Community Tip - You can Bookmark boards, posts or articles that you'd like to access again easily! X
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Notify Moderator
Tips and Tricks for ThingWorx Developers: Dependencies, JavaScript Looping & Code Optimizations
Hello everyone,
If you’re like me, you’re always looking for the optimal or most efficient way to do something. Today, I’ll share a quick trick and two tips to help you develop your awesome IoT solutions with ThingWorx.
#1. Trick: Finding Dependency References
We are targeting a new “Where Used” Composer feature in an upcoming release of the platform to help you find your references of bindings, properties, mashups, and services. In the meantime, did you know you can get some of that information yourself today with a quick service call?
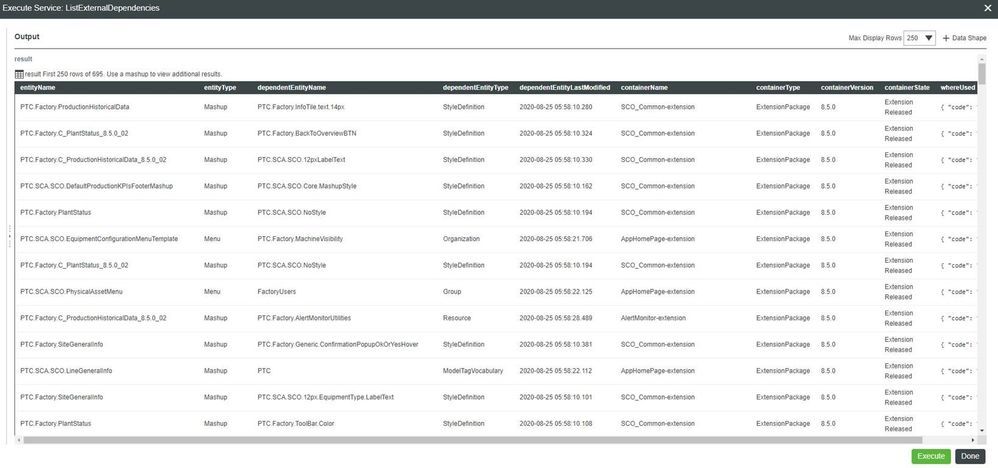
As of ThingWorx 8.5, a new service is present on Project entities; the service crawls the contents of your project and highlights the full external dependency list to help you find references. On any Project Entity, ListExternalDependencies() shows output like this in 9.0:
ListExternalDependencies() output
For each entity (“A”) in the project, the service calls out any entities (“B”) that it is referencing and the referenced dependency’s extension package if present. It will only find external dependencies to the project and will not currently list dependencies within the project. Notice also in the infotable output, the last column, “where used,” even lists the type of reference (e.g. coded in JavaScript, Mashup Data, Resource, Property binding, etc.). Pretty handy!
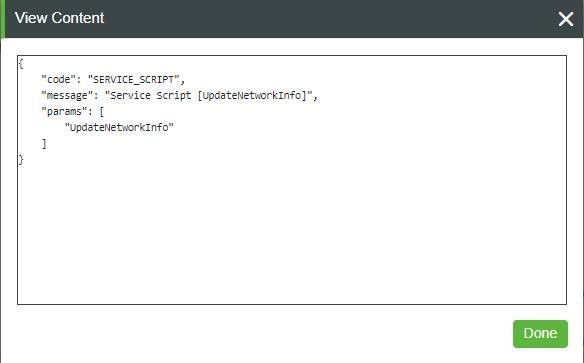
Code reference from “Where Used” service output
Click this link for additional help content that explains the service output and usage. Again, it only searches for entity references outside of your current project scope. Also, this service will stop crawling the dependency hierarchy when it finds items in a project, since its current purpose is packaging. Consider if you have Thing T1 in Project P1, which uses ThingTemplate TT2 and it’s not in a Project. TT2, in turn, uses ThingShape TS3 which is also not in a Project. Calling ListExternalDependencies() on Project P1 will find both TT2 and TS3. If, however, we then put TT2 in a Project P2, then call the List() service on Project P1, the scan will stop at TT2 and NOT identify TS3. The reason for this is that the service assumes that when you package P2, it will find the orphan TS3.
We know this doesn’t cover all “where used” type use cases, so there is still a planned feature to really complete this concept on the platform. But even in the 8.5 or 9.0 releases, if you wanted to see entity references (inside and outside of its project) for a single Thing A, you could quickly assign Thing A to a new project and run the ListExternalDependencies() service to find all of its references and then assign Thing A back to its original project once you’ve found what you are looking for. Moving entities into projects just for searching is not something I would recommend doing often, but it can work in a pinch!
#2. Tip: JavaScript looping
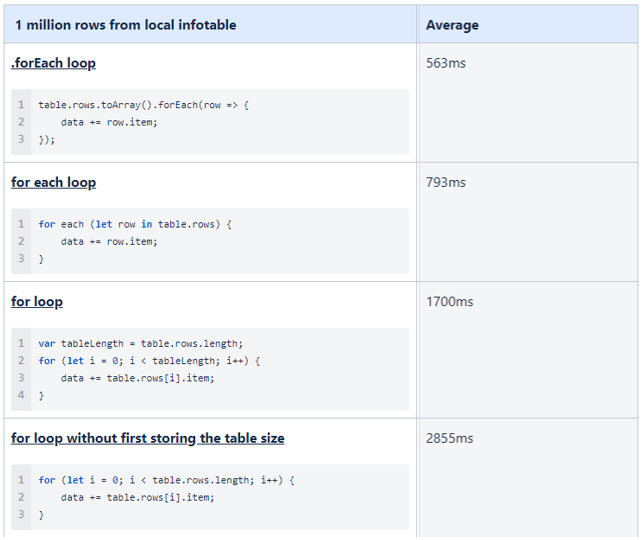
When iterating through data from infotables, use a .forEach() loop! Consider these four code options and their average performance on the Rhino engine:
Infotable looping performance
Very clearly, the .forEach() syntax is the most performant and, in my opinion, the cleanest to read. Try it out in your app! We plan to update our help documentation with more of these ThingWorx JavaScript best practices in 9.1. We also plan to provide some updates to our Code Snippets features in an upcoming Composer release so we can recommend these good practices right from the start.
#3. Tip: Code optimizations
As with many performance bottlenecks, it is those pesky loops that can really amplify degradation. Here are two ThingWorx patterns for your consideration:
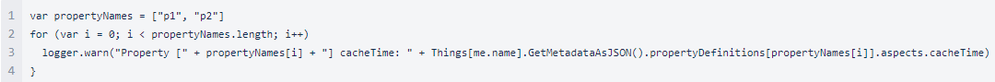
Wrong Way:
In this block of code, we setup the property names we are looking for, and then loop through to make a logger message. While creating each logger message, we are making an API call for querying all things for a Thing named me.name and executing a service call GetMetadataAsJSON() on that Thing which walks the hierarchy to build a JSON representation of itself. In this trivial example, we are making these same API 2 calls for each item in the propertyNames list, though the Thing reference and JSON definitions are never changing. Pretty expensive.
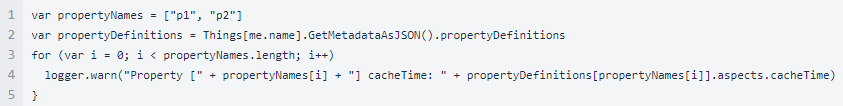
Correct Way:
Notice in this example, we are not only declaring the propertyNames outside of the loop, but also the propertyDefinitions. This will significantly improve performance and reduce the number of API calls and round trips to the application server. Again, this is a trivial example, but can pay off in larger and more complex code areas.
If you like these quick tips, check out more best practices here! Got a tip of your own? Have a question on how to tackle something? As always, just Ask Kaya!
Stay connected!
Kaya
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
One could've directly applied the 2nd tip in the 3rd one :), 🙂 but I wanted to point out that the second-fastest loop option, the for-each-in statement was deprecated in Javascript and is just still supported for compatibility.
One more reason to use .toArray().forEach.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Hi @Rocko,
Thanks for the feedback! Yes, all the more support for the .forEach() loop.
Keep the input coming!
-Kaya
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Thank you @Kaya for this Tip and Tricks article!
I couldn't access the https://ptccloud-my.sharepoint.com/personal/cbaldwin_ptc_com/Documents/Here link for additional help content. Could you help me to get access to it?