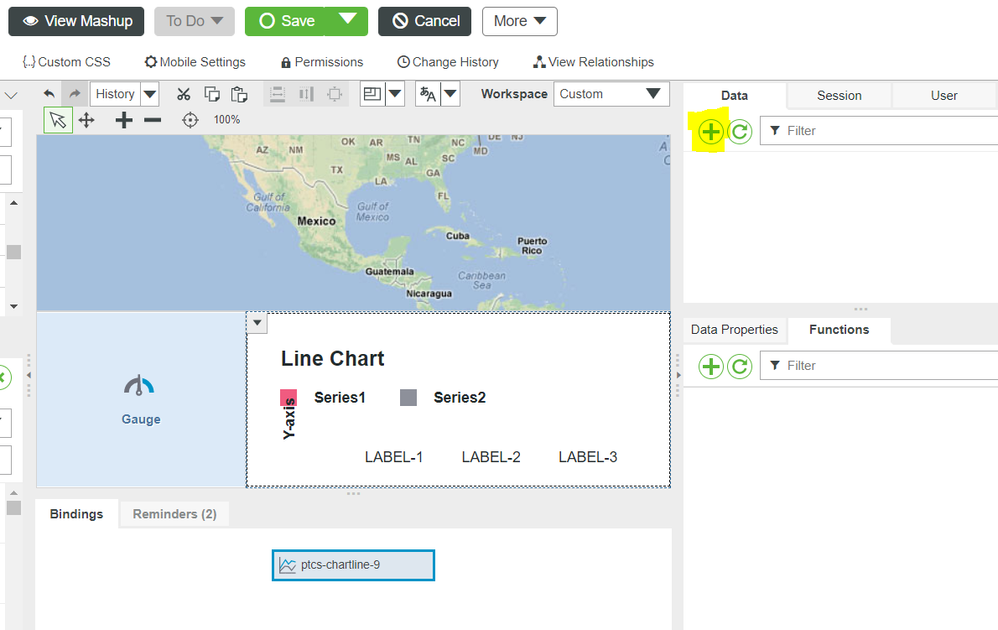
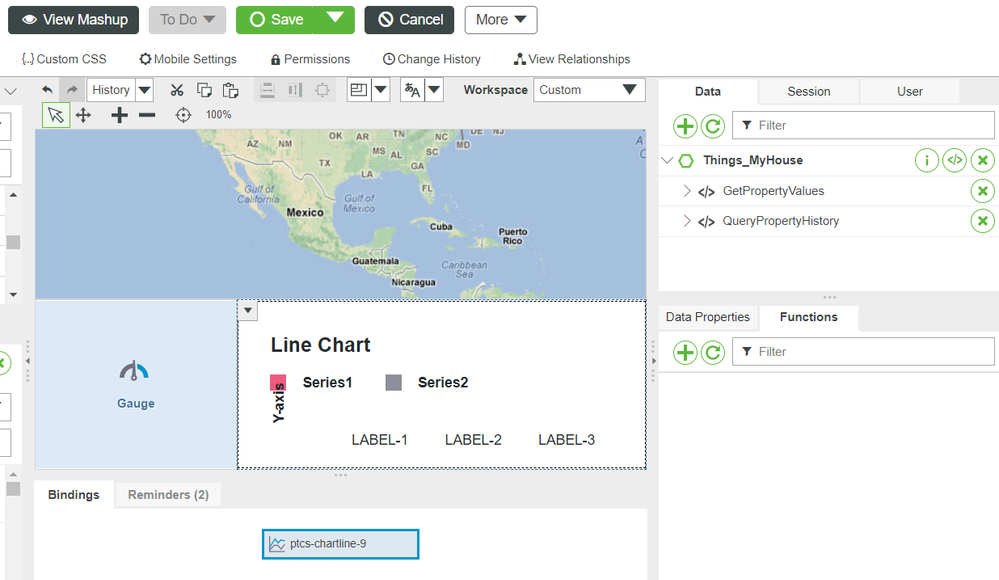
- Click the Data tab in the top-right section of the Mashup Builder.
- Click on the green + symbol in the Data tab.
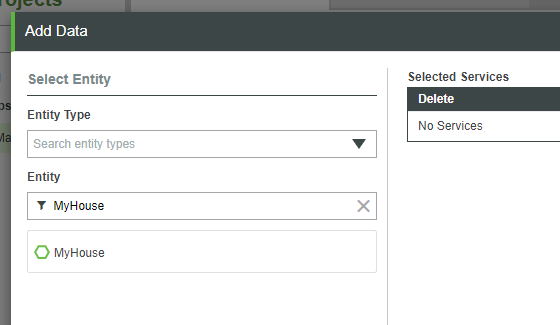
- Type MyHouse in the Entity textbox.
- Click MyHouse.
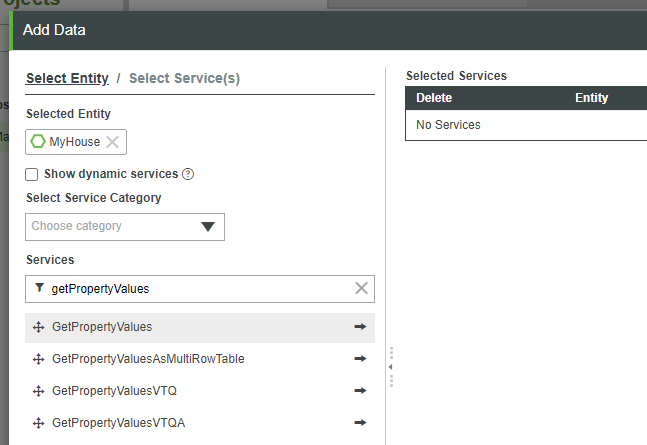
- In the Filter textbox below Services, type GetPropertyValues.
- Click the arrow to the right of the GetPropertyValues service to add it.
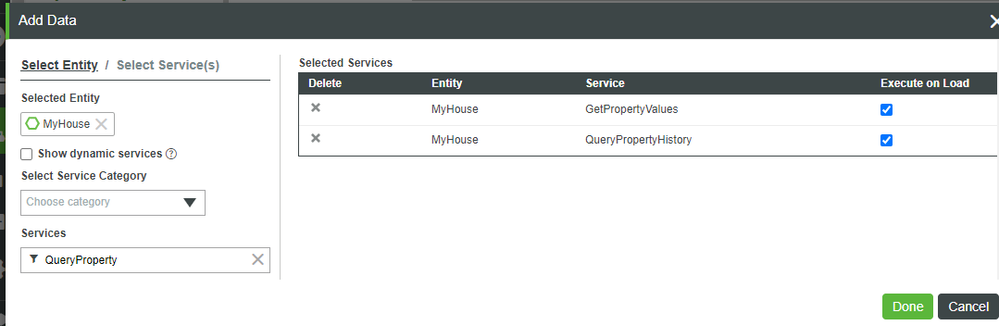
- Select the checkbox under Execute on Load.
NOTE: If you check the Execute on Load option, the service will execute when the Mashup starts.
8. In the Filter textbox under Services, type QueryProperty.
9. Add the QueryPropertyHistory service by clicking the arrow to the right of the service name.
10. Click the checkbox under Execute on Load.
11. Click Done.
12. Click Save.
Bind Data to Widgets
We will now connect the Services we added to the Widgets in the Mashup that will display their data.
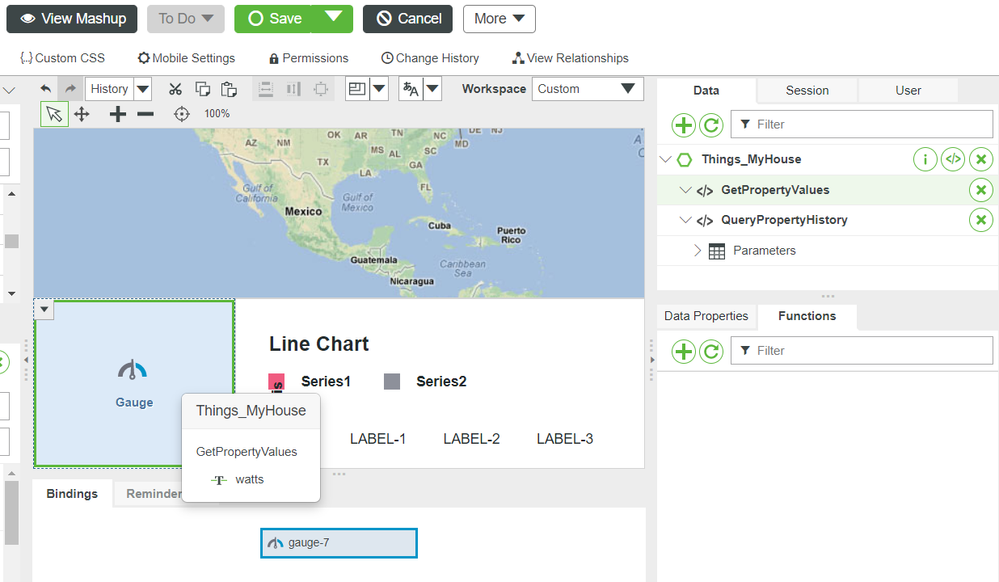
Gauge
Configure the Gauge to display the current power value.
- Expand the GetPropertyValues Service as well as the Returned Data and All Data sections.
- Drag and drop the watts property onto the Gauge Widget.
- When the Select Binding Target dialogue box appears, select # Data.
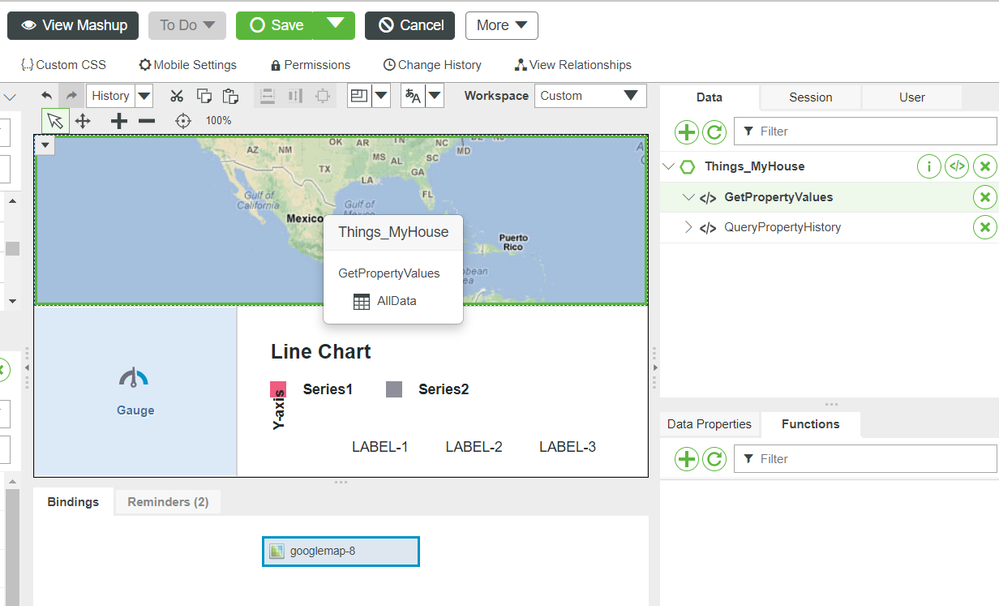
Map
Configure Google Maps to display the location of the home.
- Expand the GetPropertyValues service as well as the Returned Data section.
- Drag and drop All Data onto the map widget.
- When the Select Binding Target dialogue box appears, select Data.
- Click on the Google Map Widget on the canvas to display properties that can configured in the lower left panel.
- Set the LocationField property in the lower left panel by selecting building_lat_lng from the drop-down menu.
Chart
Configure the Chart to display property values changing over time.
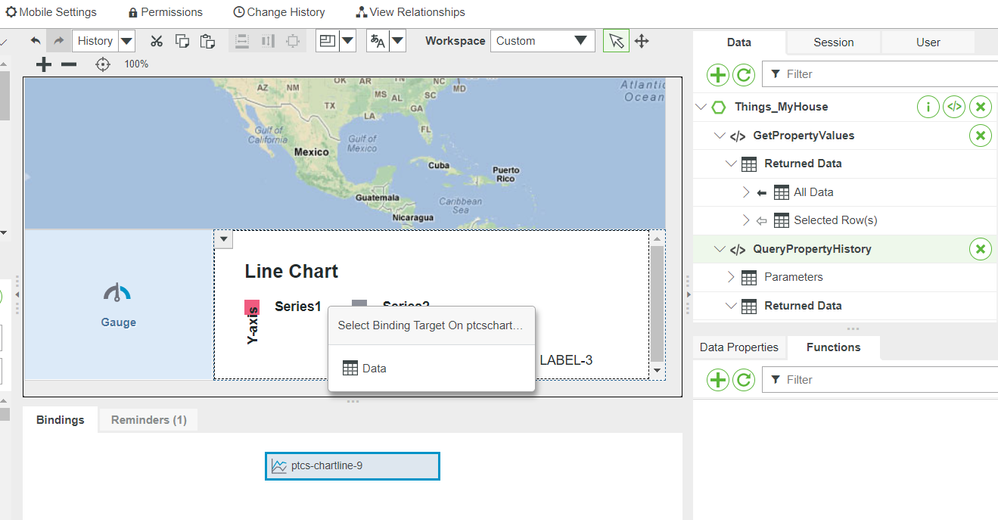
- Expand the QueryPropertyHistory Service as well as the Returned Data section.
- Drag and drop All Data onto the Line Chart Widget.
- When the Select Binding Target dialogue box appears, select Data.
- In the Property panel in the lower left, select All from the Category drop-down.
- Enter series in Filter Properties text box then enter 1 in NumberOfSeries .
- Enter field in Filter Properties text box then click XAxisField.
- Select the timestamp property value from the XAxisField drop-down.
- Select temperature from the DataField1 drop-down.

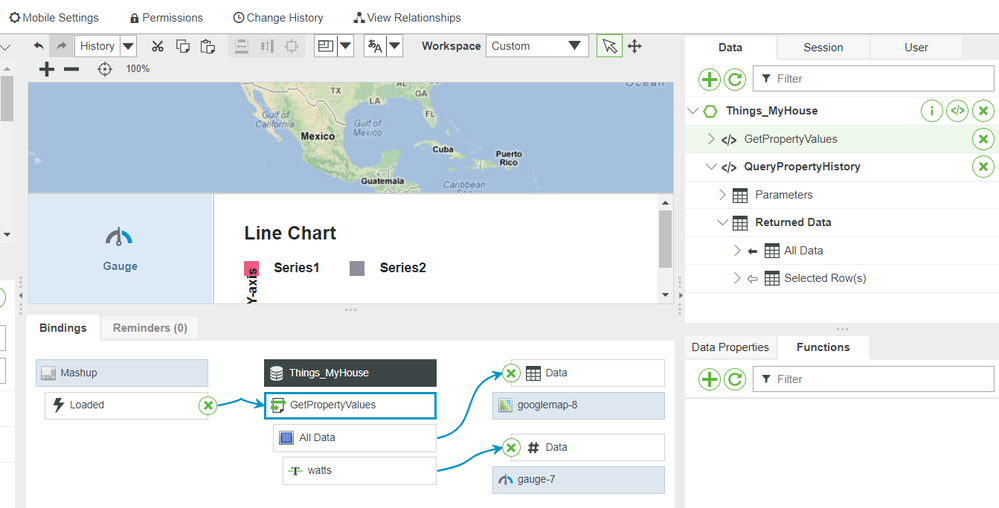
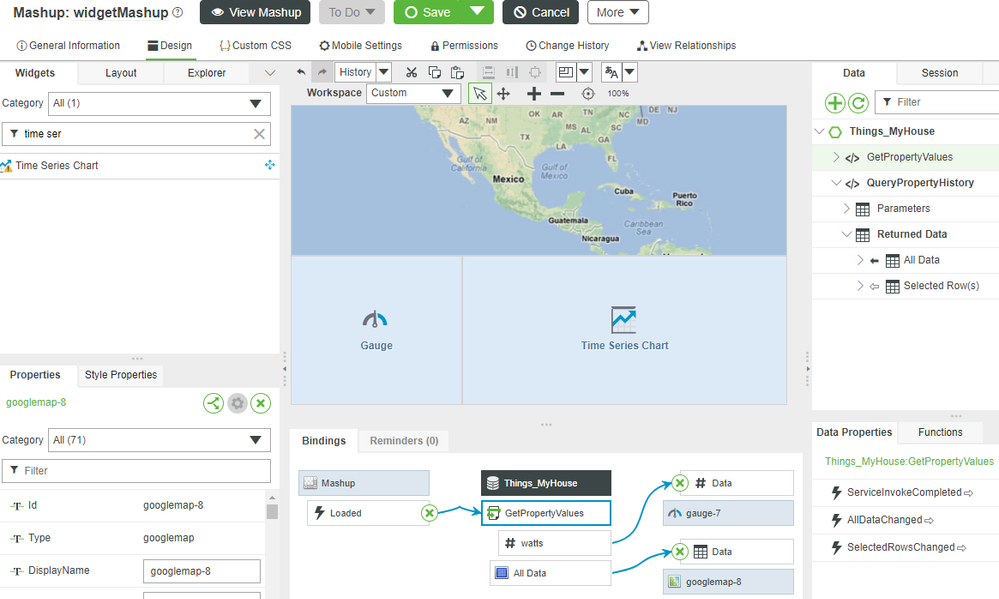
Verify Data Bindings
You can see the configuration of data sources bound to widgets displayed in the Connections pane.
- Click on GetPropertyValues in the data source panel then check the diagram on the bottom of the screen to confirm a data source is bound to the Gauge and Map widget.
- Click on the QueryPropertyHistory data source and confirm that the diagram shows the Chart is bound to it.
- Click Save.
Step 11: Simulate a Data Source
At this point, you have created a Value Stream to store changing property value data and applied it to the BuildingTemplate. This guide does not include connecting edge devices and another guide covers choosing a connectivity method. We will import a pre-made Thing that creates simulated data to represent types of information from a connected home. The imported Thing uses Javascript code saved in a Subscription that updates the power and temperature properties of the MyHouse Thing every time it is triggered by its timer Event.
Import Data Simulation Entities
- Download the attached sample: Things_House_data_simulator.xml.
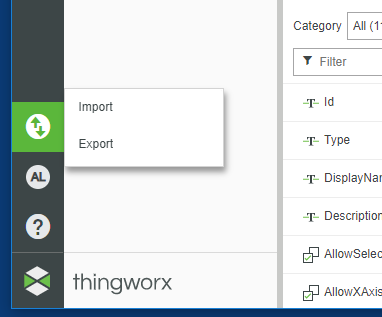
- In Composer, click the Import/Export icon at the lower-left of the page.
- Click Import.
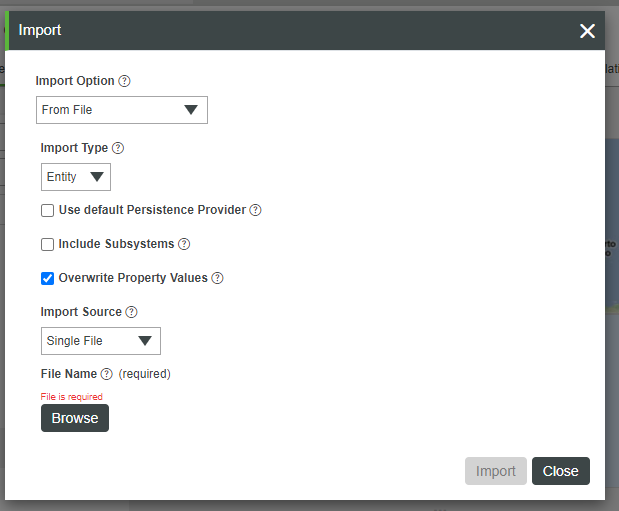
- Leave all default values and click Browse to select the Things_House_data_simulator.xml file that you just downloaded.
- Click Open, then Import, and once you see the success message, click Close.
Explore Imported Entities
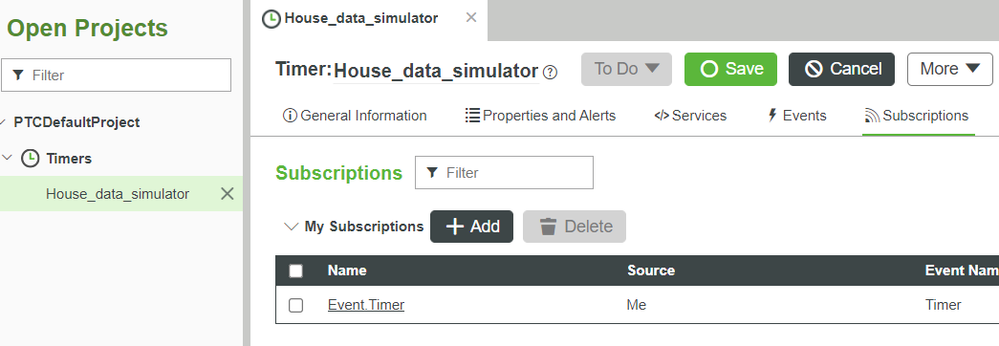
- Navigate to the House_data_simulator Thing by using the search bar at the top of the screen.
- Click the Subscriptions tab.
- Click Event.Timer under Name.
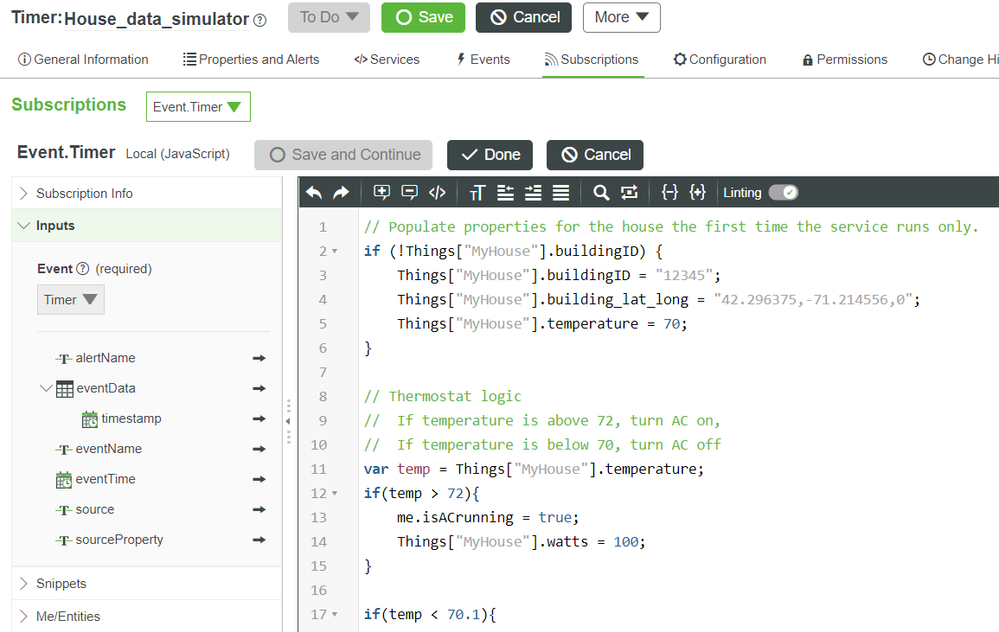
- Select the Subscription Info tab.
NOTE: Every 30 seconds, the timer event will trigger this subscription and the Javascript code in the Script panel will run. The running script updates the temperature and watts properties of the MyHouse Thing using logic based on both the temperature property from MyHouse and the isACrunning property of the simulator itself.
5. Expand the Subscription Info menu. The simulator will send data when the Enabled checkbox is checked.
6. Click Done then Save to save any changes.
Verify Data Simulation
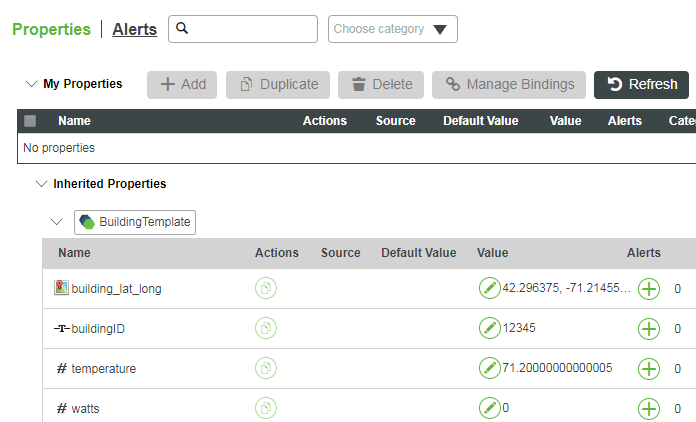
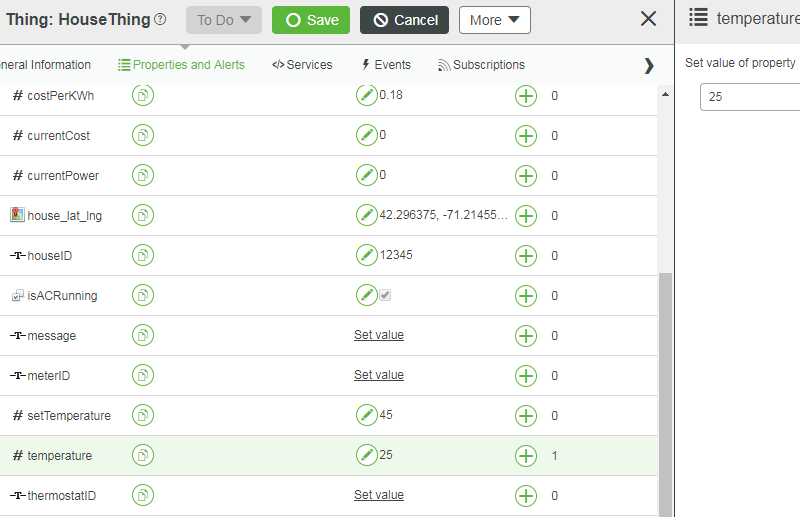
- Open the MyHouse Thing and click Properties an Alerts tab
- Click the Refresh button above where the current property values are shown
- Notice that the temperature property value changes every 30 seconds when the triggered service runs. The watts property value is 100 when the temperature exceeds 72 to simulate an air conditioner turning on.
Step 12: Test Application
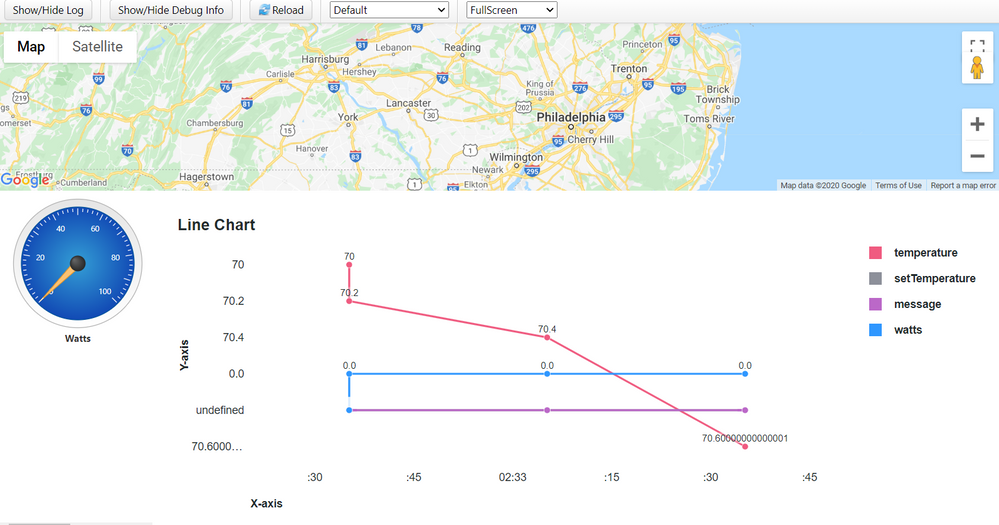
- Browse to your Mashup and click View Mashup to launch the application.
NOTE: You may need to enable pop-ups in your browser to see the Mashup.
2. Confirm that data is being displayed in each of the sections.
Test Alert
- Open MyHouse Thing
- Click the Properties and Subscriptions Tab.
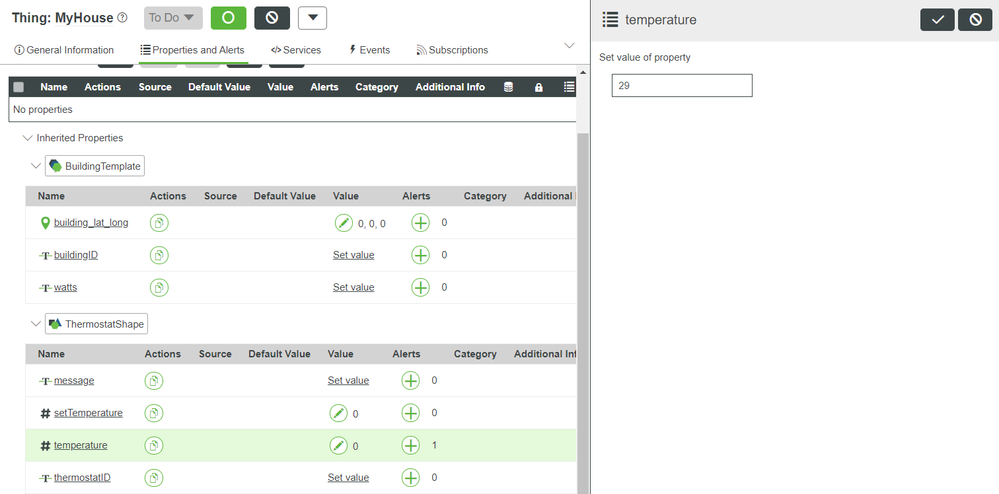
- Find the temperature Property and click on pencil icon in the Value column.
- Enter the temperature property of 29 in the upper right panel.
- Click Check mark icon to save value. This will trigger the freezeWarning alert.
- Click Refresh to see the value of the message property automatically set.
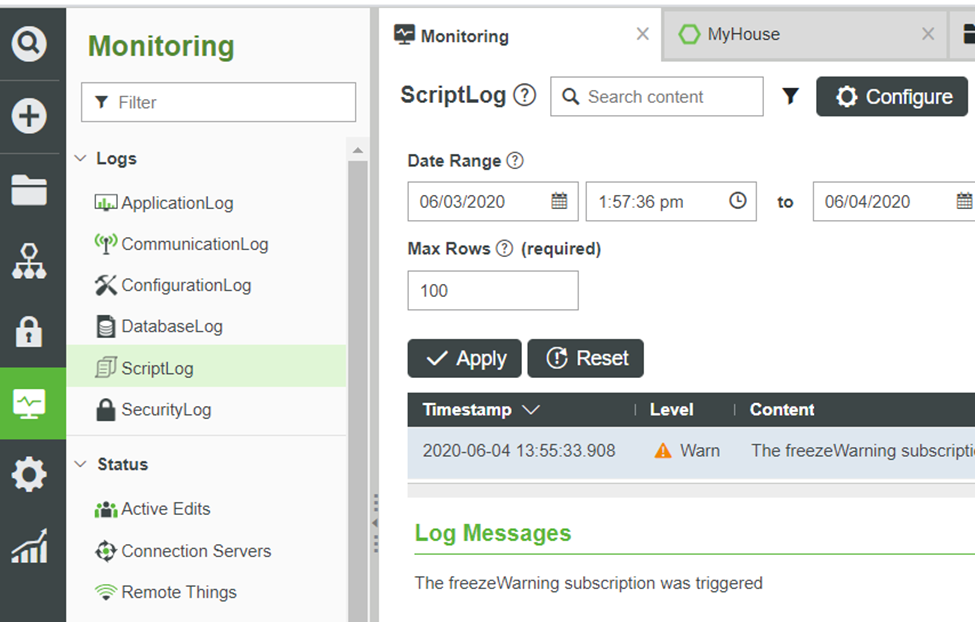
7. Click the the Monitoring icon on the left, then click ScriptLog to see your message written to the script log.

Click here to view Part 5 of this guide.