- Community
- IoT & Connectivity
- IoT & Connectivity Tips
- Localizing login and password-reset pages
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Notify Moderator
Localizing login and password-reset pages
User Localization vs. Browser Localization
Localization in ThingWorx is mainly based on Localization Tables and tokens which are used as a placeholder for the actual word / phrase in a particular language.
There's a blog at https://community.thingworx.com/community/developers/blog/2016/08/15/managing-and-using-localization-in-thingworx which is explaining in-application localization in detail.
Language preferences are however only considered by the user's settings.
For the organization login pages at http://<server>/Thingworx/FormLogin/<organizationName> there's no defined user yet. As the user has not logged in yet, ThingWorx will have no user preferences to identify the need for a specific language.
Instead the browser language is used.
The login / password-reset page is constructed at runtime via .jsp templates.
Via JavaScript the browser language is detected and language specific configuration files are considered.
When such a configuration file is present, its tokens will be used to replace the data-i18n placeholders in the .jsp files.
Customizing the login related localizations
The localization files are stored in <Tomcat>\webapps\Thingworx\Common\locales\
For each language there's a subfolder - by default this is "en" for English.
The language and therefore folder to be used will be determined by the user's browser settings.
Whatever is top in the language list will be considered first. If a folder, e.g. for German (de), French (fr) or Spanish (es) exists, ThingWorx will use this for localization.
In the folder, there's the translation-login.json file.
It holds all the tokens required for the login relevant translations / localizations.
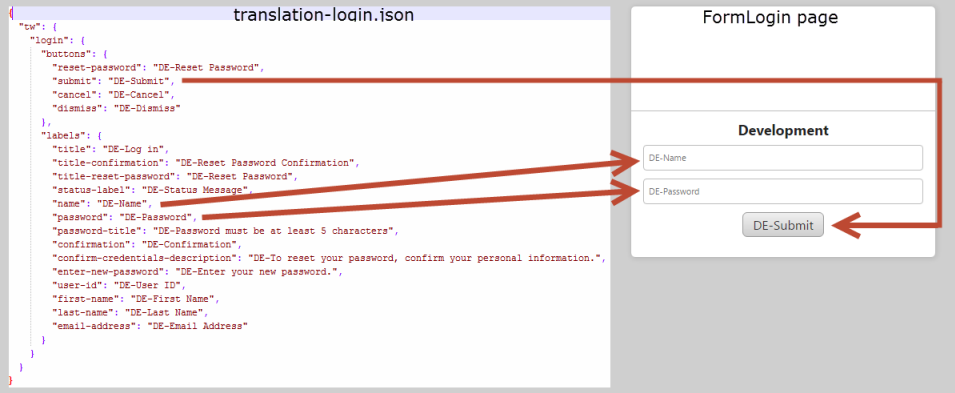
The FormLogin.jsp holds e.g. the token [placeholder]tw.login.labels.name
This is a placeholder (which means text to be overwritten in a textfield in case the textfield is empty).
The actual localization can be found in the translation-login.json going down the json object structure to "tw" > "login" > "labels" > "name" which results as Name in the English translation.
tw.login.labels.password-title would result in the following String: Password must be at least 5 characters
Creating custom languages
To create a custom language besides English, copy the en folder and rename it to the correct language short name, from Afar (aa) to Zulu (zu). A list of Language Code References can be found at https://www.w3schools.com/tags/ref_language_codes.asp
After copying the folder, open the translation-login.json and alter the resulting Strings into the correct language variant.
As soon as the correct translation-login.json is created, it will be considered for localization. No need to restart Tomcat.

- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Very good material to learn about Localization!~
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
how can I add this localized folders dynamically? I want that all my costumers will have these folders, and the FormLogin will be displayed according their language.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
For now each language needs to be added manually as a folder / translation_login.json.
The language to be used will be automatically determined by the browser's language settings. If a localization file exists, it will show the translations for the currently active language.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
In addition I've created KCS Article CS261827 and an enhancement request for R&D for adding more languages by default
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Great, thanks! I hope they will fix it soon!
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Thanks a lot, exactly what I wanted!

