- Community
- ThingWorx
- ThingWorx Developers
- Re: Change a user password from frontend
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Change a user password from frontend
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Change a user password from frontend
Hello everyone,
I am trying to change a user password from the frontend of my application, to keep it secure I need the user to first provide the old password and then compare the provided password to the stored password. Is there a way to do it? Where is the user password stored? Do I need to encrypt the provided password first? How do I achieve that the password is safely transfered from the users browser to server?
Thanks in advance for all the provided help and pointers,
Jiri
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
The "User" entity has a service called ChangePassword
It requires oldPassword and also newPassword+newPasswordConfirm
you can add a Dynamic user on the mashup (and set its EntityName with a service getting currentuser name), and then call the ChangePassword passing the 3 parameters from 3 textboxes (configured as password input by enabling MaskInputCharacters), no need to encrypt before. It works fine.
As I know all is managed internally into thingworx, there is no passw saved as cleartext.
If browser connects to thingworx with SSL, all the data is encrypted automatically
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
you can write your own service (and mashup) to wrap the in-built in functionality via snippets. You might want to add some conformity checks. Be warned, the in built function doesn't return any value to show success/fail.
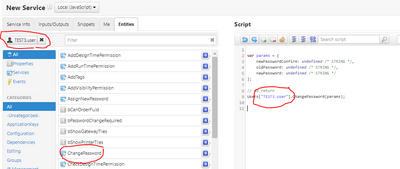
You change the highlighted code to take the user's name.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
The "User" entity has a service called ChangePassword
It requires oldPassword and also newPassword+newPasswordConfirm
you can add a Dynamic user on the mashup (and set its EntityName with a service getting currentuser name), and then call the ChangePassword passing the 3 parameters from 3 textboxes (configured as password input by enabling MaskInputCharacters), no need to encrypt before. It works fine.
As I know all is managed internally into thingworx, there is no passw saved as cleartext.
If browser connects to thingworx with SSL, all the data is encrypted automatically
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank you all for the replies!