Community Tip - You can subscribe to a forum, label or individual post and receive email notifications when someone posts a new topic or reply. Learn more! X
- Community
- PTC Education
- PTC Education Forum
- JsonToInfotable(service).
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
JsonToInfotable(service).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
JsonToInfotable(service).
What is InfoTable ?
An InfoTable is zero indexed, ordered array of javaScript objects which expose sameproperties. Since an InfoTable is an Array of Objects, it can also be thought of as a table where the array entries are rows and the object properties of each object in the array are the columns.
For example :
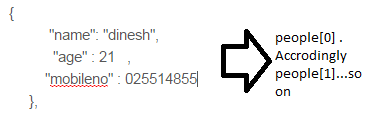
var people = [
{
"name": "dinesh",
"age" : 21 ,
"mobileno" : 025514855
},
{
"name": "senthilkumar",
"age" : 55 ,
"mobileno" : 622488596
}
];
As you can see InfoTables only contains the same type of object.This is achieved using another ThingWorx specific mechanism called Data Shape
Service For Json Format to DataShape:
var people = [
{
"name": "dinesh",
"age" : 21 ,
"mobileno" : 025514855
},
{
"name": "senthilkumar",
"age" : 55 ,
"mobileno" : 622488596
}
];
var params = { dataShapeName: "SampleDataShape" /* DATASHAPENAME */,
infoTableName: "alertService1" /* STRING */ };
var result = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape(params);
var len=people.length; // finding the length of the JSON
for( var i=0;i<len;i++){
// TRAVERSE the json

var row = new Object(); // create the row for every records.
row.Name=people.name;
row.age=people.age;
row.mobileNo=people.mobileno;
result.AddRow(row); // it will add the records in the datashape.
}
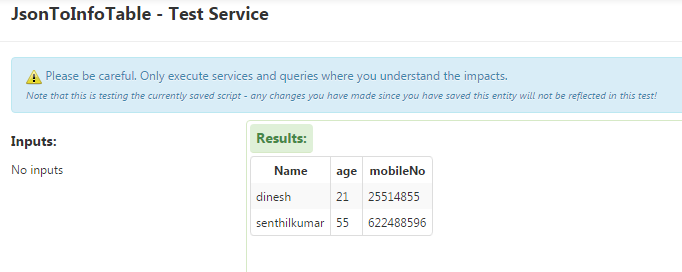
Result of the service:

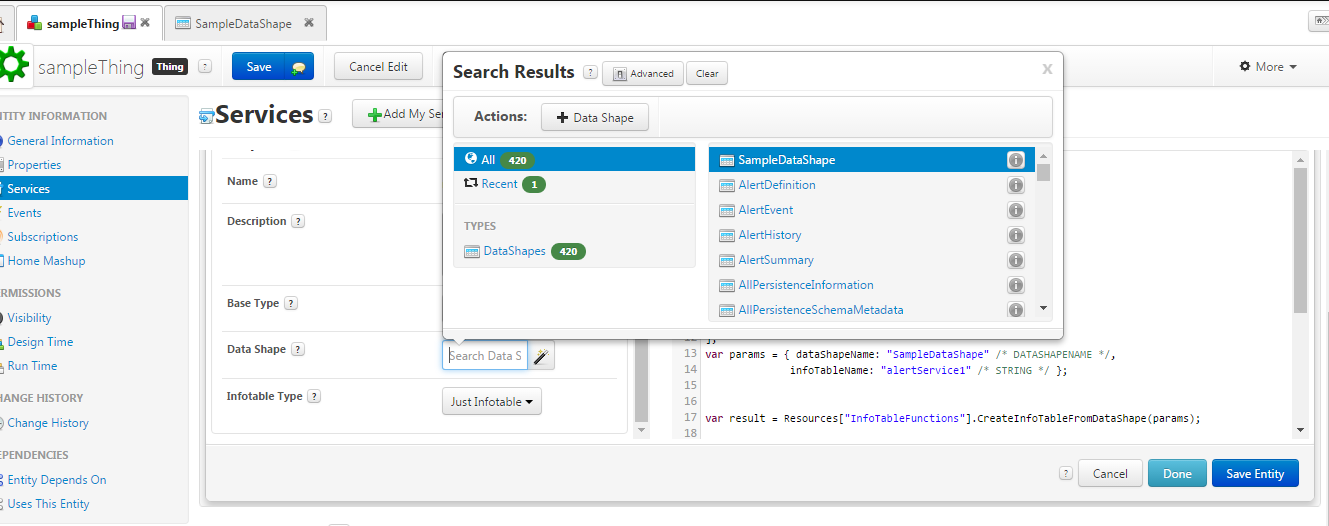
Then select the datashape for Mashup Loading:
1) edit the Service(you created).
2) click input/output bar.
3) add datashape(you created)
4) check the output should be Infotable.

- Labels:
-
ThingWorx for Universities
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
this is helpful for me. thank you dinesh
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
i am new to thingworx this was very helpfull. thanks




