- Community
- IoT & Connectivity
- IoT & Connectivity Tips
- Get Started with ThingWorx for IoT Guide Part 5
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Notify Moderator
Get Started with ThingWorx for IoT Guide Part 5
Get Started with ThingWorx for IoT Guide Part 5
Step 13: Extend Your Model
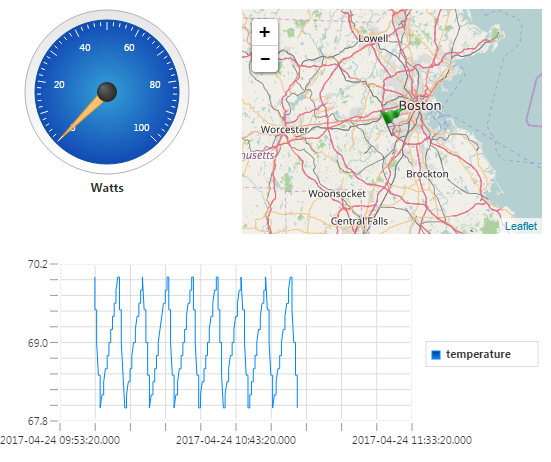
Modify the application model, enhance your UI, and add features to the house monitoring application to simulate a request as it might come from an end user. For this step, we do not provide explicit instructions, so you can use critical thinking to apply your skills. After completing the previous steps, your Mashup should look like this:

In this part of the lesson, you'll have an opportunity to:
- Complete an application enhancement in Mashup Builder
- Compare your work with that of a ThingWorx engineer
- Import and examine ThingWorx entities provided for download that satisfy the requirements
- Understand the implications of ThingWorx modeling options
Task Analysis
Add a garage to the previously-created house monitoring web application and include a way to display information about the garage in the UI. You will need to model the garage using Composer and add to the web application UI using Mashup Builder.
- What useful information could a web application for a garage provide?
- How could information about a garage be represented in ThingWorx?
- What is the clearest way to display information about a garage?
Tips and Hints
See below for some tips and hints that will help you think about what to consider when modifying the application in ThingWorx.
Modify your current house monitoring application by adding a garage:
- Extend your model to include information about a garage using Composer.
- Add a display of the garage information to your web application UI using Mashup Builder.
Best Practices
- Keep application development manageable by using ThingWorx features that help organize entities you create.
Modeling
- The most important feature of a garage is the status of the door.
- In addition to its current status, a user might be interested in knowing when the garage door went up or down.
- Most garages are not heated, so a user may or may not be interested in the garage temperature.
Display
- The current status of the garage door should be easily visible.
Complete the task in your Composer before moving forward. The Answer Key below reveals how we accomplished this challenge so you can compare your results to that of a ThingWorx engineer.
Answer Key
Confirm you configured your Mashup to meet the enhancement requirements when extending your web application. Use the information below to check your work.
Create New Thing
Creating a new Thing is one way to model the garage door. We explain other methods, including their pros and cons, in the Solution discussion below.
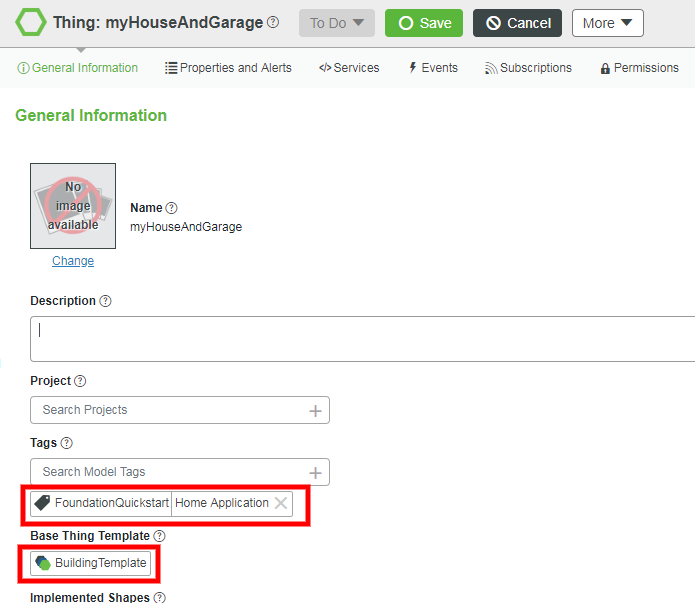
- Did you create a new Thing using the Building Template?
- Did you apply a Tag to the new Thing you created?
Review detailed steps for how to Create a Thing in Part 2 of this guide.
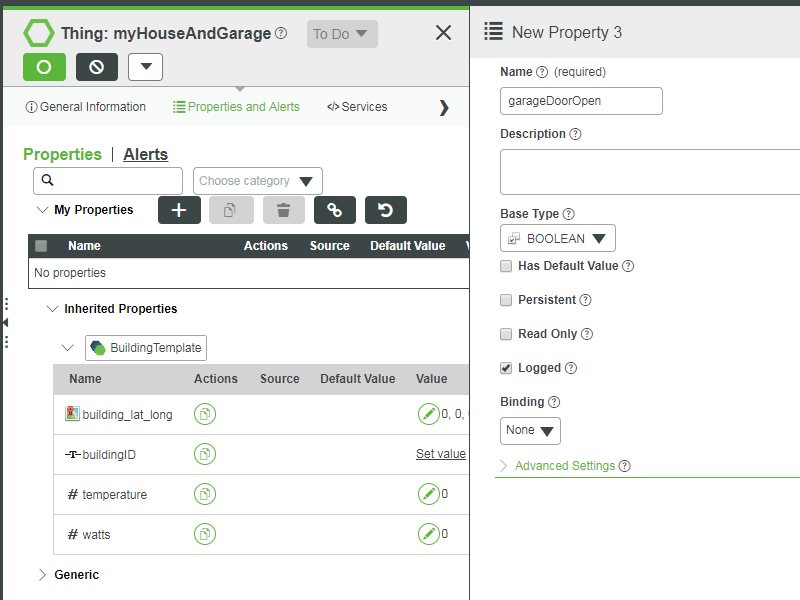
Add Property
Any modeling strategy requires the addition of a new Property to your model. We explore options for selecting an appropriate base type for the garage Property in the Solution discussion on the next step.
- Did you add a Property to represent the garage door?
- Did you use the Boolean type?
- Did you check the Logged? check-box to save history of changes?
Review detailed steps for how to Add a Property. in Part 1, Step 3 of this guide.
Add Widget
In order to display the garage door status, you must add a Widget to your Mashup. We used a check-box in our implementation. We introduce alternative display options in the Solution discussion on the next step.
- Did you add a Widget to your Mashup representing the garage door status?
Review detailed steps for how to Create an Application UI in Part 3, Step 8 of this guide.
Add Data Source
If you created a new Thing, you must add a new data source. This step is not required if you added a Property to the existing Thing representing a house.
- Did you add a data source from the garage door Property of your new Thing?
- Did you check the Execute on Load check-box?
Review detailed steps for how to Add a Data Source to a Mashup in Part 4, Step 10 of this guide.
Bind Data Source to Widget
You must bind the new garage door Property to a Widget in order to affect the visualization.
- Did you bind the data source to the Widget you added to your Mashup? Review detailed steps for how to Bind a Data Source to a Widget in Part 4, Step 10 of this guide.
Solution
If you want to inspect the entities as configured by a ThingWorx engineer, import this file into your Composer.
- Download the attached example solution: FoundationChallengeSolution.xml
- Import the xml file into, then open MyHouseAndGarage Thing.
See below for some options to consider in your application development.
Modeling
There are several ways the garage door property could be added to your existing model. The table below discusses different implementations we considered. We chose to model the status of the garage door as a Property of a new Thing created using the building Template.
Modeling Method | Pros | Cons |
Add Property to BuildingTemplate | The Garage property will be added to existing house Thing | All future Things using Building Template will have a garage door property |
Add Property to existing house Thing | House and garage are linked | No separate temperature and watts Property for garage |
Add Property to new Thing created with BuildingTemplate | All Building features available | No logical link between house and garage |
Property Base Type
We chose to represent the status of the door with a simple Boolean Property named 'garageDoorOpen' Thoughtful property naming ensures that the values, true and false, have a clear meaning. Using a Boolean type also makes it easy to bind the value directly to a Widget. The table below explains a few Base Type options.
Modeling Method | Pros | Cons |
Boolean | Easy to bind to Widget | Information between open and closed is lost |
Number | Precise door status | Direction information is lost |
String | Any number of states can be represented | An unexpected String could break UI |
Visualization
We chose a simple Check-box Widget to show the garage door status, but there are many other Widgets you could choose depending on how you want to display the data. For example, a more professional implementation might display a custom image for each state.
Logging
We recommended that you check the Logged option, so you can record the history of the garage door status.
Step 14: Next Steps
Congratulations! You've successfully completed the Get Started with ThingWorx for IoT tutorial, and learned how to:
- Use Composer to create a Thing based on Thing Shapes and Thing Templates
- Store Property change history in a Value Stream
- Define application logic using custom defined Services and Subscriptions
- Create an applicaton UI with Mashup Builder
- Display data from connected devices
- Test a sample application
The next guide in the Getting Started on the ThingWorx Platform learning path is Data Model Introduction.