- Community
- IoT & Connectivity
- IoT & Connectivity Tips
- How to Display Data in Charts Guide Part 2
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Notify Moderator
How to Display Data in Charts Guide Part 2
How to Display Data in Charts Guide Part 2
Step 4: Create Thing
In order for the Mashup to pull data into the display, you first need to create an Entity. In this example, we utilize a Thing with an Info Table Property, as well as a Time Series Property. We’ll use the DataShape we created in the last step to format the Info Table Property. Then, we'll assign the Info Table Property some default values to display in our non-time-series charts.We will change the values of the Time Series Property (which will record them to the Value Stream) for display in our time-series charts.
Info Table Property
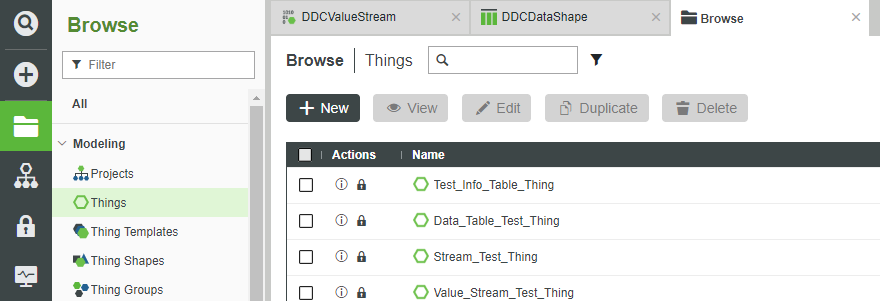
- From the Browse tab of ThingWorx Composer, click Modeling > Things, + New.
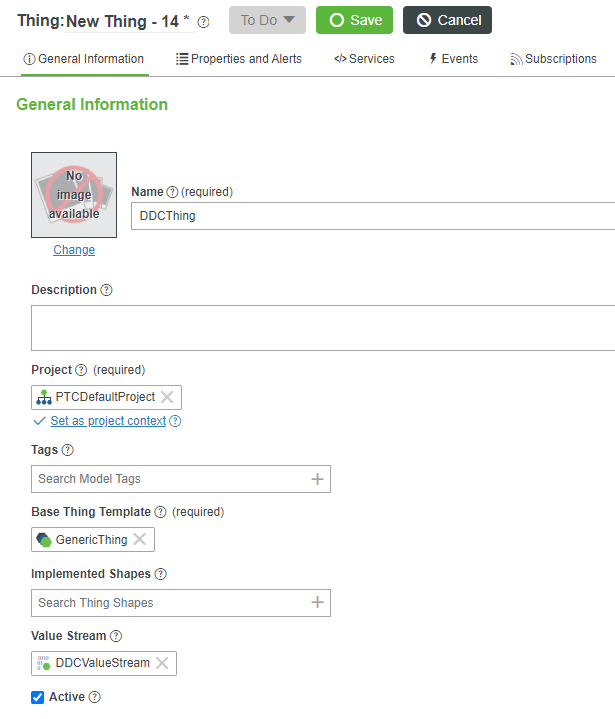
- In the Name field, enter DDCThing.
- If Project is not set, search for and select PTCDefaultProject.
- In the Base Thing Template field, search for and select GenericThing.
- In the Value Stream field, search for and select DDCValueStream.
- At the top, click Properties and Alerts.
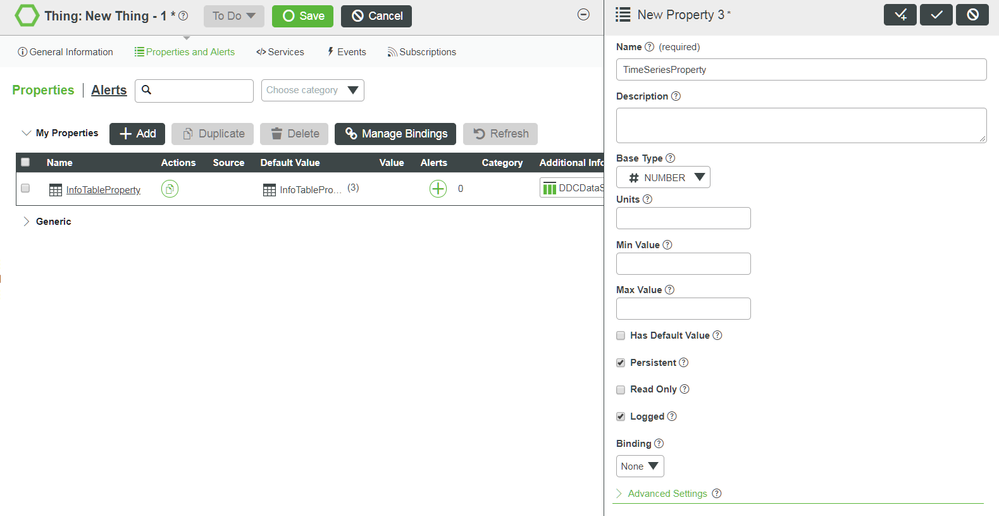
- Click + Add.
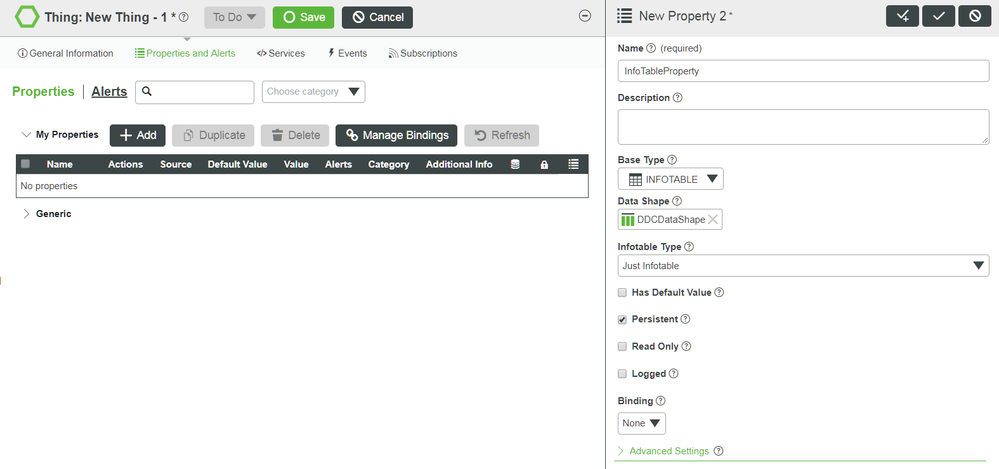
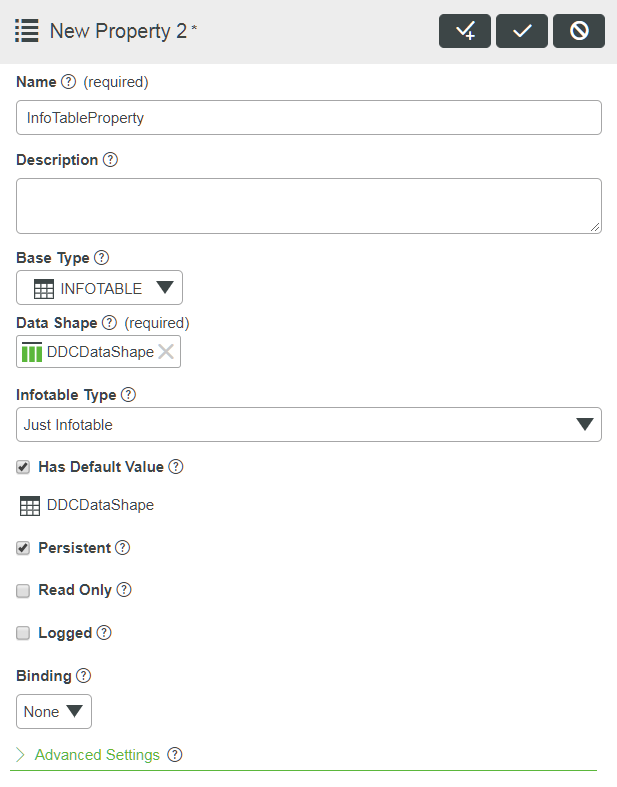
- In the Name field, enter InfoTableProperty.
- Select INFOTABLE from the Base Type drop-down.
- In the Data Shape field, search for and select DDCDataShape.
- Check the Persistent checkbox.
First Default Value
- Check the box for Has Default Value.
- A new DDCDataShape button will appear under Has Default Value.
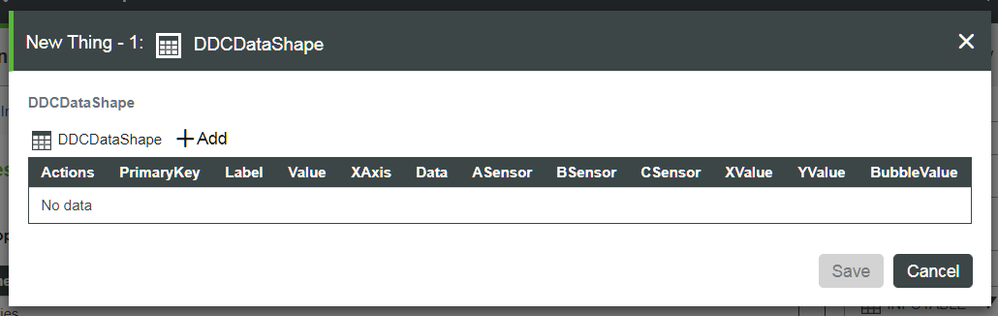
2. Click the new DDCDataShape button under Has Default Value.
3. Click + Add.
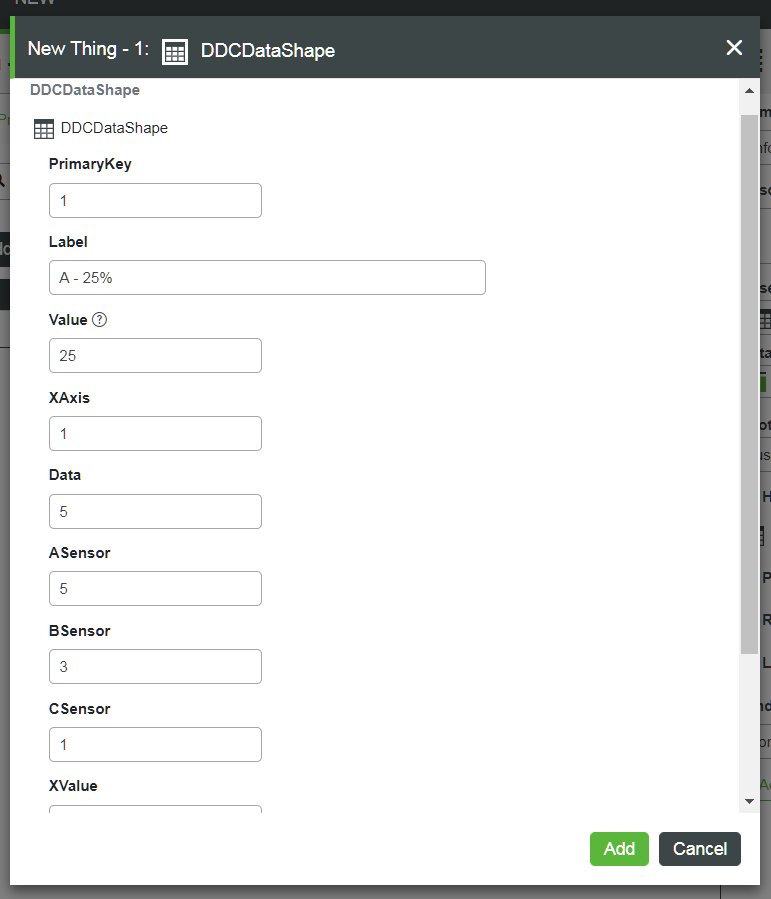
4. Enter the following values for each field:
Field | Value |
PrimaryKey | 1 |
Label | A - 25% |
Value | 25 |
XAxis | 1 |
Data | 5 |
ASensor | 5 |
BSensor | 3 |
CSensor | 1 |
XValue | 1 |
YValue | 5 |
BubbleValue | 7 |
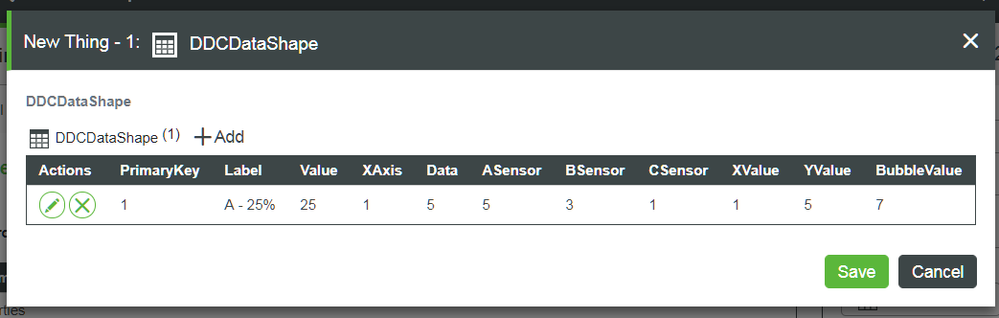
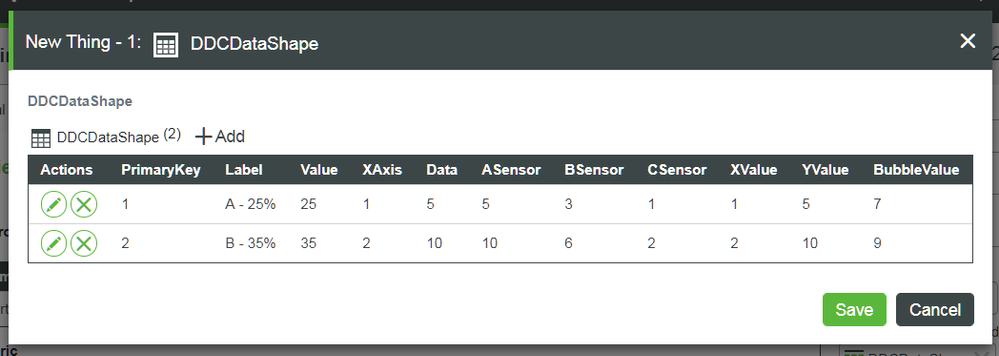
3. At the bottom-right of the pop-up, click the green Add button to apply the first Default Values.
Second Default Value
- Click + Add.
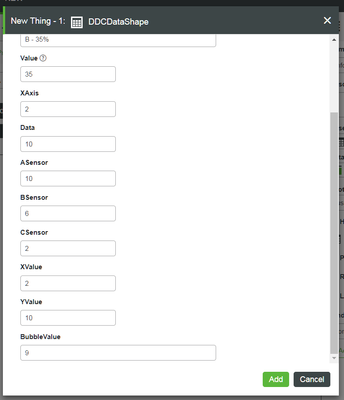
- Enter the following values for each field:
Field | Value |
PrimaryKey | 2 |
Label | B - 35% |
Value | 35 |
XAxis | 2 |
Data | 10 |
ASensor | 10 |
BSensor | 6 |
CSensor | 2 |
XValue | 2 |
YValue | 10 |
BubbleValue | 9 |
3. At the bottom-right of the pop-up, click the green Add button to apply the second Default Values.
Third Default Value
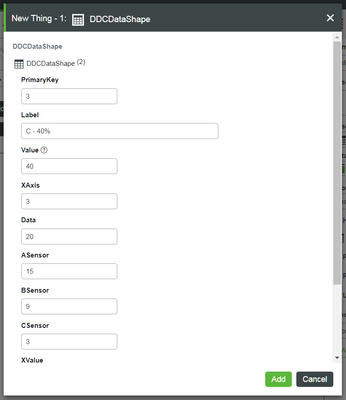
- Click + Add.
- Enter the following values for each field:
Field | Value |
PrimaryKey | 3 |
Label | C - 40% |
Value | 40 |
XAxis | 3 |
Data | 20 |
ASensor | 15 |
BSensor | 9 |
CSensor | 3 |
XValue | 3 |
YValue | 20 |
BubbleValue | 14 |
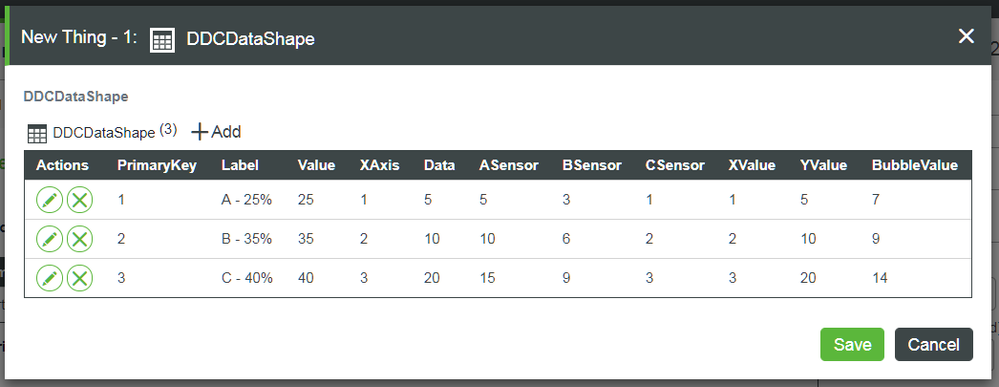
3. At the bottom-right of the pop-up, click the green Add button to apply the third Default Values.
4. At the bottom-right of the pop-up, click the green Save button to close the pop-up.
Time Series Property
- At the top-right, click the "Check with a +" button for Done and Add.
- In the Name field, enter TimeSeriesProperty.
- Change the Base Type to NUMBER.
- Check the Persistent checkbox.
- Checking this box causes the last Value entered into the Property to persist through reboots of the system.
- Check the Logged box.
- Checking this box causes all changes to the Property to be logged if you have a Value Stream defined to record the changes.
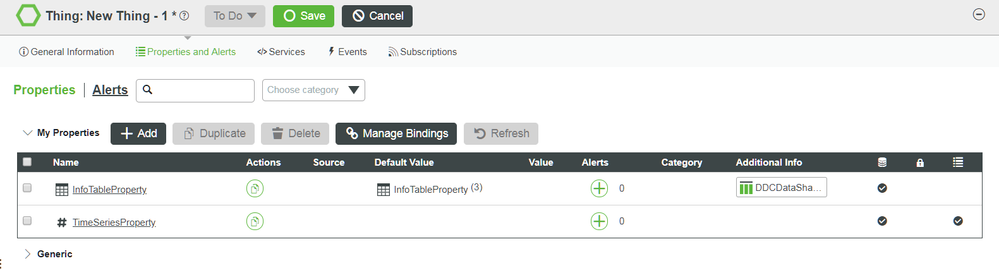
6. At the top-right, click the "Check" button for Done.
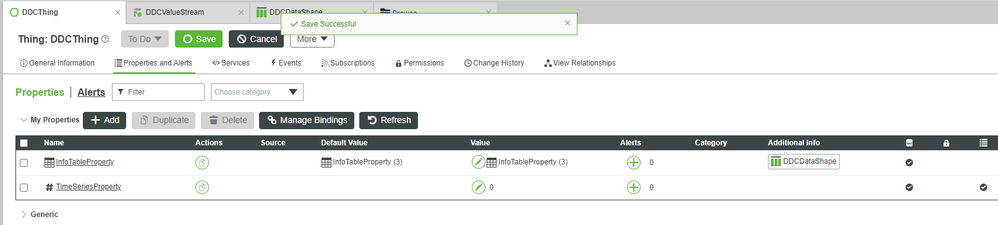
7. At the top, click Save.
If the DDCThing's TimeSeriesProperty changes from this point onward, it will now be recorded in the DDCValueStream. Normally, any changes would come from an Edge IoT sensor of some type, but for the purposes of this guide, we will manually change the value repeatedly to simulate these types of changes.
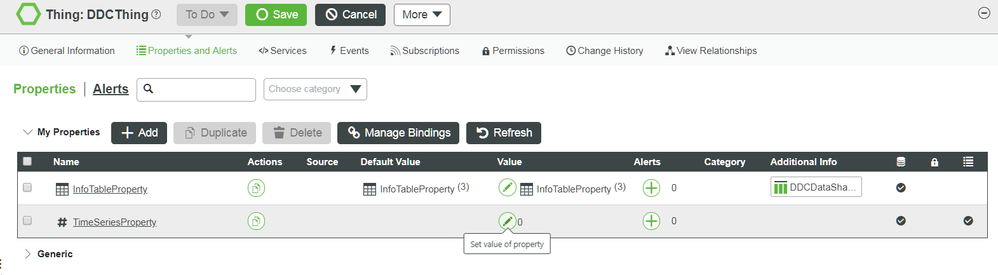
Set 5
- Under TimeSeriesProperty's Value column, click the "pencil" button for Set value of property.
- In the slide-out at the top-right, enter 5.
- At the top-right, click the "Check" button for Done.
Set 10
- Under TimeSeriesProperty's Value column, click the "pencil" button for Set value of property.
- In the slide-out at the top-right, enter 10.
- At the top-right, click the "Check" button for Done.
Set 15
- Under TimeSeriesProperty's Value column, click the "pencil" button for Set value of property.
- In the slide-out at the top-right, enter 15.
- At the top-right, click the "Check" button for Done.
Set 20
- Under TimeSeriesProperty's Value column, click the "pencil" button for Set value of property.
- In the slide-out at the top-right, enter 20.
- At the top-right, click the "Check" button for Done.
Set 25
- Under TimeSeriesProperty's Value column, click the "pencil" button for Set value of property.
- In the slide-out at the top-right, enter 25.
- At the top-right, click the "Check" button for Done.
- At the top, click Save.
Step 5: Create Mashup
Before we can bind the data to the various Chart Widgets, we first have to create a Mashup and add the charts to it.
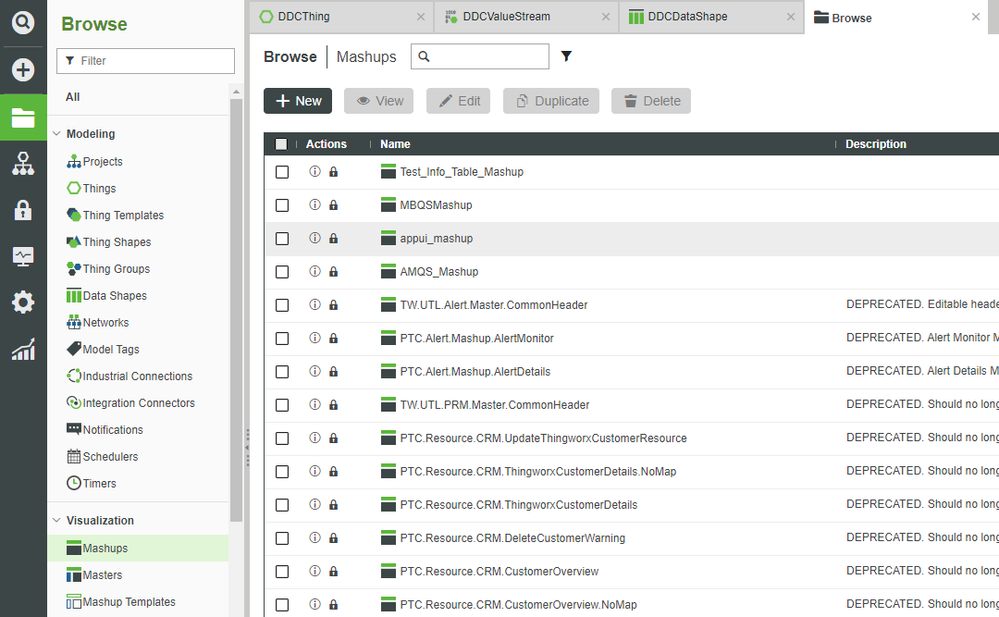
- From the Browse tab of ThingWorx Composer, click Visualization > Mashups, + New.
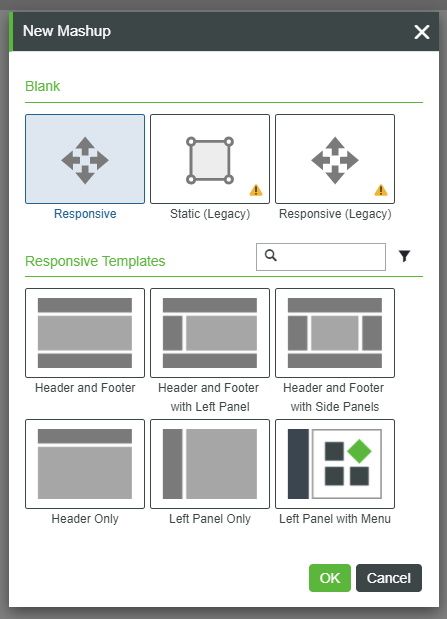
- Keep the default of Responsive, and click OK.
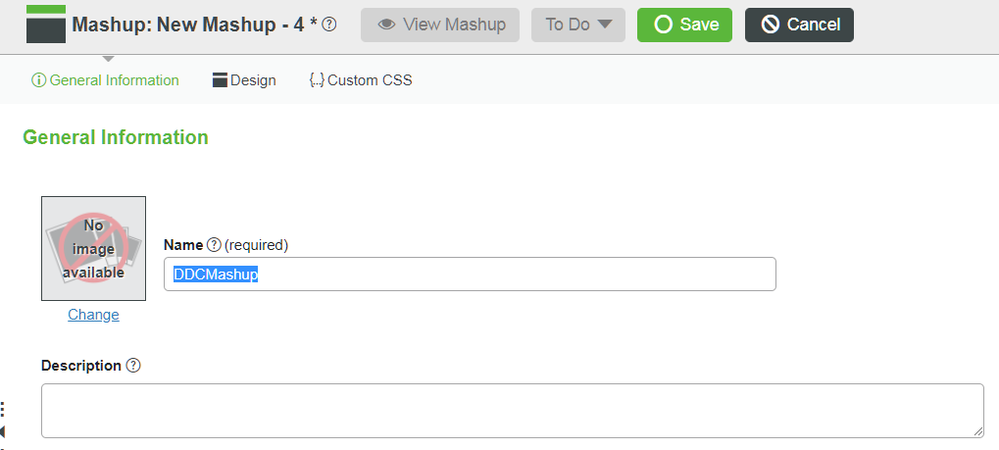
- In the Name field, enter DDCMashup.
- If Project is not set, search for and select PTCDefaultProject.
- At the top, click Save.
- At the top, click Design.
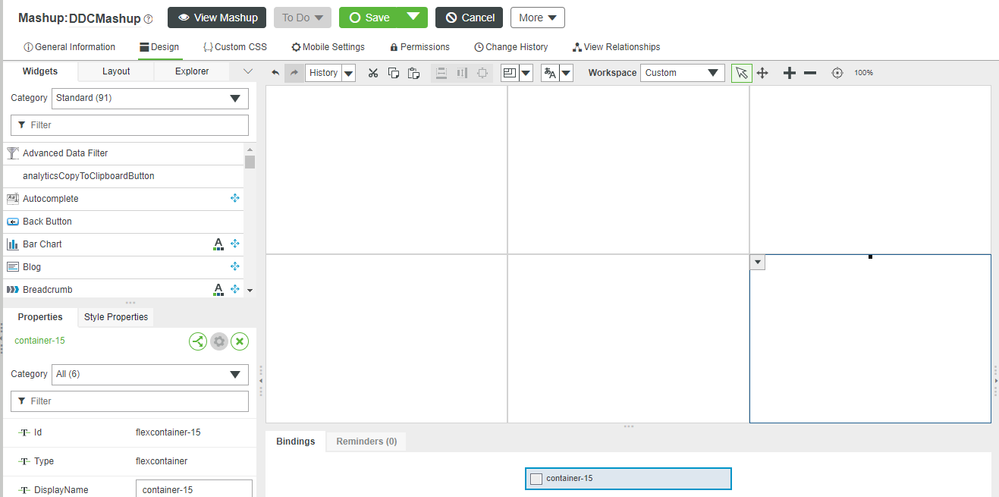
Divide the Mashup
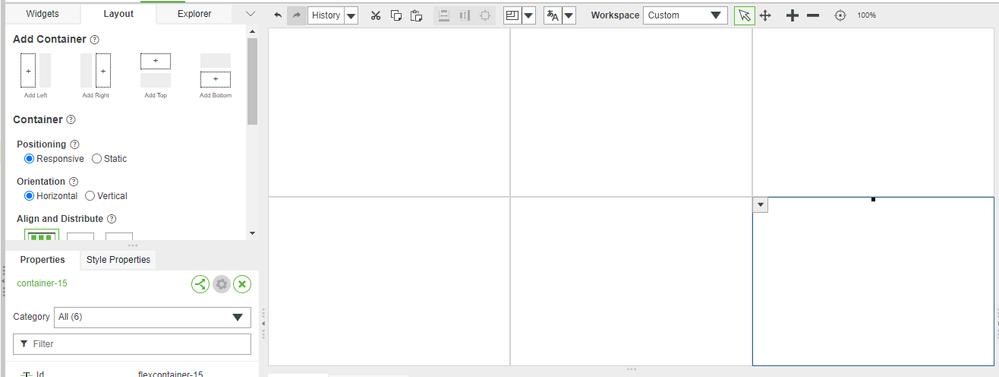
- On the top-left under the Layout section, click two times on Add Left.
- With the left-third selected in the central Canvas window, click Add Bottom.
- With the middle-third selected in the central Canvas window, click Add Bottom.
- With the right-third selected in the central Canvas window, click Add Bottom.
- At the top, click Save.
Add the Charts
- At the top-left, click on the Widgets tab.
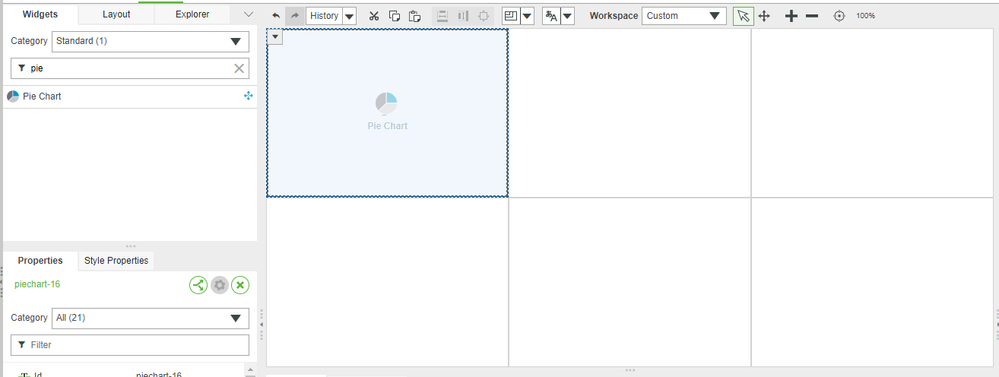
- Search for pie inside the Filter Widgets field in the top-left.
- Drag-and-drop a Pie Chart Widget onto the top-left section of the Canvas.
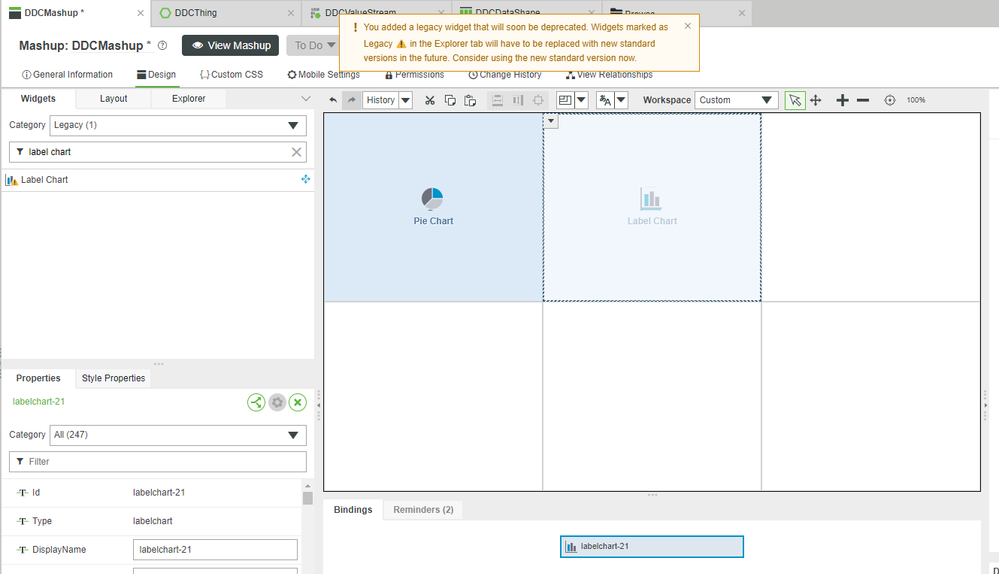
- In the top-left, change Category to Legacy, and search for label chart inside the Filter Widgets field in the top-left.
- Drag-and-drop a Label Chart Widget onto the top-middle section of the Canvas.
- Note that, even the Label Chart is a Legacy Widget, it will still work.
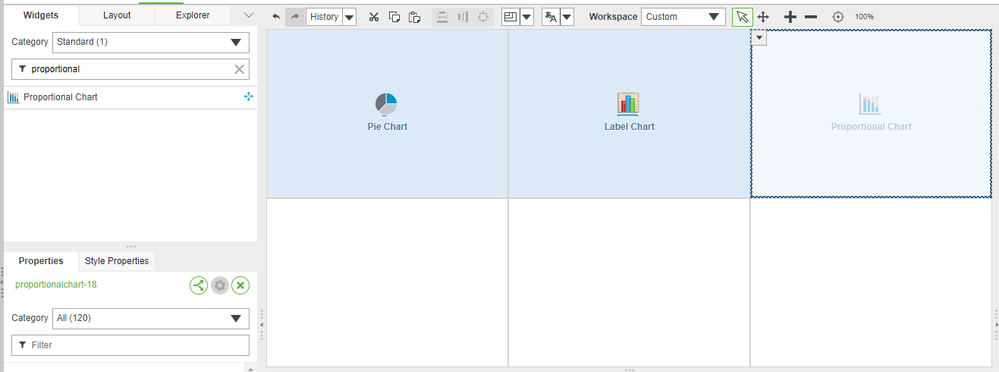
6. Change Category back to Standard, and search for proportional inside the Filter Widgets field in the top-left.
7. Drag-and-drop a Proportional Chart Widget onto the top-right section of the Canvas.
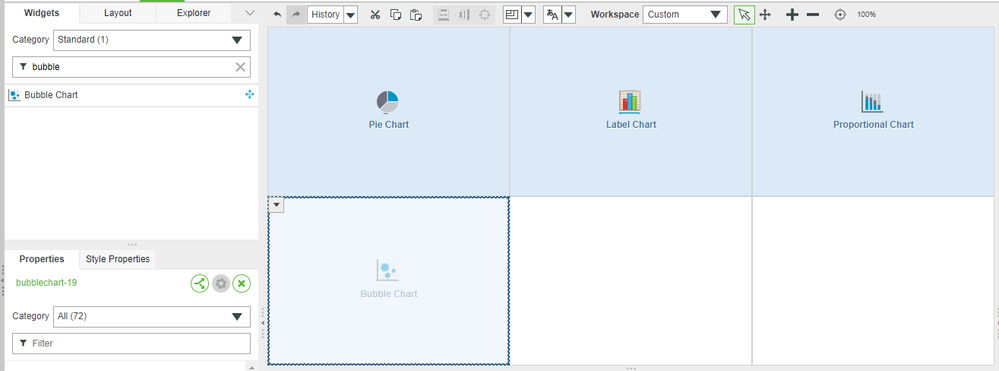
8. Search for bubble inside the Filter Widgets field in the top-left.
9. Drag-and-drop a Bubble Chart Widget onto the bottom-left section of the Canvas.
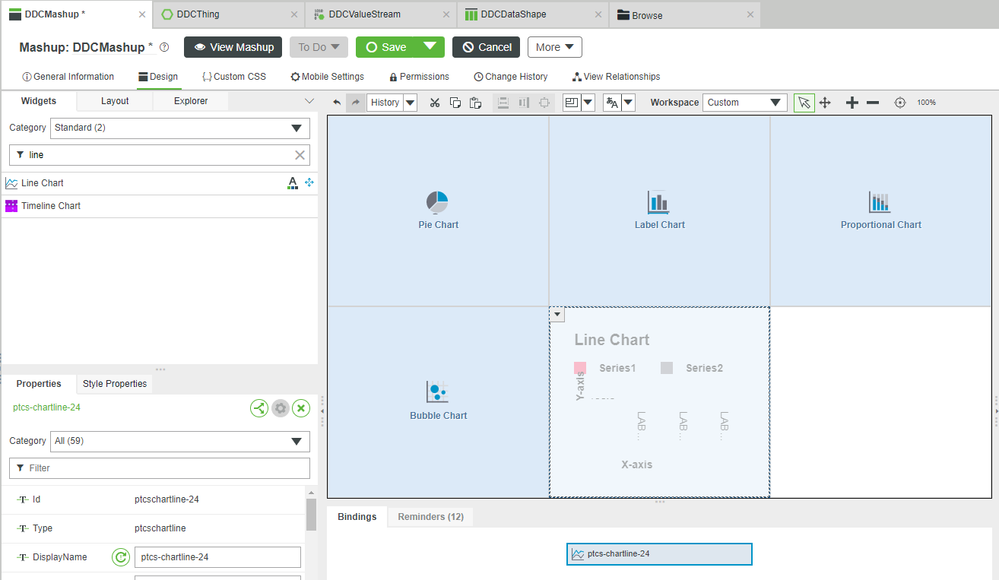
10. Search for line inside the Filter Widgets field in the top-left.
11. Drag-and-drop a Line Chart Widget onto the bottom-middle section of the Canvas.
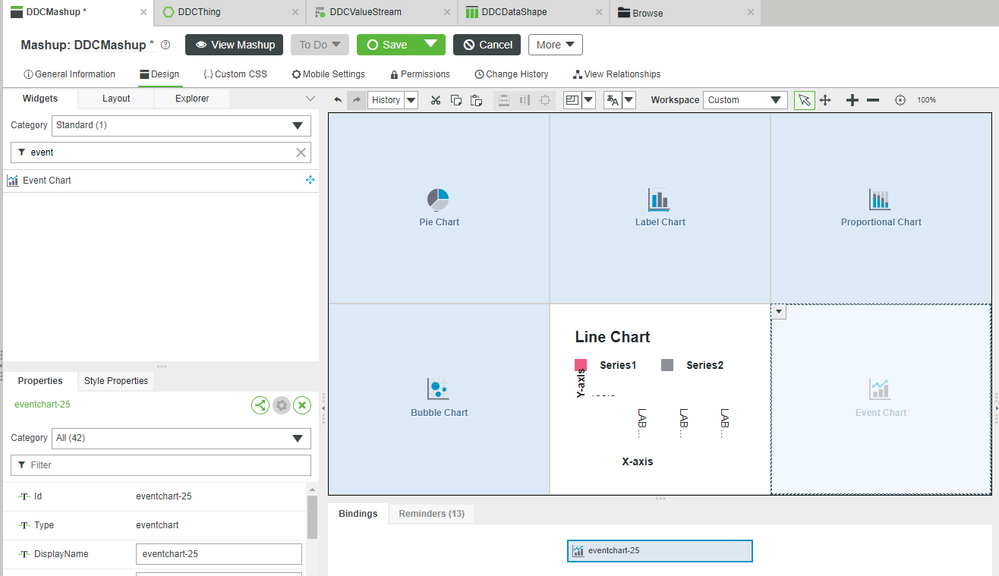
12. Search for event inside the Filter Widgets field in the top-left.
13. Drag-and-drop a Event Chart Widget onto the bottom-right section of the Canvas.
14. Click Save.
Click here to view Part 3 of this guide.