- Community
- IoT & Connectivity
- Mfg Solutions & Apps
- Triggering image widget based on selected row in g...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Triggering image widget based on selected row in grid
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Triggering image widget based on selected row in grid
Hi,
In MFG App, I have list of assets in grid. The grid is filled with data taken from GetPhysicalAssets service. When I select the row in the grid for the physical asset list, I would like to change the image widget placed in the mashup. How do I do that? Or is there any other way to achieve this effect?
Thank you.
Hidayat
Solved! Go to Solution.
- Labels:
-
Design
-
Mashup-Widget
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Hidayat, I'm not sure how things in MFG App works, but in normal mashups, I usually use a ValueDisplay widget to receive the image property in infotable, and the image will change according to the selected row in Grid widget.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Greetings Hidayat
Please correct me if am wrong , looking the post do you want to change the image of the image widget used in mashup ?
And when you talk about Mashup , which Mashup you are referring here ?
Thanks,
Himesh Rajpal
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Can you provide the Mashup name and screen shot?
Thanks,
Varathan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
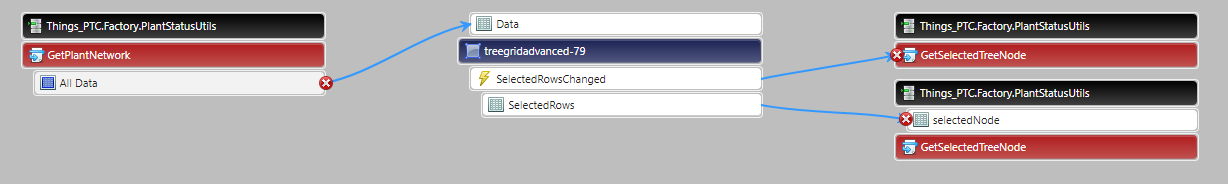
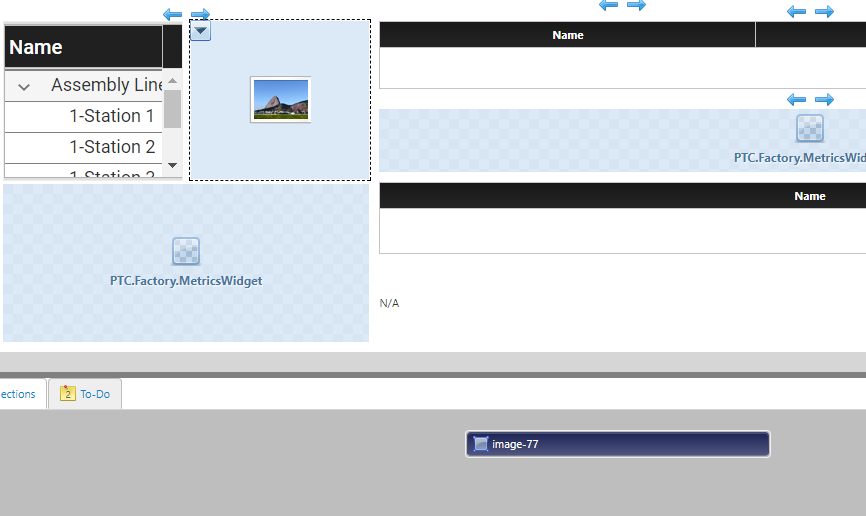
I'm trying to use MFG setup setup tree advanced grid and based on the selected row trigger a change in image widget.


Please advise. Thank you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Hidayat, I'm not sure how things in MFG App works, but in normal mashups, I usually use a ValueDisplay widget to receive the image property in infotable, and the image will change according to the selected row in Grid widget.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Greetings Hidayat,
Following up with you on the original question posted here, can you please indicate if the recommendation given by Ryan Yuan on 23 Aug answered this for you? ("...I usually use a ValueDisplay widget to receive the image property in infotable, and the image will change according to the selected row in Grid widget.)
If this adequately answered your question, please mark the reply as the "Correct Answer."
Or, if you are still unresolved on your original question, let us know and we can continue troubleshooting this with you. This feedback is a key step toward ensuring Community users with a similar issue are able to locate the information they need.
Best regards,
Steven M







