- Community
- IoT & Connectivity
- IoT & Connectivity Tips
- How to customize advanced query for Users in Thing...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Notify Moderator
How to customize advanced query for Users in ThingWorx
Usually we want to search out all User list in ThingWorx with Service GetEntityList
But it only shows limited information. In order to see more details like User Extension information etc., and in order to add more search conditions we could encapsulate it in a new created service. Below is an example code:
input: emailAddress(String)
output: INFOTABLE
// Code start here
// step 1 Get all user list
var params = {
maxItems: undefined /* NUMBER */,
nameMask: undefined /* STRING */,
type: "User" /* STRING */,
tags: undefined /* TAGS */
};
var users = Resources["EntityServices"].GetEntityList(params);
// step 2 get all other properties for user list
var params = {
infoTableName: "infotable" /* STRING */,
dataShapeName: "userPropertiesDS" /* DATASHAPENAME */
};
var infotable = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape(params);
for (var v=0;v<users.length;v++){
var row = new Object();
row.EmailAddress= Users[users
.name].emailAddress;
row.name = users
.name;
row.fullName = Users[users
.name].fullName;
infotable.AddRow(row);
// ......
// Add any other user properties you want to display
}
// step 3 filter the user list with search conditions
// You could add as many parameters as you like
var query = {
"filters": {
"type": "AND",
"filters": [
{
"fieldName": "EmailAddress",
"type": "EQ",
"value": emailAddress
},
{
"fieldName": "name",
"type": "EQ",
"value": "user1"
}
]
}
};
var params = {
t: infotable /* INFOTABLE */,
query: query /* QUERY */
};
// result: INFOTABLE
var result = Resources["InfoTableFunctions"].Query(params);
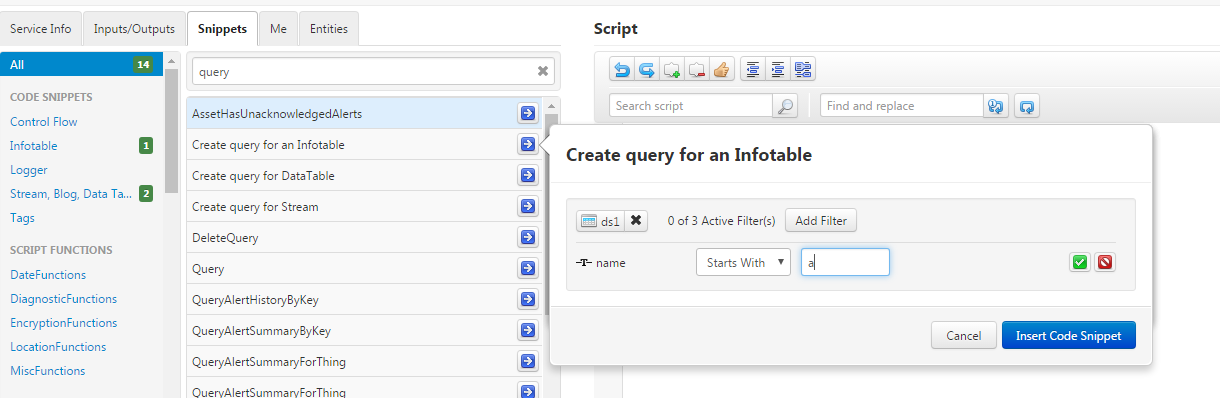
Besides, to create a query is also a one step operation in Thingworx , you do not need to create it manually: