Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Please log in to access translation
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
- Community
- IoT & Connectivity
- IoT & Connectivity Tips
- How to display a nested table in ThingWorx mashup
Please log in to access translation
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Notify Moderator
How to display a nested table in ThingWorx mashup
No ratings
Please log in to access translation
Here is a demo that uses repeater widget and smart grid widget to display a nested table.
- Note: This demo is for testing use.
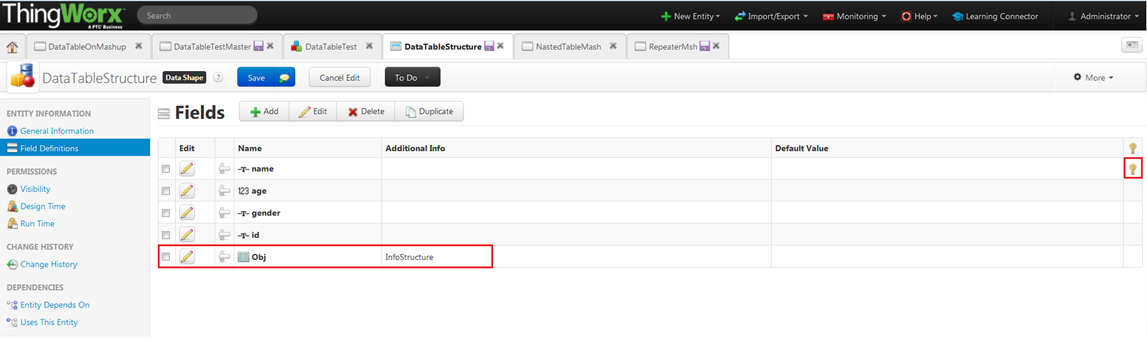
- Create a datashape for the nested datatable named DataTableStructure

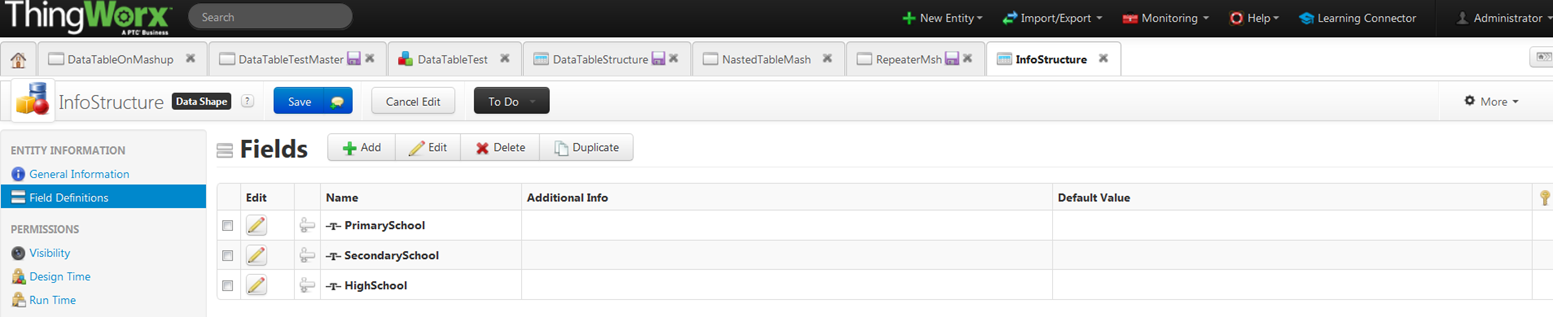
- Create DataShape named InfoStructure for Obj
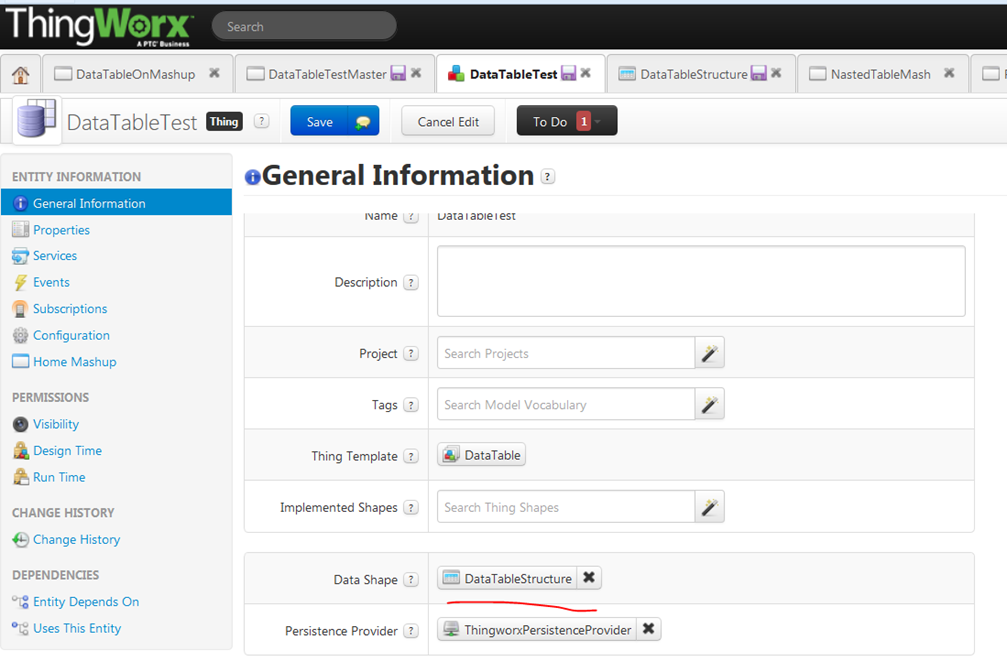
- Create the nested datatable named DataTableTest as below

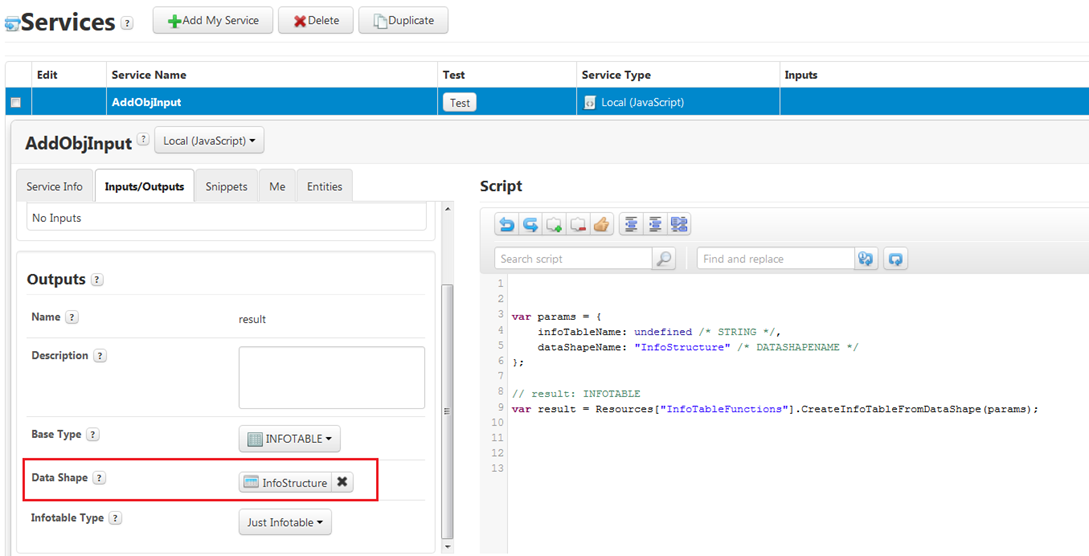
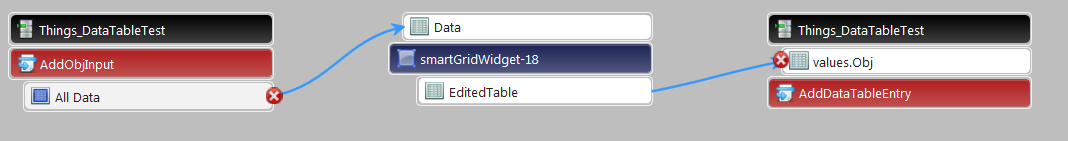
- Create a service named AddObjInput as below in this datatable
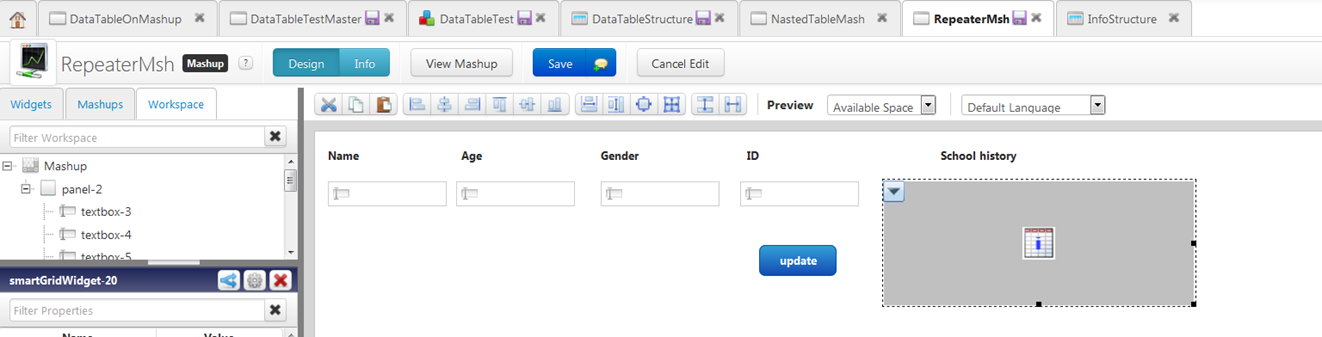
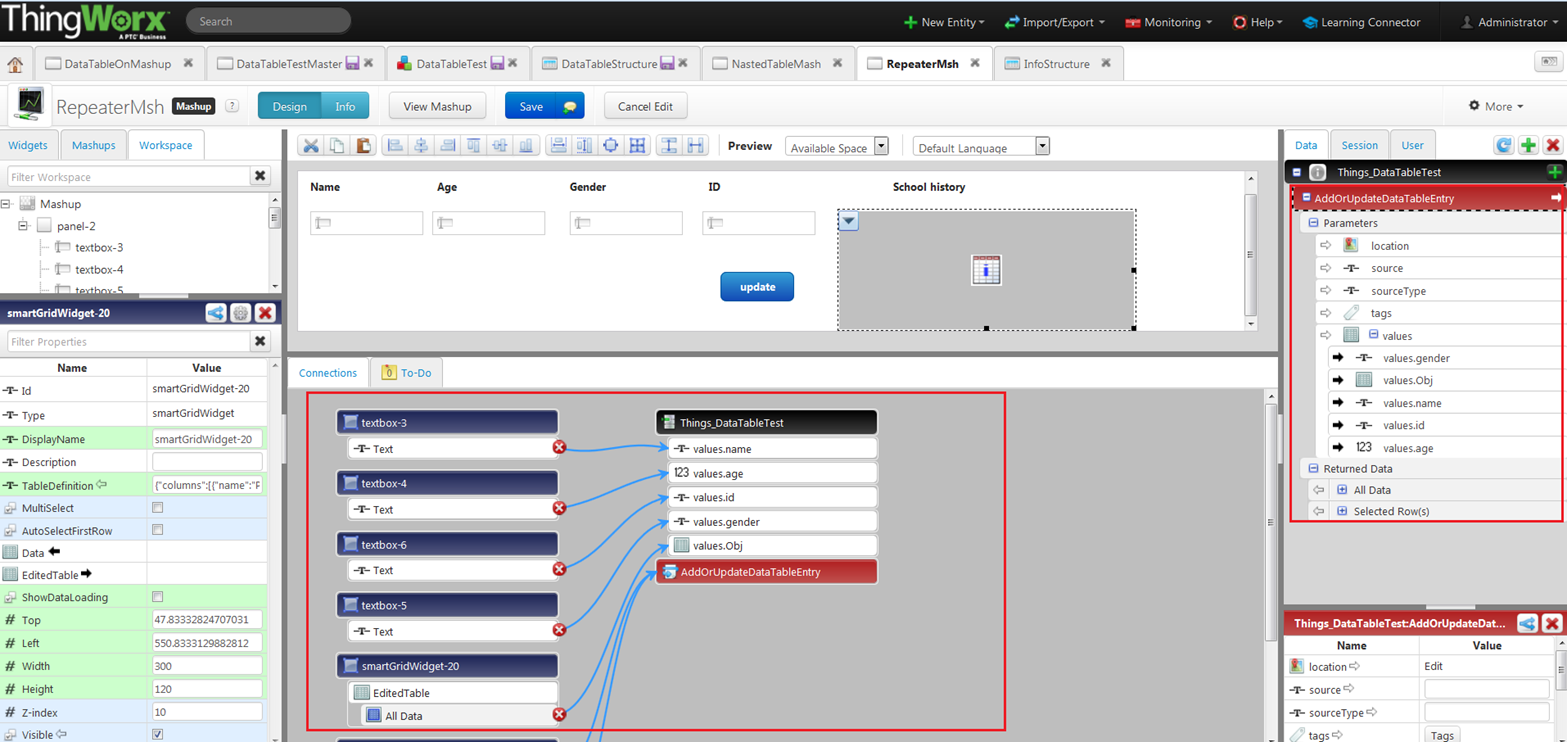
- Crate a Mashup named RepeaterMsh

- Add widgets like textbox, label, button and smart grid on the mashup
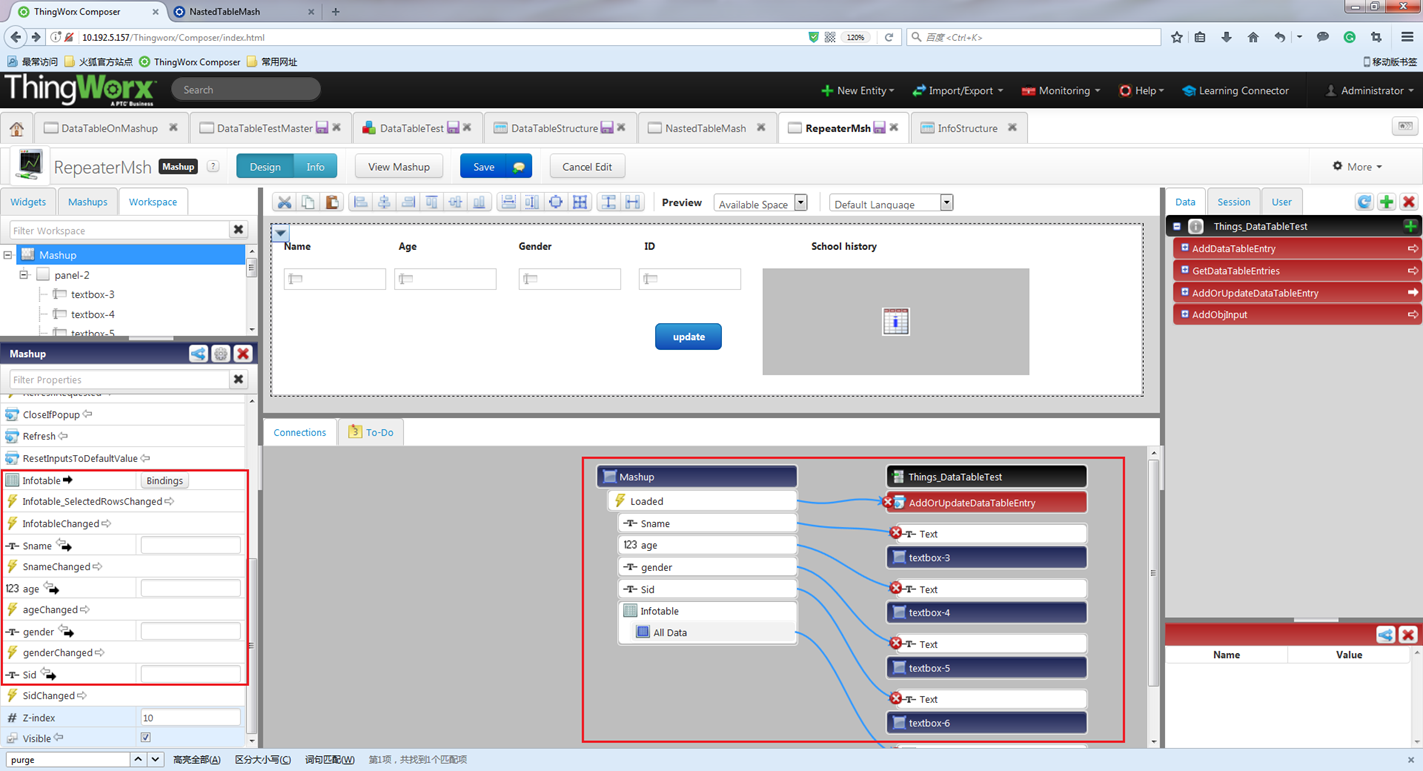
- There are some parameters we added before, please bind them to the widgets that we just added to the mashup
- Add DataTableTest service AddOrUpdateDataTableEntry to the mashup. Bind textbox and smart grid edited table to AddOrUpdateDataTableEntry parameter. Bind button click event to trigger the service AddOrUpdateDataTableEntry
- The smart grid widget need a special attribute named TableDefinition
- This demo sample is{"columns":[{"name":"PrimarySchool","type":"text","display":"PrimarySchool"},{"name":"SecondarySchool","type":"text","display":"SecondarySchool"},{"name":"HighSchool","type":"text","display":"HighSchool"}]}
- Add widgets like textbox, label, button and smart grid on the mashup
- Create mashup which has repeater widgets
- Create a datashape for the nested datatable named DataTableStructure
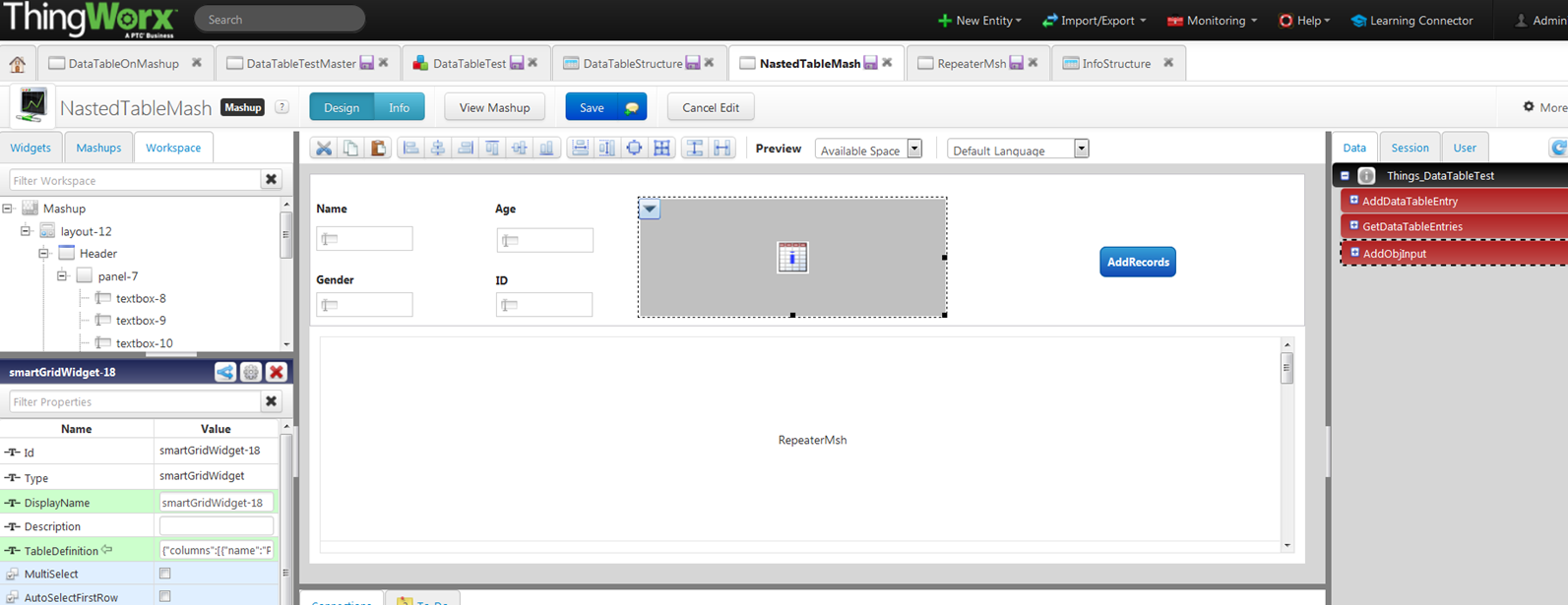
- The mashup over view is like below
- The first part is aimed to add a new record, the second part (repeater widget)is aimed to display table data, and also update data.

- In the first part, there are textboxs, labels, smart grid and button widget.
- They are banded to the service named AddDataTableEntry, aimed to add a new record in the table. (Smart grid is used to add the nested table data)

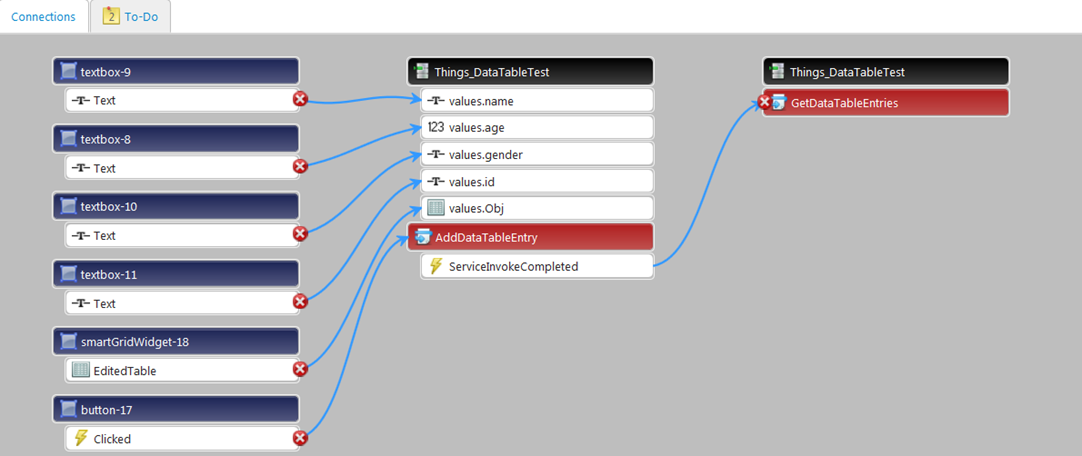
- There is a button named AddRecords, bind it’s clicked event to AddDataTableEntry service. And bind the AddDataTableEntry service’s event ServiceInvokeCompleteted to GetDataTableEntries
- The smart grid widget in here is an empty grid, but it should have a structure at beginning. That’s why to create a service named AddObjInput in step2. It returns an empty table but with the datashape.
- The second part is a repeater widget.
- Repeater widget has an attribute named Mashup, bind the mashup Repeatermsh. Bind GetDataTableEntries all data to the repeater widget. There should be some parameters that need to bind like gender, InfoTable, Sname…

- Testing the demo
- Note: Smart Grid widget is not a ThingWorx OOTB functionality
- The smart grid widget can be edited flexible.
- Please download with is Link https://marketplace.thingworx.com/Items/Smart%20Grid%20Widget
- There is a thread teach how to use smart grid: https://community.thingworx.com/message/53379#53379
Comments
May 11, 2017
07:25 AM
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Please log in to access translation
May 11, 2017
07:25 AM
The Navigate extension also has the very cool TreeTable Widget extension which can be used to show embedded infotables.
May 11, 2017
11:12 PM
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Please log in to access translation
May 11, 2017
11:12 PM
Many thanks for your suggestion. I'll try and if it works, I'll added this part to my thread.