- Community
- ThingWorx
- ThingWorx Developers
- Re: Collection - Responsive cells
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Collection - Responsive cells
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Collection - Responsive cells
Hello everyone,
I have a Collection widget set as Table (view), so the repeated mashup fils the whole row. The repeated mashup is advanced/new responsive. I created it such a way that the height of the mashup extend according to the warped widget and containers (yes, containers warp by extended the height without scrolling, thanks to CSS addition). Because of this, when my row get thiner, the mashup warps well but the height of the row stays fixed and a scroll is displayed. I want my cell to be automatically extended with the height of the mashup (the thiner it is, the higher the cell should be).
I tried to use the CellHeightField to have a flex height. I noticed that only number is accepted. For example, if I put in the field "200", it is consider as 200px. If I put "200px", the collection displayed nothing. I tried 100%, also doesn't work. I also tried "max-content" (it works in CSS like "height: max-content;") but not taken in account.
So I tried to see the CSS of the collection and change it on runtime, I didn't find a way to make it flexible.
Does anyone have an idea? In CSS work around?
4 screen attached to understand the result: 2 with containers directly in the main mashup (expected result), 2 others with the collection widget
ThingWorx 8.5.0
Solved! Go to Solution.
- Labels:
-
Design
-
Mashup-Widget
-
Troubleshooting
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Quentin,
I don't have an answer to your question, but some feedback. I was never able to achieve what you're trying to do. Now every time I need to do something like that I simply create mashups in pairs (one for wide and one for narrow use cases).
/ Constantine
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
Please attach entities to reproduce the mashups you have and I will try to find a CSS for this.
Thanks, Raluca Edu
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Raluca,
Here attached is the "test1", first idea and "test2", the same but with the Collection (+ it's repeated Mashup).
Thanks fo your time.
Quentin
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
I have imported the mashups, unfortunately the data is missing and I cannot see much to be able to test directly on them.
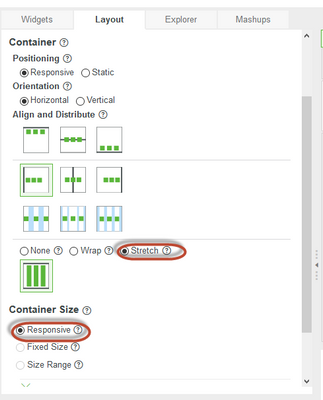
One idea is to make the container that has Collection as responsive, Strech.
Select in Explorer tab the container, go to Layout tab and select Strech:
Please let me know if this is making a difference or not.
Regards,
Raluca Edu
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Raluca,
You will find here attached a Thing with the "LabelingWOFake" property and its DataShape to fill the Collection widget. I tried the Stretch but it doesn't work. This is really tricky due to the fact is not from the widget itself but into a repeated cell.
I stay tuned if you have any advice.
Thank you!
Quentin
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Quentin,
I don't have an answer to your question, but some feedback. I was never able to achieve what you're trying to do. Now every time I need to do something like that I simply create mashups in pairs (one for wide and one for narrow use cases).
/ Constantine
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Constantine,
I guess we both push far to find a work around. It's hard to have the auto expanded cell in Collection (with View set to "Table"). I hope it exists away to do it through CSS we didn't find. So far, it looks like a dead end.
Thanks for sharing your experience!
Quentin