- Community
- IoT & Connectivity
- IoT & Connectivity Tips
- Mashup Navigation with Menus Part 2
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Notify Moderator
Mashup Navigation with Menus Part 2
Step 6: Create Master
Now that we have created our Menu Entity, we can create a Master Mashup to hold a Menu Widget. We'll use the Menu Entity to configure the Menu Widget.
- Navigate to Browse > Visualization > Masters.
- Click +New.
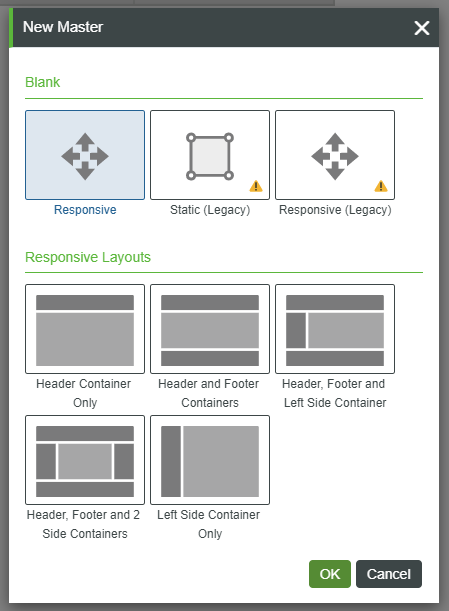
- Leave the defaults and click OK.
- In the Name field, type MNWM_Master.
- If Project is not already set, search for and select PTCDefaultProject.
- At the top, click Save.
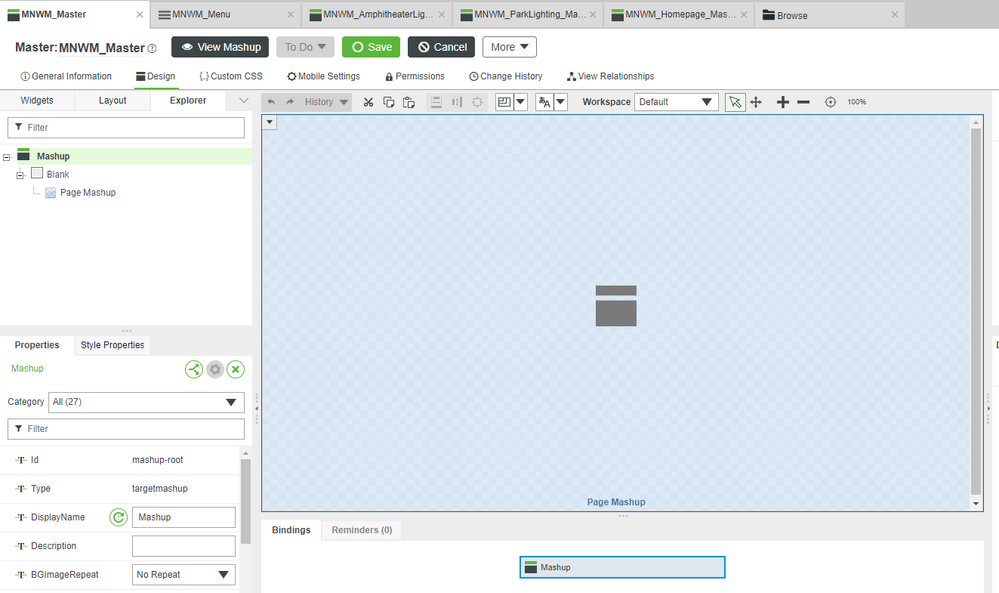
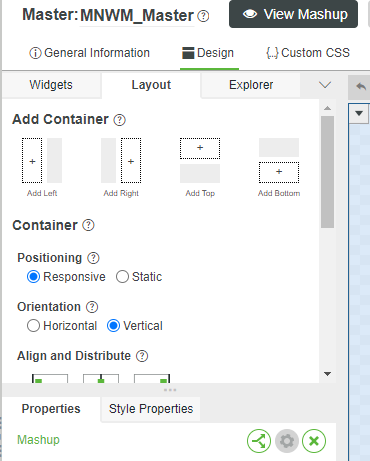
- At the top, click Design.
Add Header
Now that we've created the Master Entity, we need to add space for the Menu Widget.
- At the top-left, click the Layout tab.
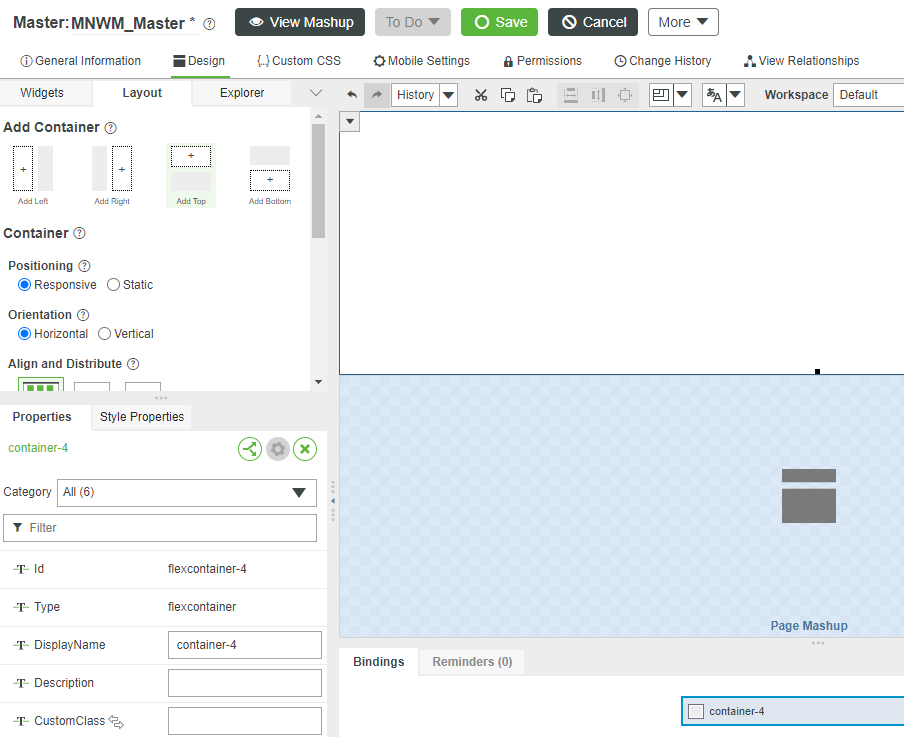
- Click Add Top.
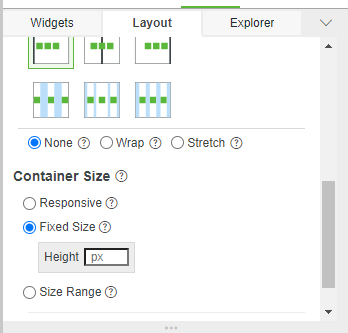
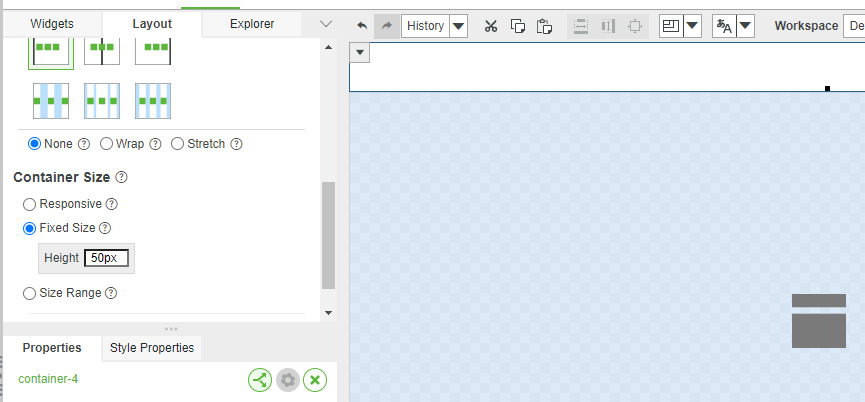
- With the new top-section still selected, scroll down in the Layout tab, and select Container Size > Fixed Size.
- In the new Height field, type 50, then hit your keyboard's Tab key to apply the change.
- At the top, click Save.
Add Menu Widget
Now that we have somewhere to put it, we can finally add the Menu Widget and then configure it.
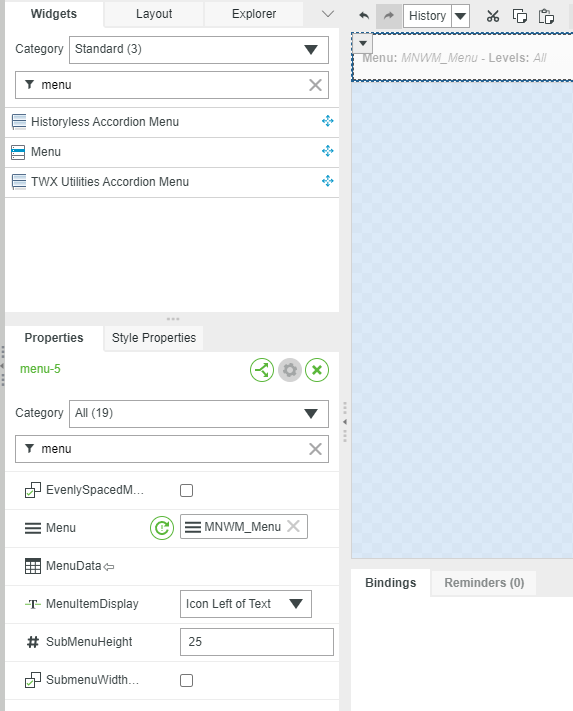
- In the top-left, click the Widgets tab.
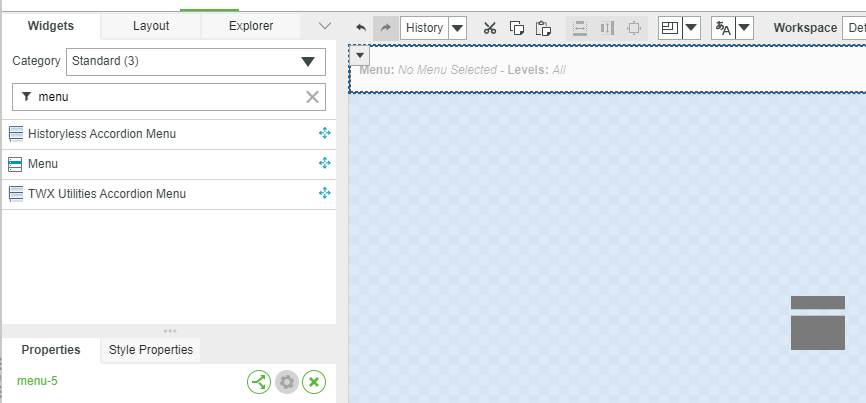
- Drag-and-drop a Menu Widget onto the top Canvas section.
- Ensure the Menu Widget is still selected, as well as the Properties tab in the bottom-left.
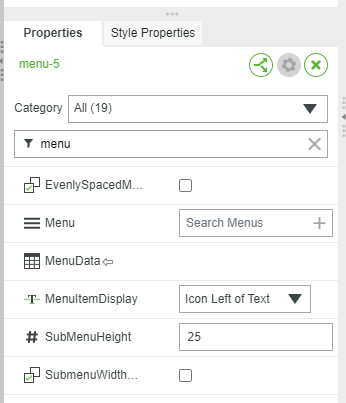
- In the Filter field, type menu.
- For the Menu Property, search for and select MNWM_Menu.
- At the top, click Save.
Step 7: Menu Navigation
We now have all the elements created to navigate using a Menu. The only thing left is to assign the Master to our Homepage and then view our work.
- Return to MNWM_Homepage_Mashup.
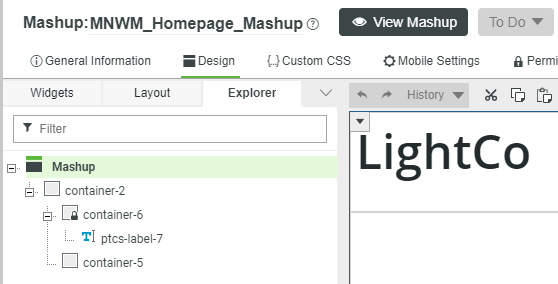
- In the top-left, click the Explorer tab.
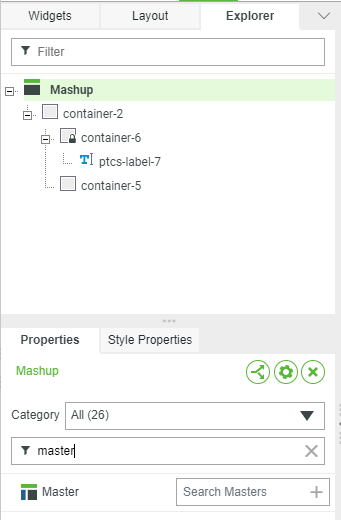
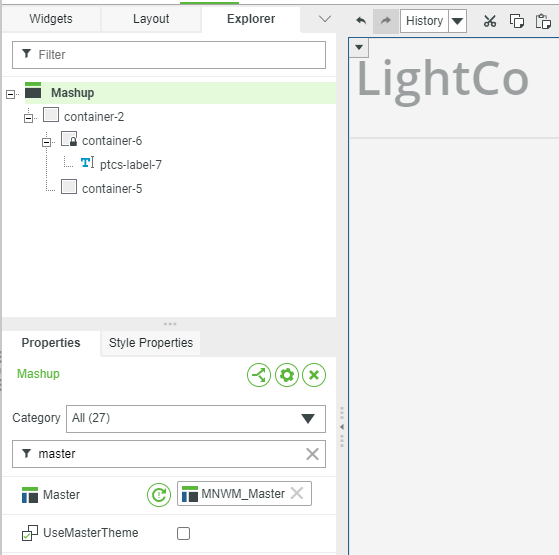
- Ensure that Mashup is selected.
- On the bottom-left Properties tab, in the Filter field, type master.
- For the Master Property, search for and select MNWM_Master.
- At the top, click Save.
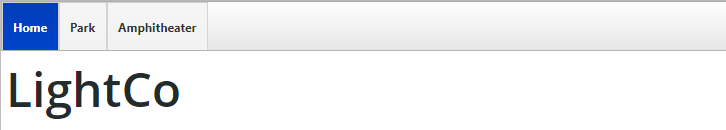
- At the top, click View Mashup.
- You may need to enable "pop-ups" in your browser.
- You may need to enable "pop-ups" in your browser.
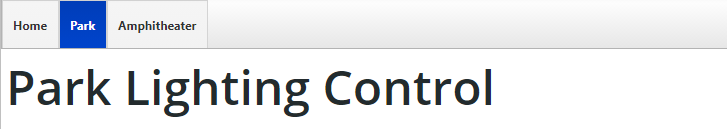
- Click Park.
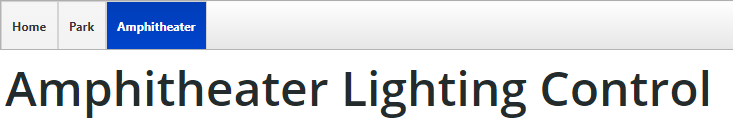
- Click Amphitheater.
Note that you may wish to set MNWM_Master for the other pages of your application, just in case anyone were to navigate directly there via URL. But simply setting it on the homepage is enough for us to see that Menu navigation is functioning correctly.
Step 8: Next Steps
Congratulations! You've successfully completed the Mashup Navigation with Menus guide.
In this guide, you learned how to:
- Create a Mashup to be used as a "Home" page
- Create more Mashups as subpages
- Create a Menu Entity to track Mashups
- Create a Master Mashup as a Header
- Utilize a Menu Widget for navigation
Learn More
Capability Resource
| Experience | Track Issues with Pareto Chart |
Additional Resources
If you have questions, issues, or need additional information, refer to:
Resource Link
| Community | Developer Community Forum |
| Support | Foundation Help Center - Menu Entity |
| Support | Foundation Help Center - Menu Widget |