
Thingworx extensions are a great place to explore UI ideas and get that special feature you want.
Here is a quick primer on Widgets (Note: there is comprehensive documentation here which explores the complete development process ).The intention is not to explain every detail but just the most important points to get you started. I will explore more in additional posts. I also like images rather than lost of words to read. I have attached the simple Hello Word example as a start point and I'm using Visual Code as my editor of choice.
The attached zip when unzipped will contain a folder called ui and metadata xml file. Within the ui folder there needs to be a folder that has the same name as the widget name. In this case its helloworld.

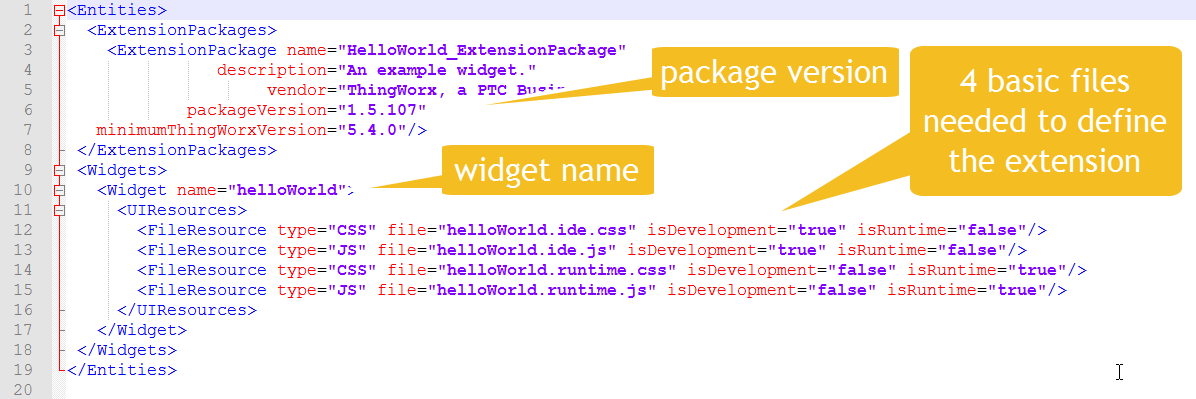
Metadata file - The 3 callouts are the most import.
- Package version: is the current version and each time a change is made the value needs to be updated.
- name: a unique name used through out the widget definition
- UIResources: The source locations for the widget definition.

The UIResources files are used to define the widget in the ide (Composer) and runtime (Mashup). These 2 environments ide and runtime have matching pairs of css (cascading style sheets) and a js (javascript) files.
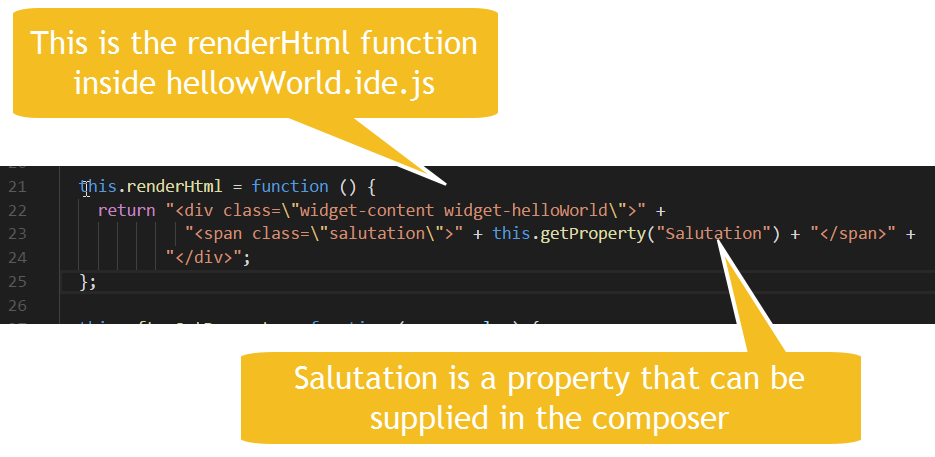
The js files are where most of the work is done. There a number of functions used inside the javascript file but just to get things going we will focus on the renderHtml function. This is the function that will generate the HTML to be inserted in the widget location.
renderHtml(helloWorld.ide.js)

In this very simple case the renderHtml in the runtime is the same as in the ide
renderHtml (helloWorld.runtime.js)

Hopefully you can see that the HTML is pretty easy just some div and span tags with some code to get the Property called Salutation.
So we have the very basics and we are not worried to much about all the other things not mentioned. So to get the simple extension into Thingworx we use the Import -> Extensions menu option.
The UI and metadata.xml file needs to be zipped up (as per attachment). Below is a animated gif that shows how to import and use the widget
| Very Quick Steps to import and use in mashup. |
|---|
The next blog will explore functions and allow a user to click the label and display a random message. This will show how to use events
The gif link doesn't work anymore. I have imported my extension, and it shows up in manage extensions - installed extensions. However, when I go to add it to my mashup it doesn't show up in the list. Am I missing a step? I have refreshed the composer, as well as closed and re-signed in.

