- Community
- IoT & Connectivity
- IoT & Connectivity Tips
- Organize Your UI with the Collection Widget Part 1
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Notify Moderator
Organize Your UI with the Collection Widget Part 1
Use the Collection Widget to organize visual elements of your application.
GUIDE CONCEPT
This project will introduce the Collection Widget.
Following the steps in this guide, you will learn to display different values from a single dataset in real-time.
We will teach you how to utilize the Collection Widget to generate a series of repeated Mashups for every row of data in a table.
YOU'LL LEARN HOW TO
- Create a Datashape to define columns of a table
- Create a Thing with an Infotable Property
- Create a base Mashup to display data
- Utilize a Collection Widget to display data from multiple rows of a table
NOTE: This guide's content aligns with ThingWorx 9.3. The estimated time to complete ALL 3 parts of this guide is 60 minutes.
Step 1: Create a Datashape
Create a Datashape
The Collection Widget uses a Service to dynamically define visual content.
The data must be in a tabular format (for example: Data Table, Info Table, or external Database-connection) in order for the Collection Widget to access it.
In this part of the lesson, we'll create a Data Shape to define the columns of the table.
In a subsequent step, we'll create an Info Table Property within a Thing in order to store the information.
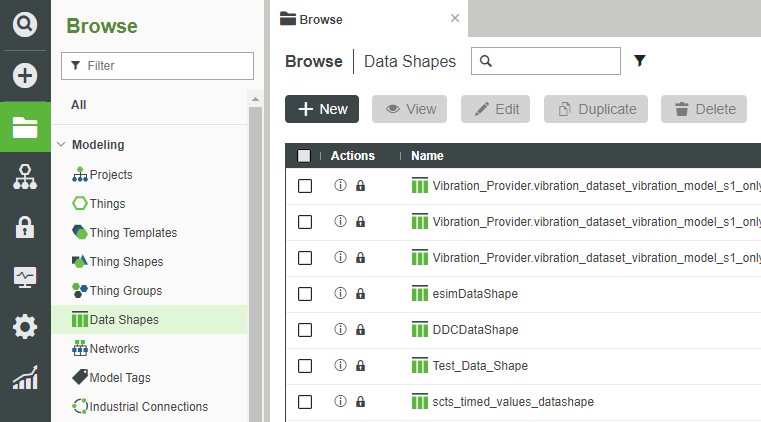
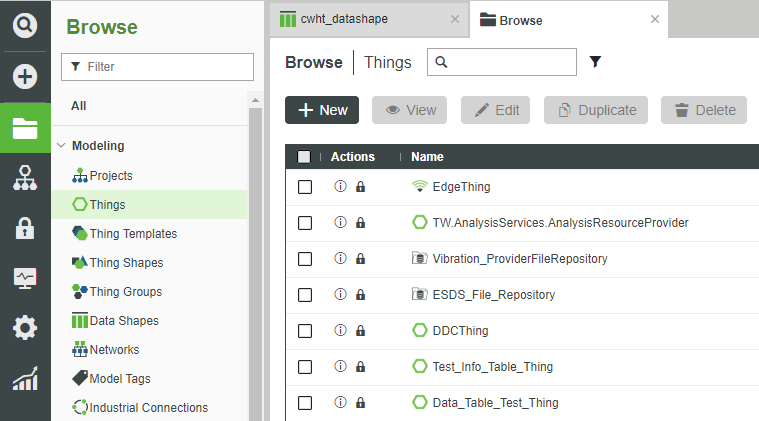
- In the ThingWorx Composer Browse tab, click Modeling > Data Shapes, + New
2. In the Name field, enter cwht_datashape.
3. If Project is not already set, search for and select PTCDefaultProject.
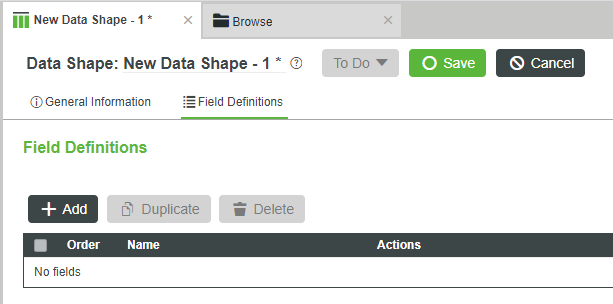
4. At the top, click Field Definitions
First Definition:
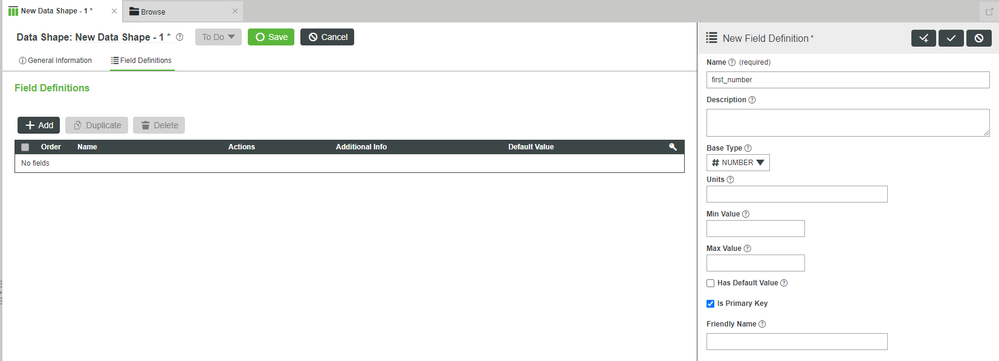
1. Click + Add to open the New Field Definition slide-out.
2. In the Name field, enter first_number.
3. Change the Base Type to NUMBER.
4. Check the Is Primary Key box.
- All Datashapes must have a single Primary Key, and the first Field is as acceptable as any other for our purposes here.
5. At the top-right, click the "Check with a +" button for Done and Add.
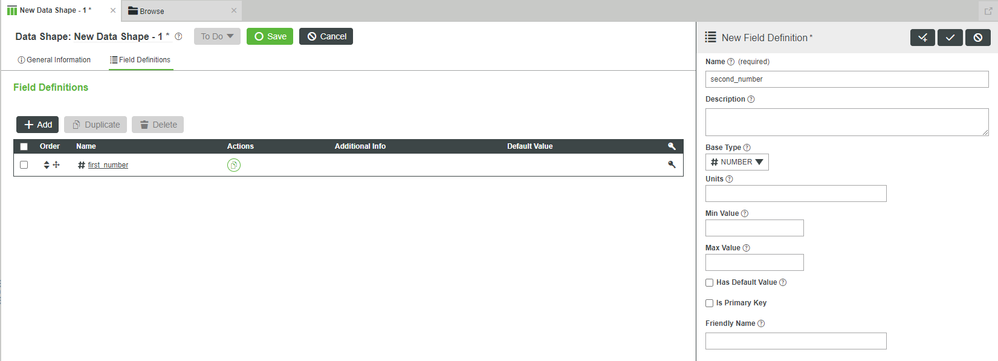
Second Definition:
- In the Name field, enter second_number.
2. Change the Base Type to NUMBER.
3. At the top-right, click the "Check with a +" button for Done and Add.
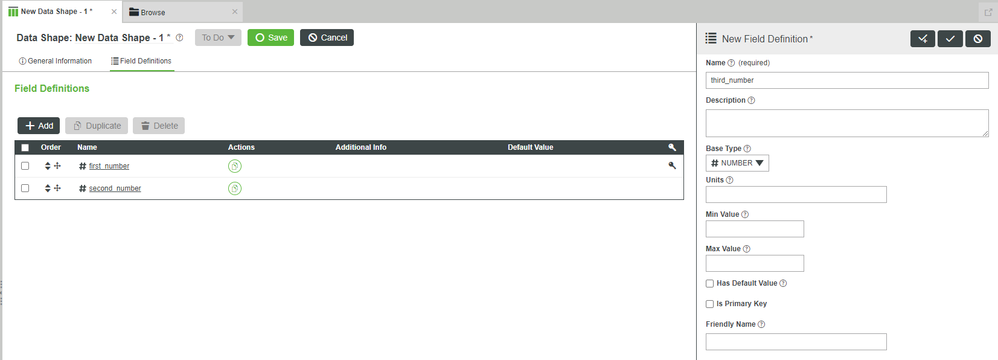
Third Definition:
- In the Name field, enter third_number.
2. Change the Base Type to NUMBER.

3. At the top-right, click the "Check" button for Done
4. At the top, click Save.

Step 2: Create a Thing
Create a Thing
In the previous step, we created a Data Shape to define the Info Table Property columns.
Now, we will create a Thing, add an Info Table Property, format the Info Table Property with the Data Shape, and set some default values.
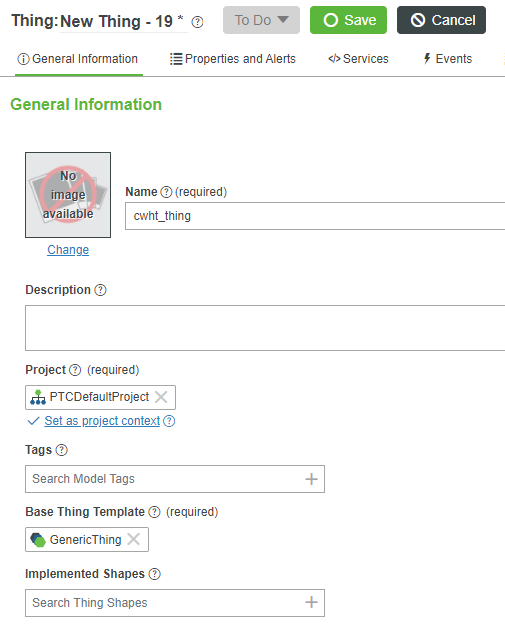
- On the ThingWorx Composer Browse tab, click Modeling > Things, + New.

2. In the Name field, enter cwht_thing.
3. If Project is not already set, search for and select PTCDefaultProject.
4. Select GenericThing in the Base Thing Template field

Add InfoTable Property
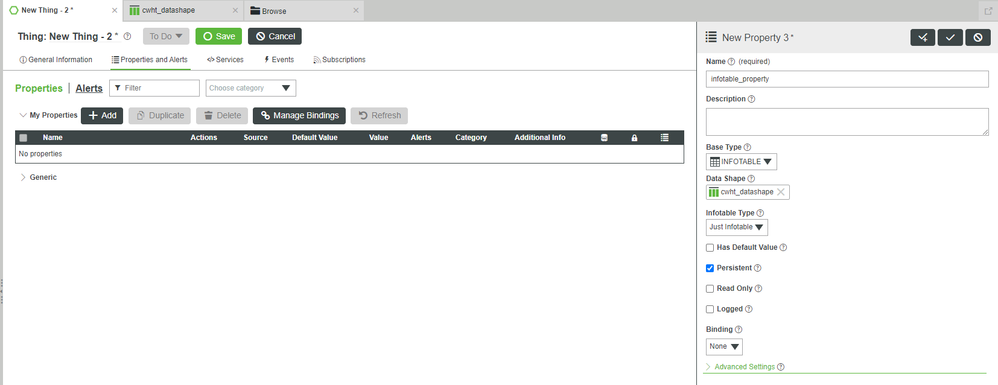
1. At the top, click Properties and Alerts.
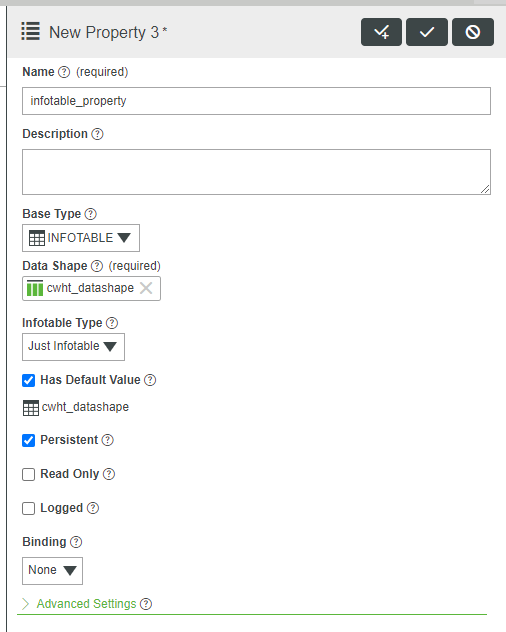
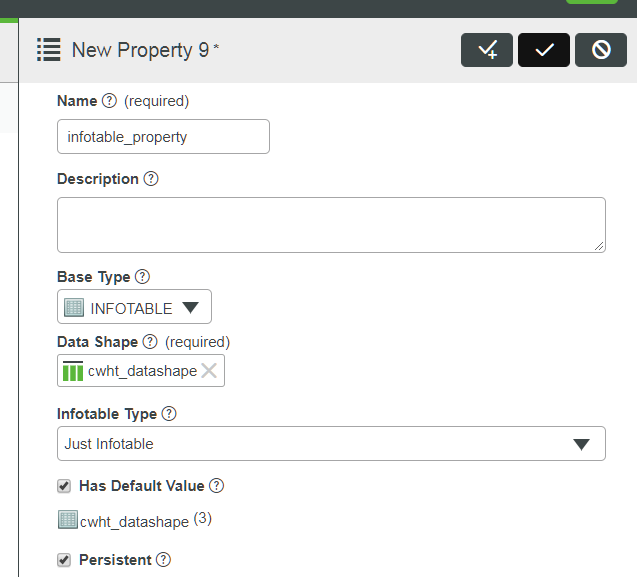
2. Click the + Add button to open the New Property slide-out.
3. In the Name field, enter infotable_property.
4. Change the Base Type to INFOTABLE.
5. In the Data Shape field, select cwht_datashape.
6. Check the Persistent checkbox.

First Default
Check the Has Default Value checkbox.
- A cwht_datashape icon will appear underneath.

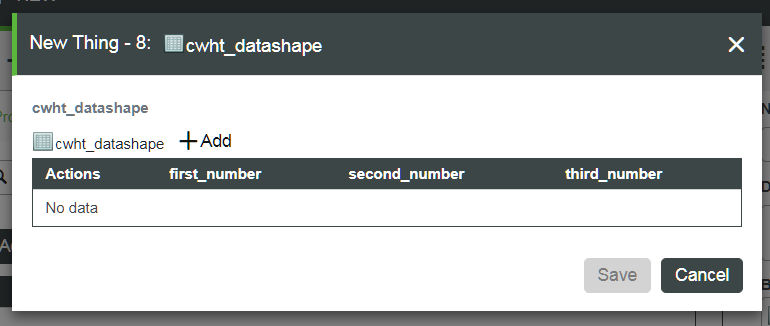
2. Under Has Default Value, click the cwht_datashape button to open the pop-up menu which sets the default values

3. Click the + Add icon.
4. Enter values in each number field, such as 1, 2, and 3.

5. At the bottom-right, click the green Add button.
Second Default
- Click the + Add icon.
2. Enter values in each number field, such as 10, 20, and 30

3. At the bottom-right, click the green Add button

Third Default
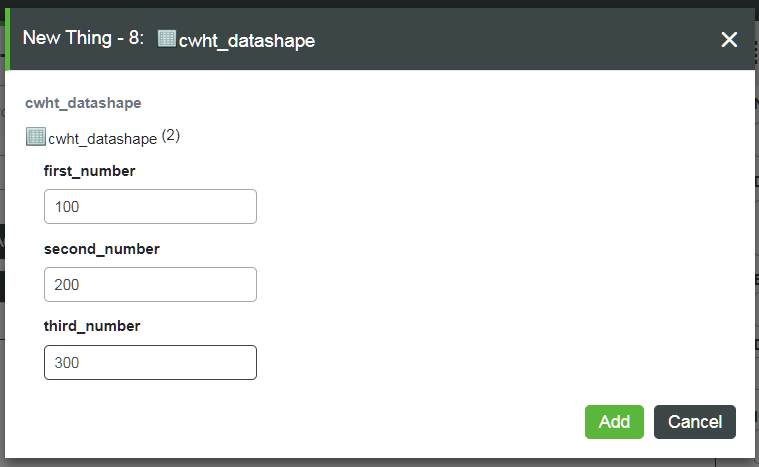
- Click the + Add icon.
2. Enter values in each number field, such as 100, 200, and 300

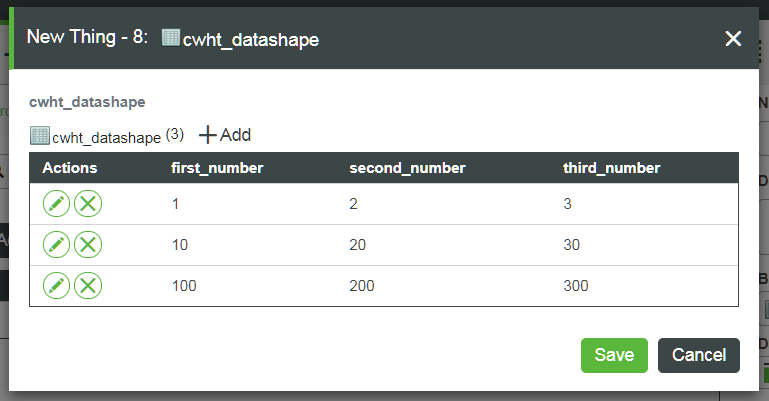
3. At the bottom-right, click the greenAddbutton

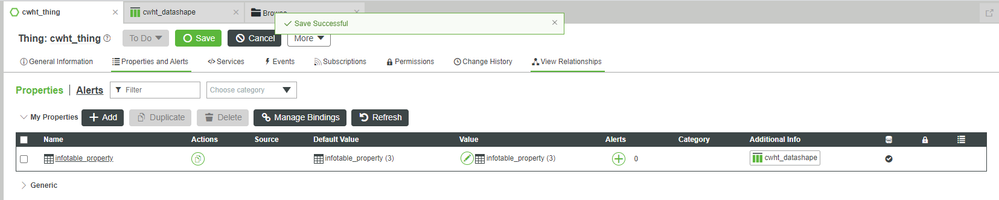
4. At the bottom-right, click Save to close the pop-up menu

5. At the top-right, click the "Check" button for Done.
6. At the top, click Save

Click here to view Part 2 of this guide.