Community Tip - Stay updated on what is happening on the PTC Community by subscribing to PTC Community Announcements. X
- Community
- Augmented Reality
- Vuforia Studio
- Model Visibility Issues
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Model Visibility Issues
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Model Visibility Issues
Not sure if this is a bug or ignorance. I am trying to hide a model upon the start of my application and at a certain point make it visible.
I have the visibility box unchecked for the model, but it still shows at the start of the app. Also setting ' $scope.app.view.Maintenance.wdg.Testing.visible = false;' or even True does absolutely nothing. Any help would be greatly appreciated.
Solved! Go to Solution.
- Labels:
-
Best Practices
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Is this a HoloLens project? You can use the 'force hidden' parameter to hide the model on experience start by doing something like this in the Home.js file:
//test visibility
$scope.Test = function() {
$scope.setWidgetProp('model-1', 'ForceHide', 'true');
};
$scope.Test();
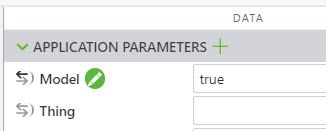
To show the model, you can use an application parameter and a small function. First, create a new app parameter. I created one called 'Model' and set it to true.
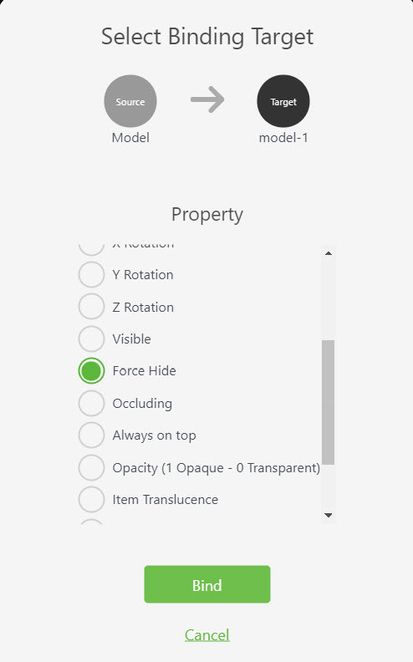
Next, bind your new app param to the Model's 'Force Hide' property.
Then, add the below code to your Home.js file:
$scope.showModel = function() {
$scope.app.params['Model'] = 'false';
};
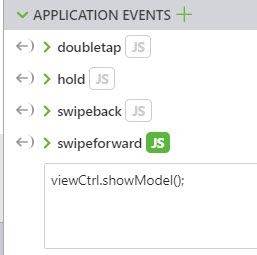
You can then call this function on any event within your experience. I called it on the 'swipeForward' Application Event.
Your model will be hidden until you call the showModel function.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Is this a HoloLens project? You can use the 'force hidden' parameter to hide the model on experience start by doing something like this in the Home.js file:
//test visibility
$scope.Test = function() {
$scope.setWidgetProp('model-1', 'ForceHide', 'true');
};
$scope.Test();
To show the model, you can use an application parameter and a small function. First, create a new app parameter. I created one called 'Model' and set it to true.
Next, bind your new app param to the Model's 'Force Hide' property.
Then, add the below code to your Home.js file:
$scope.showModel = function() {
$scope.app.params['Model'] = 'false';
};
You can then call this function on any event within your experience. I called it on the 'swipeForward' Application Event.
Your model will be hidden until you call the showModel function.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Not a HoloLens project. This method worked for me.
I did notice that if a sequence is applied to the model that the visible checkbox does not do anything. With no sequence my original code worked.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
If you have a sequence defined, then the sequence settings will usually override the Studio settings. To make sure that doesn't happen, you can use JS to toggle off the sequence property:
$scope.seqon = function (widget) {
$scope.view.wdg[widget]['sequence'] = "Uploaded/l-Creo 3D - Figure 1.pvi";
}
$scope.seqoff = function (widget) {
$scope.view.wdg[widget]['sequence'] = "";
}
Note that this doesn't work on HoloLens at the moment.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I believe this solution will make me loose the track of the current sequence. I should track this in another parameter to set it again when switching back. ForceHidden is indeed a better solution if it's just supported for HoloLens.