- Community
- IoT & Connectivity
- IoT & Connectivity Tips
- Mashup Navigation with Menus Part 1
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Notify Moderator
Mashup Navigation with Menus Part 1
- Guide Concept
- Step 1: Scenario
- Step 2: Create Home Page
- Step 3: Create Subpage One
- Step 4: Create Subpage Two
- Step 5: Create Menu
Utilize the Menu Widget to navigate between multiple Mashups.
Guide Concept
Frequently, your application needs to display more information than can comfortably fit on a single page, but manually linking to multiple Mashups can be tedious.
Instead, you can utilize a Menu Entity, Menu Widget, and a Master Mashup to provide consistent navigation between all the pages of your application.
You'll learn how to
- Create a Mashup to be used as a "Home" page
- Create more Mashups as subpages
- Create a Menu Entity to track Mashups
- Create a Master Mashup as a Header
- Utilize a Menu Widget for navigation
NOTE: This guide's content aligns with ThingWorx 9.3. The estimated time to complete this guide is 30 minutes
Step 1: Scenario
In this guide, we'll assume a scenario where you're an application designer for LightCo, a company that designs and sells smart, connected street, interior, and other lighting products.
In particular, LightCo is interested in using ThingWorx Foundation to operate and control lighting for industrial and city applications.
There's a tentative deal in the works with a city park replacing all their path lighting with high-efficiency models. There's also an outdoor amphitheater in the park that could be added to the deal if the functionality to properly control it is present.

LightCo's intention is to use Foundation to provide a level of control for this application that otherwise wouldn't be possible, as a differentiator versus the competition bidding on the same project.
Since control of both the park-lighting and amphitheater lighting needs to be separate, putting both controls on the same Mashup page would not only be counterintuitive but could possibly lead to errors.
So, in this guide, we'll setup our base page layout for this lighting application. We'll create both a homepage (where we could add login or other elements), as well as separate pages for the park vs the amphitheater. We'll then create a Master Mashup with a Menu for easy navigation between these three initial pages.
Step 2: Create Home Page
First, we want to create a Mashup to represent our homepage.
There doesn't have to be much to it, as we could come back later to develop it further. We just need it to be pre-created to later include it in our Menu.
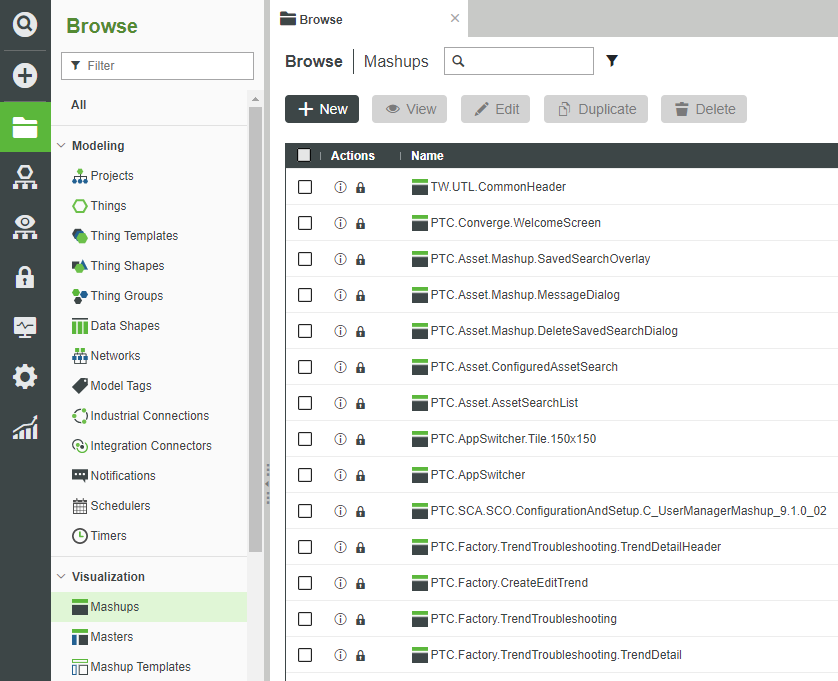
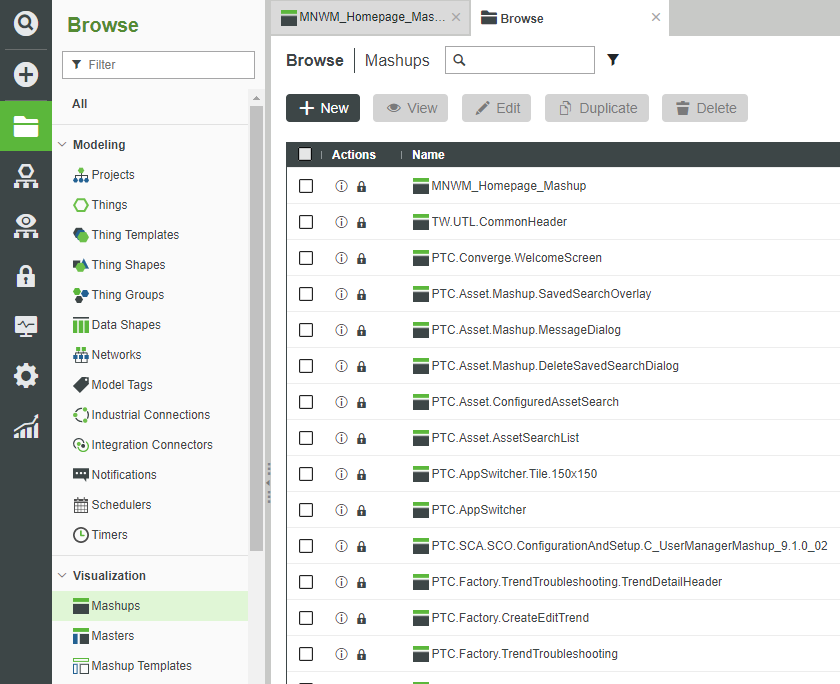
- In Foundation, click Browse > Visualization > Mashups.
- At the top-left, click +New.
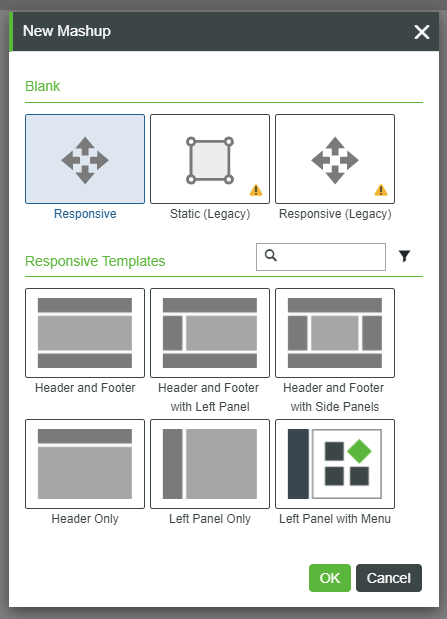
- Leave the defaults and click OK.
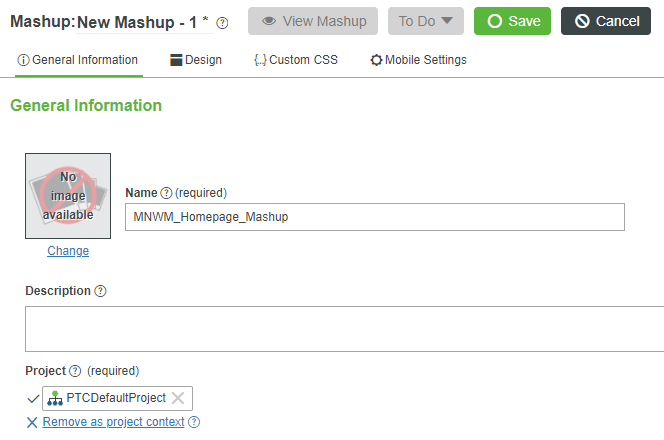
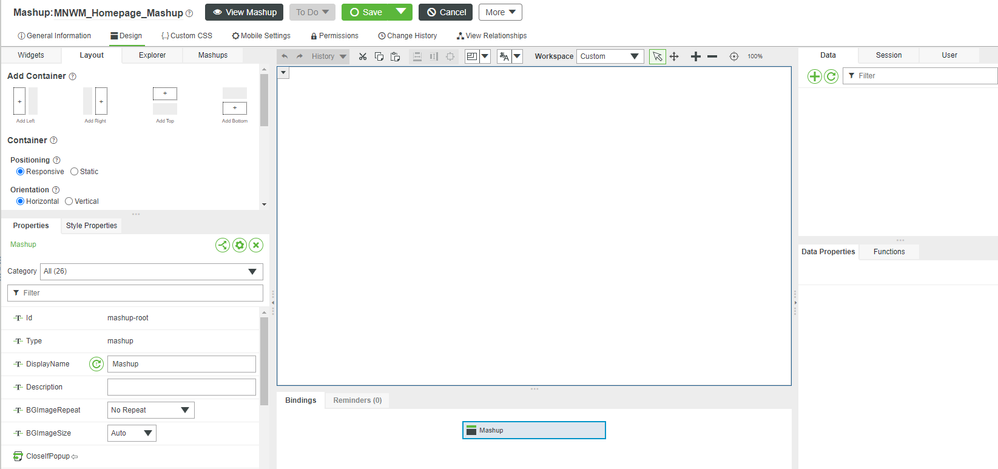
- In the Name field, type MNWM_Homepage_Mashup.
- If Project is not already set, search for and select PTCDefaultProject.
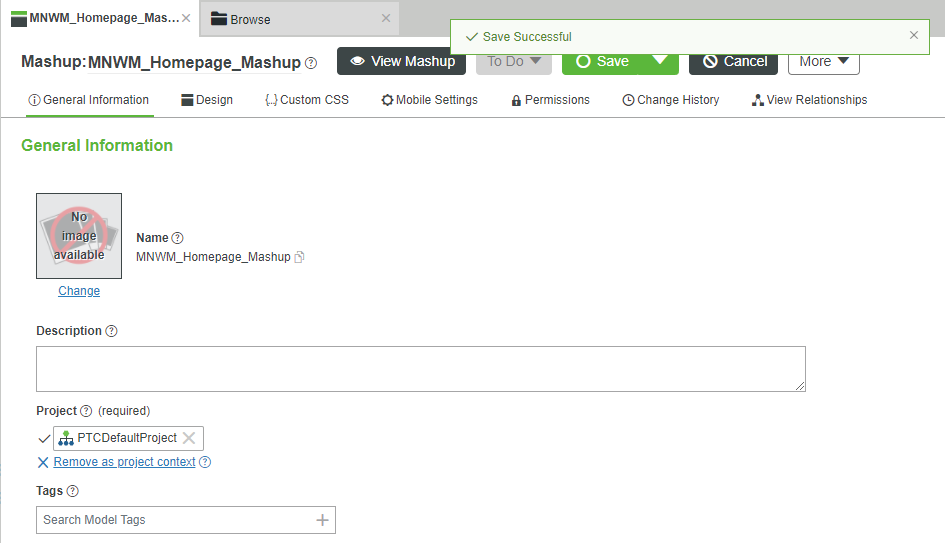
- At the top, click Save.
- At the top, click Design.
Homepage Layout
As mentioned, we don't really want to design our final Homepage right now. Instead, we're simply getting it started to leave ourselves a relatively blank canvas that we can utilize later.
Still, we need to add something. If nothing else, we need something that we can see so that we know we're on the correct page when we click through our Menu options.
We know we'll want our company's name, i.e. LightCo, and probably an image, login, or something else below. So let's subdivide the Mashup into a smaller top part for the name and a bigger bottom section for future functionality.
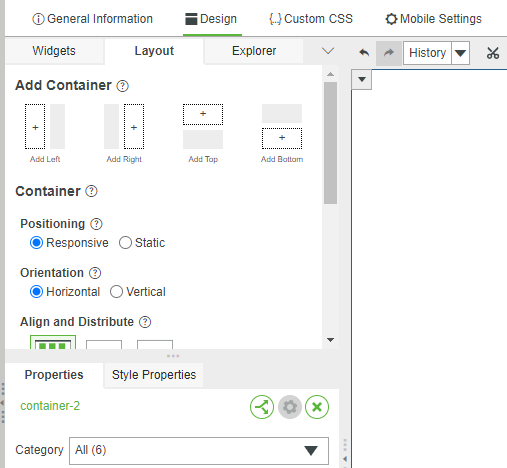
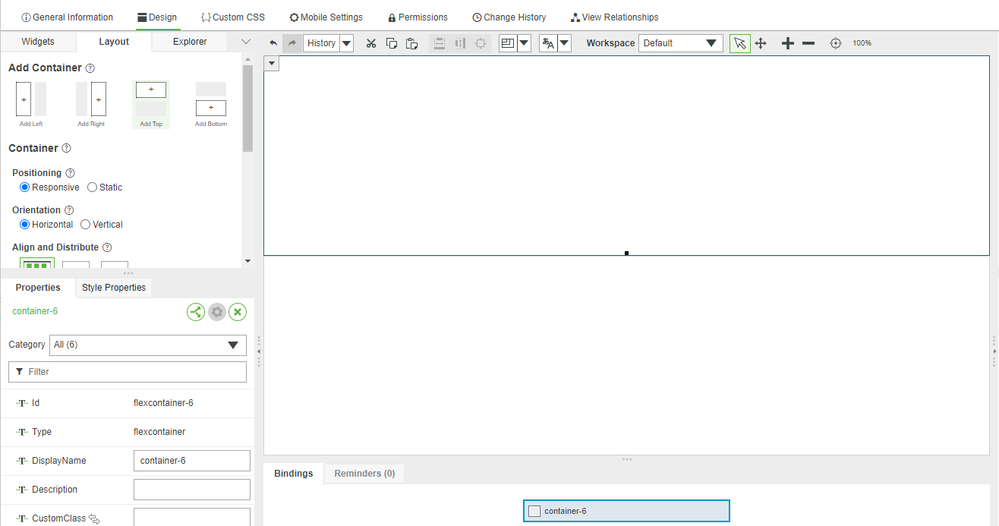
- In the top-left, ensure that the Layout tab is active.
- Click Add Top.
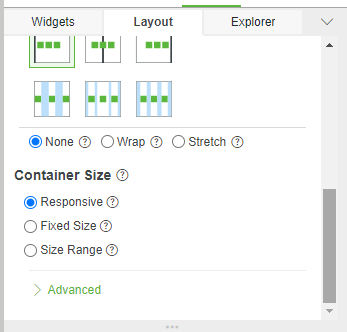
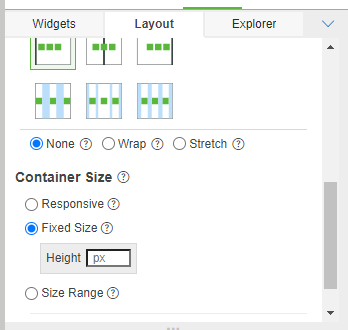
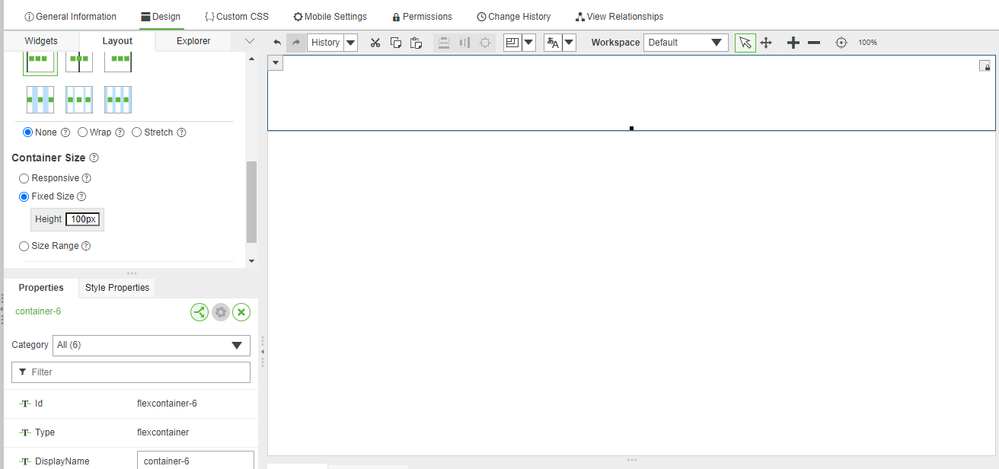
- Scroll down in the Layout tab to reveal Container Size.
- With the top-section of the Canvas selected, click Fixed Size.
- In the Height field, type 100 and hit your keyboard's Tab key to apply the change.
- Click Save.
Add Company Name
In the top section, we'll add a Label Widget for our company's name.
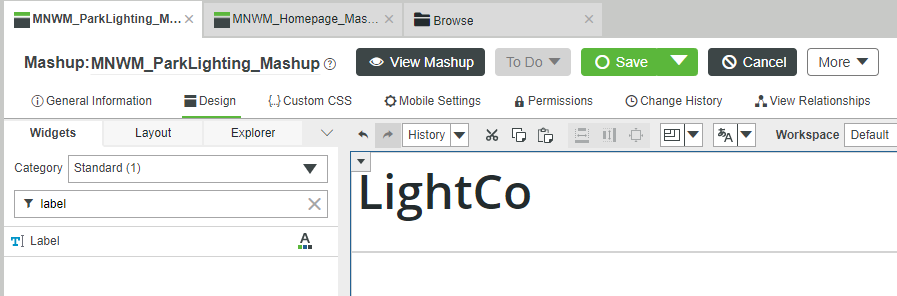
- At the top-left, click the Widgets tab.
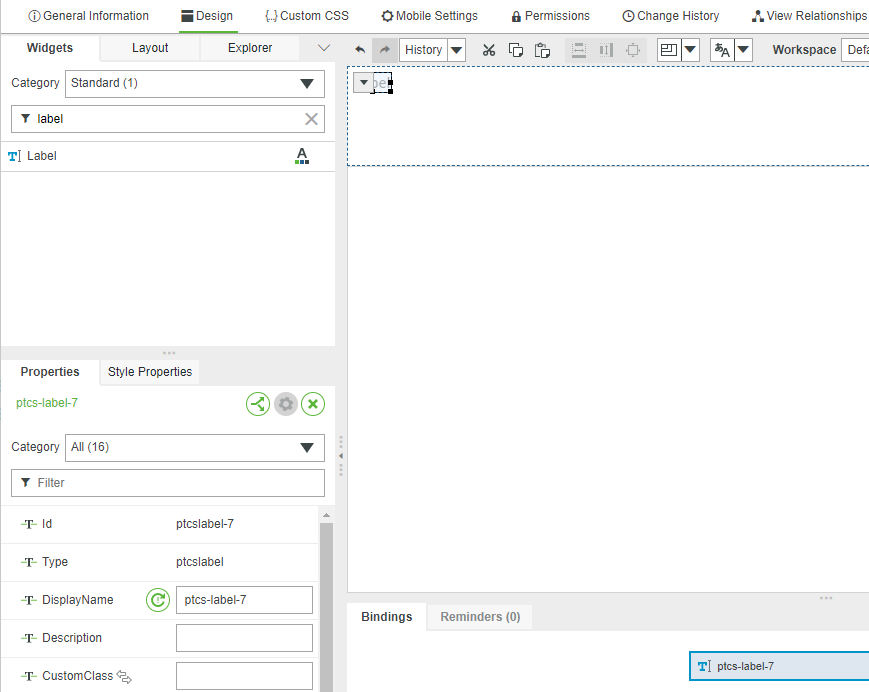
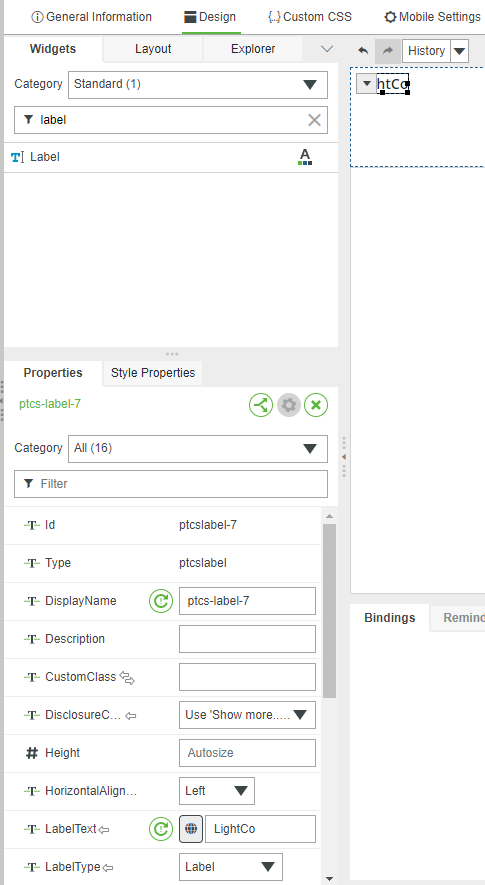
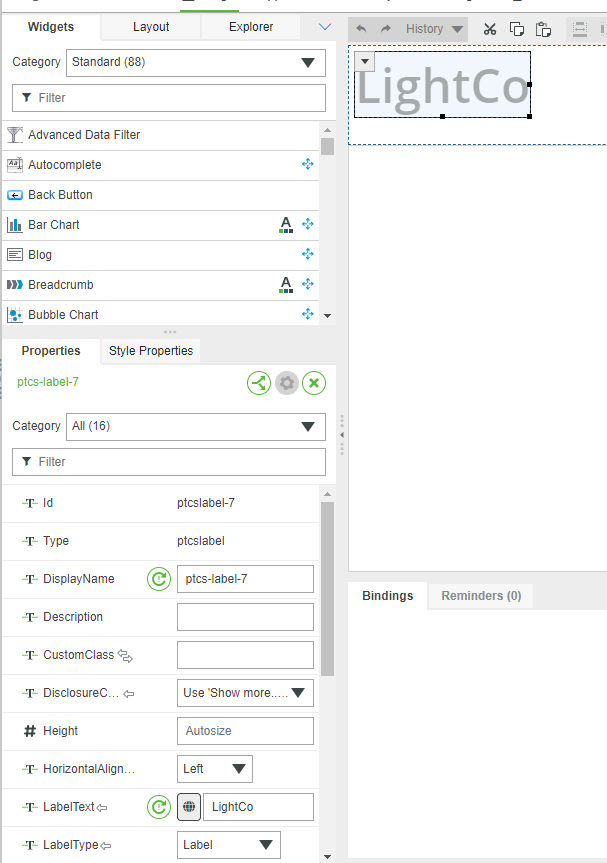
- Drag-and-drop a Label Widget onto the top section of the Canvas.
- With the Label Widget selected, in the bottom-left Properties tab, change LabelText to LightCo and hit your keyboard's Tab key to apply it.
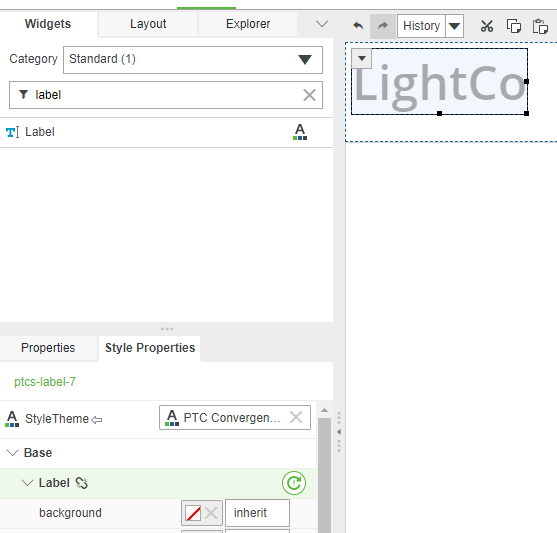
- With the Label Widget still selected, in the bottom-left, click the Style Properties tab.
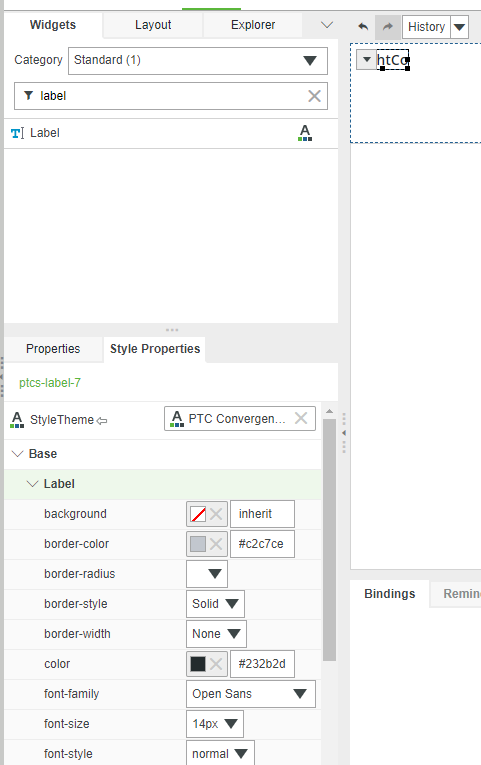
- Under Style Properties, expand Base > Label.
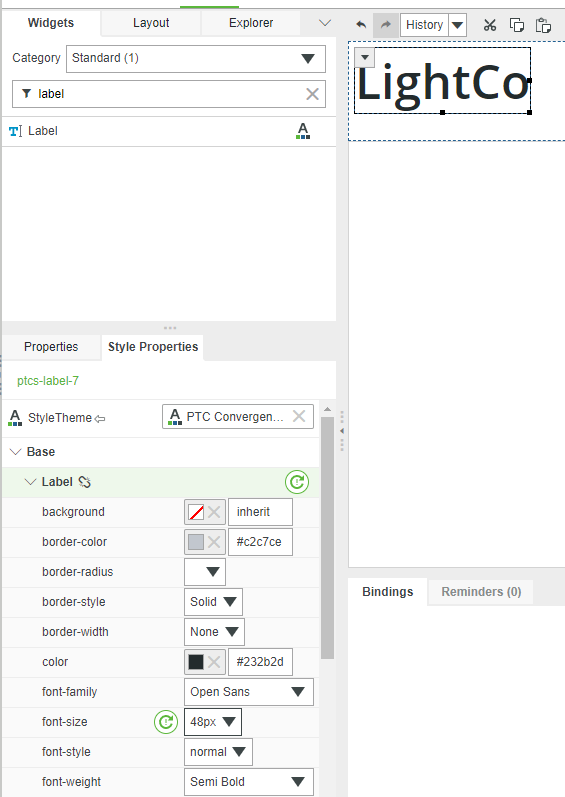
- Change font-size to 48px.
- Click Save.
Step 3: Create Subpage One
Now that we have a basic LightCo homepage in-place, we need subpages to separately control the park-lighting vs the amphitheater-lighting.
But, yet again, we're not designing the actual pages yet. We're just creating them so we can reference them in a Menu.
An easy way to create additional Mashups that have similar layouts is with the Duplicate action. We'll do so now.
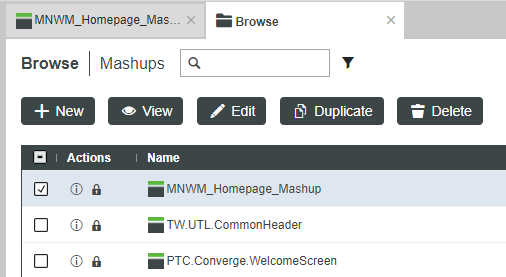
- Return to Browse > Mashups.
- To the left of MNWM_Homepage_Mashup, click the checkbox.
- At the top, click Duplicate.
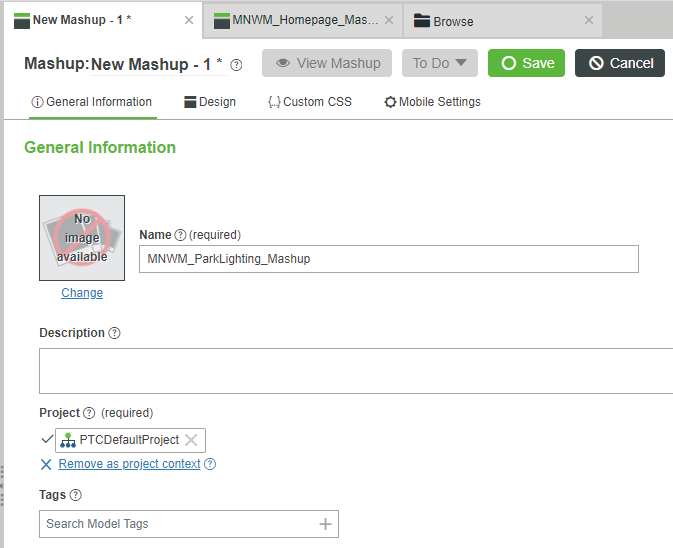
- In the Name field, type MNWM_ParkLighting_Mashup.
- If Project is not already set, search for and select PTCDefaultProject.
- At the top, click Save.
- At the top, click Design.
Change Label Title
Since we used Duplicate to clone the homepage, we see the same header/page Layout which we previously designed. That Layout can be useful for separating page-titles from functionality, so let's keep it.
But we also see the LightCo LabelText we previously created. Since this is the Park Lighting Control page, we need to change it.
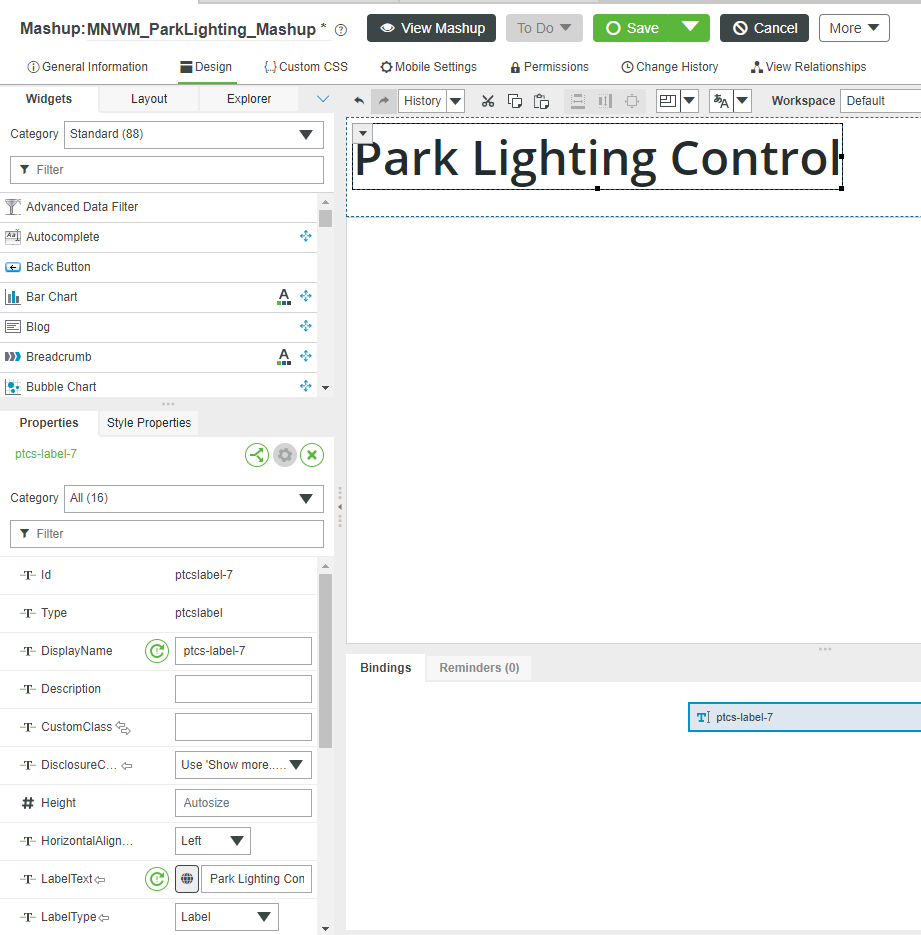
- In the top section of the Canvas, click the Label Widget to select it.
- In the bottom-left, return to the Properties tab.
- In the LabelText field, replace the current text with Park Lighting Control, and hit your keyboard's Tab key to apply the change.
- At the top, click Save.
Step 4: Create Subpage Two
In the same way that we used Duplicate to mirror the homepage into a park-lighting page, we'll now do the same for the amphitheater-lighting page.
- Return to Browse > Mashups.
- To the left of MNWM_Homepage_Mashup, click the checkbox.
- At the top, click Duplicate.
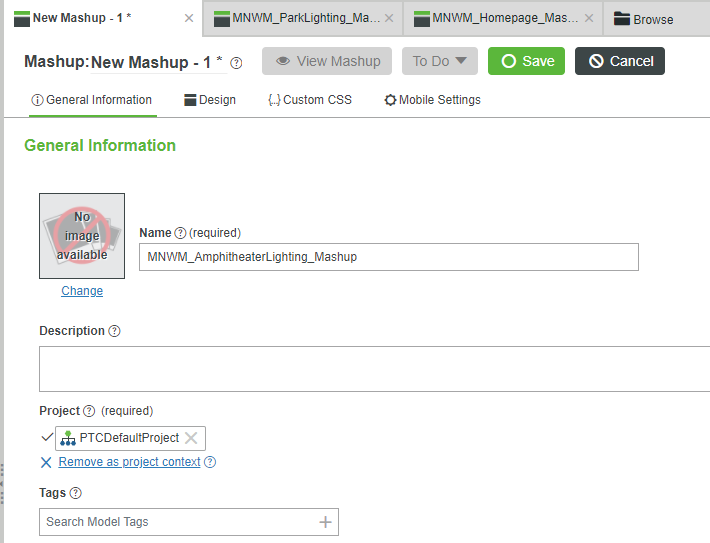
- In the Name field, type MNWM_AmphitheaterLighting_Mashup.
- If Project is not already set, search for and select PTCDefaultProject.
- At the top, click Save.
- At the top, click Design.
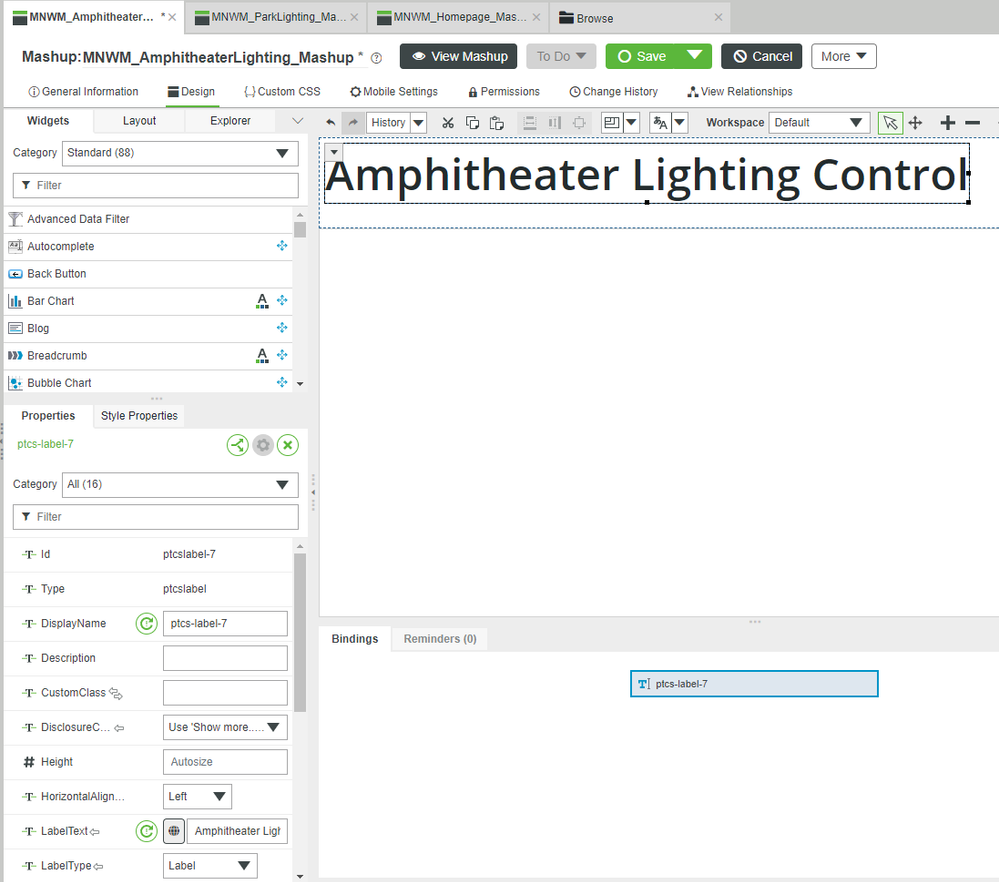
Change LabelText
Just as we did with the Park Lighting Control LabelText, we now want to change this duplicate to read Amphitheater Lighting Control.
- In the top section of the Canvas, click the Label Widget to select it.
- In the bottom-left, return to the Properties tab (if you're not already there).
- In the LabelText field, replace the current text with Amphitheater Lighting Control, and hit your keyboard's Tab key to apply the change.
- Click Save.
Step 5: Create Menu
Having created all three of our starting Mashups, we'll now create a Menu Entity which provides links to each of them.
We'll be able to use this Menu Entity later to configure a Menu Widget for navigation.
- Navigate to Browse > Visualization > Menus.
- Click +New.
- In the Name field, type MNWM_Menu.
- If Project is not already set, search for and select PTCDefaultProject.
- At the top, click Save.
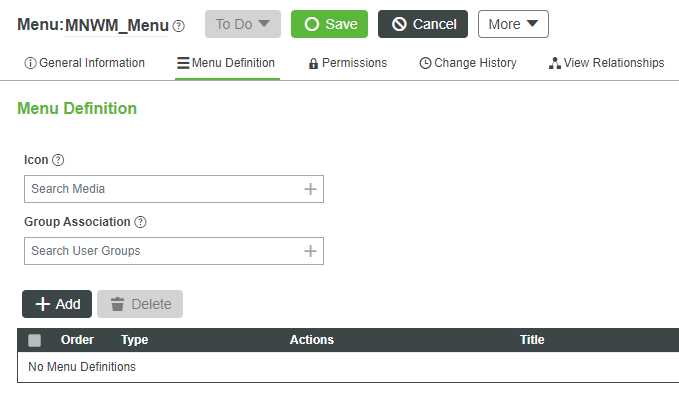
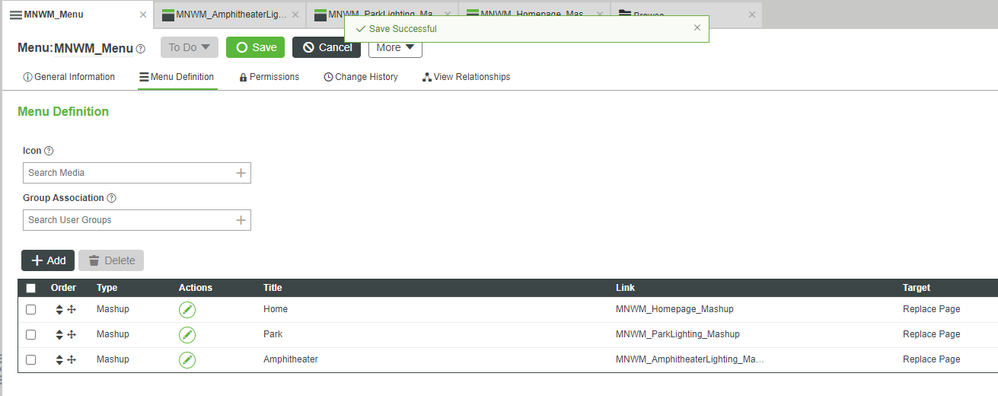
Menu Definitions
Now that we have created the Menu Entity, we can add Menu Definitions with links to all the previously-created pages.
- At the top, click Menu Definition.
- Click +Add.
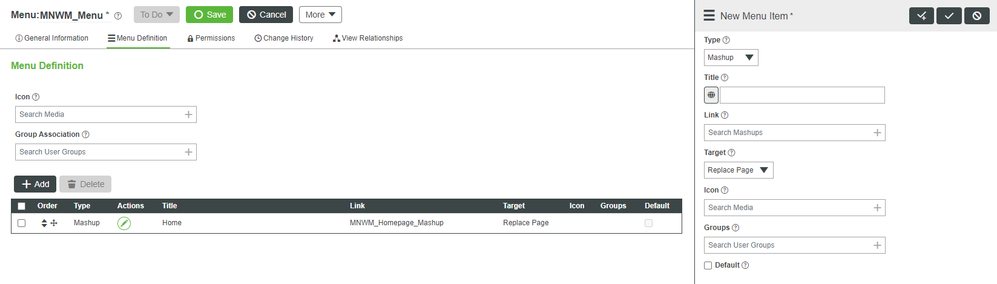
- On the right-side slide-out, in the Title field, type Home.
- In the Link field, search for and select MNWM_Homepage_Mashup.
- In the top-right, click the "check with a plus" button for Done and Add.
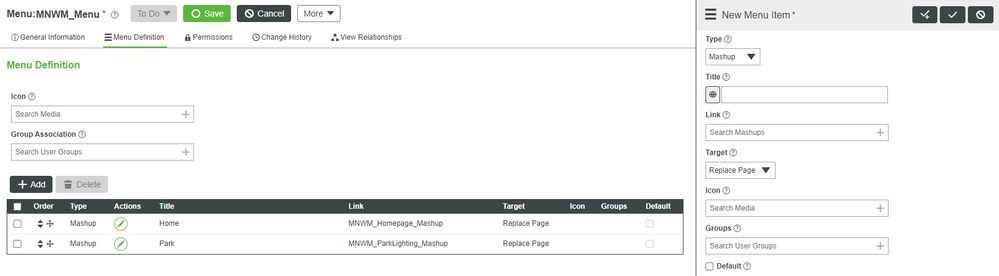
- In the Title field, type Park.
- In the Link field, search for and select MNWM_ParkLighting_Mashup.
- In the top-right, click the "check with a plus" button for Done and Add.
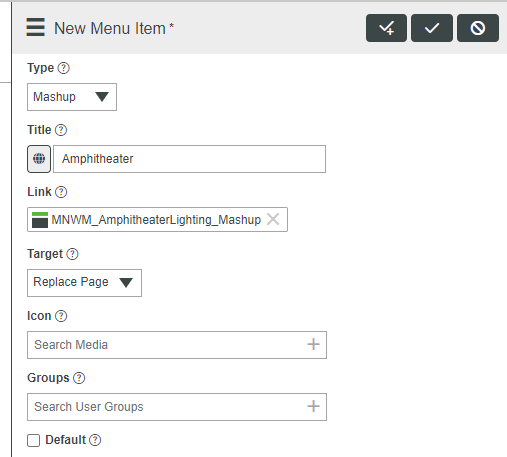
- In the Title field, type Amphitheater.
- In the Link field, search for and select MNWM_AmphitheaterLighting_Mashup.
- At the top-right, click the "check" button for Done.
- At the top, click Save.
Click here to view Part 2 of this guide.