Community Tip - Your Friends List is a way to easily have access to the community members that you interact with the most! X
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Notify Moderator
When will those “Invisible at Runtime” widgets truly disappear?
Today on Ask Kaya, I have a riddle.
I was effective and trendy, but now I can be annoying. I sometimes tend to look out of place and I get in others’ space. I look easy to learn, but few have truly mastered my intricacies. Am I the floss dance?
No, I’m not the floss dance. I’m the expression and validator widgets.
It’s time to say goodbye to those pesky widgets that were super useful but super annoying. Yep, those widgets that littered your design canvas but were “Invisible at Runtime.”
I’m talking about expressions, validators, status messages and event routers. In our next release, expression and validator widgets will no longer appear on the canvas at build time.
You may remember from the previous post titled “Ask the Expert: What are the top three features in ThingWorx 8.4 that I might not know about?” In the post, we discussed the concept of Data Helpers, now known as “Functions.”
What do Functions do?
Functions give you the ability add custom logic and bindings to improve UI application functionality. Before we describe how to configure them, let’s first explain what they are.
An expression widget runs any expression you give it. That piece of logic might be something like result = a + b. While an expression can run any type of logic—not just numbers—you must specify the output base type to be the same as the input base type.
Expressions can also be used to run a different service based on an event. For example, a user may write an expression to run a service if a value changes. They may not care about the value itself but rather just want to know that the value changed.
A validator widget is similar to an expression widget; the key difference is that a validator only outputs a Boolean. When their result is true, you bind to one service, when false, another. Unlike an expression widget, the validator widget does not have to have matching input and output datatypes because the output datatype will always be Boolean.
The input for a validator can be anything. You can create a scenario in which a validator widget outputs a status message that reads “the value is within the acceptable range” when the validator returns true or “the value is outside of the acceptable range” when the validator returns false.
Ready for the extra good stuff? We’re introducing a new editor for you to create, add and configure expressions and validators.
How can I use Functions?
Let’s walk through an example using the following these steps.
Create a new Mashup.
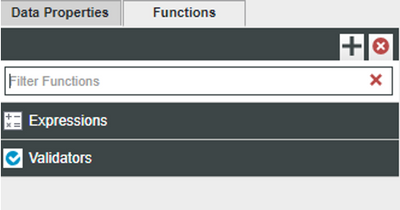
You’ll see a new tab called “Functions,” which, on default, appears in the bottom right panel.
Click the “+” arrow in the top right of the “Functions” panel. Choose “expression.”
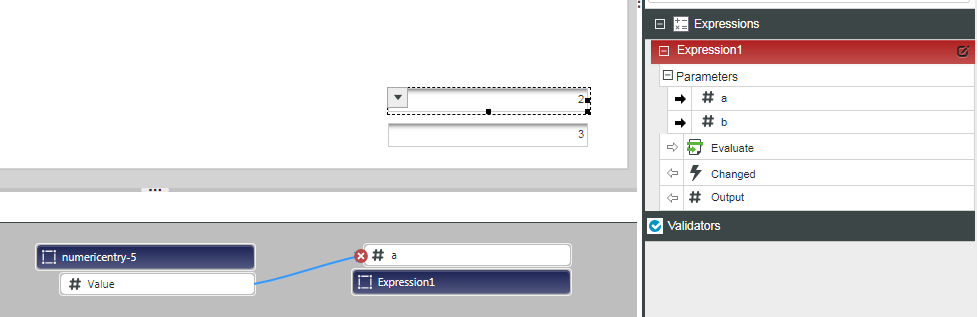
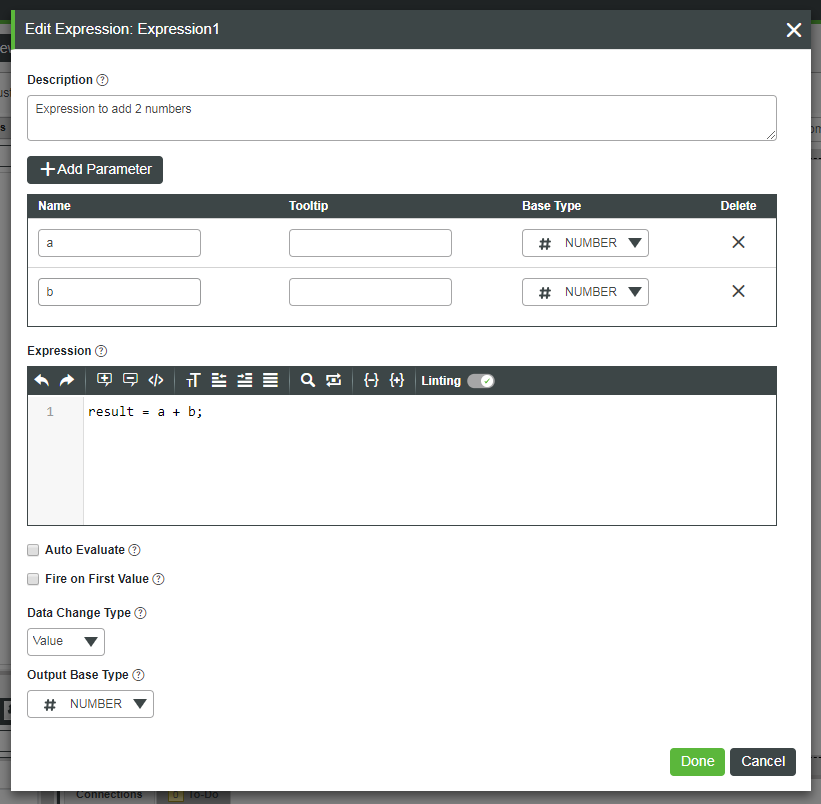
Use the new Functions editor to write your expression. In this example, we’ll say that result = a + b;
We’ll then set the default values for a and b to be 2 and 3, respectively, to output a result of 5.
Expressions are just as powerful as they were before, but they no longer take up space on your mashup during design time, and they can now be configured in our brand new editor! (To spread the joy even more, the same holds true for validator widgets.)
Reach out with any questions or thoughts below!
Stay connected and keep floss dancing,
Kaya
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
What could also be useful (instead of having to configure and use a validator) is the possibility to just "invert" a boolean returned from a service when creating a binding to another parameter or widget property. This would especially be useful for making a binding to the "Visible" property of a widget. Sometimes you only want to show a widget when a service outputs a boolean with a value 'false'. Nowadays you have to add a validator widget, create a parameter on it, bind the service to it, and configure the expression to invert the parameter, and then create a binding between the output of the validator and the property of the widget. That is a lot of overhead for just that, I believe.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Hey Tom,
Thanks for reaching out. You make a good point about only wanting a widget displayed if the Boolean output is "false."
I've gone ahead and posted your suggestion in ThingWorx Ideas, our board for users to share product suggestions.
Stay in touch,
Kaya
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
It will be really useful, also another way of implementing it it's always having two outputs for the validator widget, one with the result and the other with !result.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Hi @CarlesColl,
@CarlesColl wrote:
It will be really useful, also another way of implementing it it's always having two outputs for the validator widget, one with the result and the other with !result.
Please vote on the Product Idea https://community.ptc.com/t5/ThingWorx-Ideas/Suggestion-for-Improved-Validator-Experience/idi-p/589453
To get this in an upcoming Thingworx release.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Done!
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Hi @Kaya
are there plans to extend this new functionality also to the "Status Message" Widget?
At the moment I can see it using the "Invisible at Runtime" approach as well - and it requires to convert my dynamic layouts into a panel just for adding the Status Message.
Thanks,
Michael
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Hi @mneumann,
Yes, we're planning to extend this functionality to both the "Status Message" and the "Event Router" widgets in our next release so that neither will appear on the canvas at build time.
Keep an eye out for these widgets in the Functions panel.
Stay connected,
Kaya
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
We currently use the Expression widget with jQuery to force focus to text boxes, numeric entries, etc. to implement user friendly features for mashups that are used with barcode scanners, or some other means of "automation". I was just testing some of the jQuery we use in these Expressions with the new Expression Functions and I'm not getting the same result as we are with 8.3.
Is jQuery in the Expression function permitted in 8.4? If not, what's another way of forcing focus to a textbox on a mashup?
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Hi @bbeuckSIG,
Thanks for reaching out. We are targeting to make Auto Refresh an invisible widget in an upcoming release.
Best,
Kaya