- Community
- ThingWorx
- ThingWorx Developers
- Container border
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Container border
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Container border
Hi,
I'd like to avoid those grey spaces of container.
It's showing this kind of result.
In this mashup all the cells are mashups.
- Labels:
-
Design
-
Mashup-Widget
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
Please can you attach export of entities to reproduce in internal environment?
Probably custom CSS can help here.
Thanks,
Raluca Edu
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Can you please attach style used in containers? I cannot see the mashup with all the formatting.
Thanks,
Raluca Edu
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
I tried to play around with the borders in the attached mashup.
1. Doesn't matter the grey space in Designer mode, that spaces are only to show you where the borders are added.
2. You added borders to every existing container in the mashup and this cause the borders to overlap and that's why you see inconsistent layout of the mashup.
My recommendation is to add borders only to the outer containers and not to the internal ones (e.g. the ones that are containing widgets). In the attached mashup, I have played with the Style of different containers, some of them have "DefaultContainerStyle" instead of Container style.
Although the attached mashup is not perfect, I hope the above explanations will help you to arrange it as per your requirements.
Another hint that you could use: instead of using borders , you can create a container with height 1px to separate the contents in the mashup (see Middle Container mashup attached).
Hope it helps,
Raluca Edu
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank You @raluca_edu ,
It was really helpful.
I also want to change the background of the container depending on the property value which has 0 or 1.
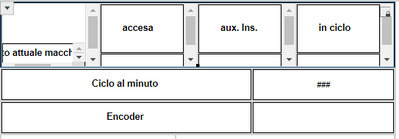
In the following example I'm using a label widget inside the container and wrote the name manually. I'd like to change the color of the entire container green or red depending on 1 or 0 value of the property, while keep the manually written name.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
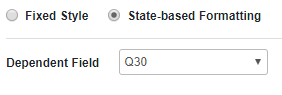
I didn't find any solution to your question. You can change background to any widget that has State Formatting, but the containers cannot be changed with State Formatting, only custom CSS.
Maybe someone else has an idea about this.
Thanks,
Raluca Edu
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @raluca_edu ,
Yes I understand state formatting. But I'd like to display the text written manually and changing only its background colour.
Thank You!
Naeem
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @mnaeem.
As @raluca_edu stated, you would need to use CSS. Here is a link to the Help Center.
Regards.
--Sharon
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @slangley ,
In the above picture there are 1st container has a label written manually, 2nd container has value of integer type (quantity), 3rd container has value of sting type (hh:mm:ss)
2, 3 containers are binded to property.
I'd like to do one the followings.
1- changing the colour of the value containers when their values are changing and the values start from 0 and 00:00:00, once incremented will not come back to initial values.
2- Bind another property which has 0 or 1 to value containers (I think not possible to bind two properties to one value widget) or label container and changing the colour.
Instead using the following to solve the issue, but one of above solution will be highly appreciated.
Thank You!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @mnaeem.
If one of the previous posts answered your question, please mark the appropriate one as the Accepted Solution. Or if you found your own solution, please feel free to post it here and mark that as the Accepted Solution.
Regards.
--Sharon
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Let me explain in another way, may be we have a solution.
I'm using GetProperties of a timer thing and bounded one property to the value display thing as follows
Is it possible to change the the state based on a property different from the bounded one (both of these properties are taken from GetProperties of a single time thing).
I've tried but didn't work.
Instead I've tried using infotable as a result of a service will return only one row) and saved both properties in two different columns of the table and bounded one column to the value display widget and changed the state based on the second column and it worked to change the background.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @mnaeem.
Are you saying that you have resolved your issue? If you still need assistance, please let us know.
Regards.
--Sharon
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @slangley,
No I was trying to explain the problem in another way, I'm not sure is it possible to apply css in that way as I have explained in the last message.
Thank You!
Muhammad Naeem
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @slangley ,
Not able to find FileRepositoryHomeMashup extension in the marketplace as a prerequisite of the tutorial.
Thank You!
Naeem
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @mnaeem.
The tutorial is being corrected to coincide with the 8.5.5 release currently targeted for late April.
Regards.
--Sharon
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @mnaeem.
The Custom CSS Tutorial has been updated. Please check it out and let us know if you have further issues.
Regards.
--Sharon
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @mnaeem.
Please let us know if after reviewing the updated tutorial, if questions still exist. If you have solved your issue, we would be most appreciative if your would post your solution here and mark it as the Accepted Solution for the benefit of others on the community.
Regards.
--Sharon
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @slangley ,
Thank you for following the issue and sorry for the late reply, I was busy in another project.
Actually, this requirement is not requested anymore. I'll give it a try as soon as I have the time.
Thank you!
Muhammad Naeem Akhtar