- Community
- ThingWorx
- ThingWorx Developers
- Control visibility of a button (hide /show)
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Control visibility of a button (hide /show)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Control visibility of a button (hide /show)
hi community,
how can I Control visibility (hide /show) a button in a mashup depending on a members of a userGroup ?
userGroup Admin : show a button
userGroup Operators : hide this button
thank you in advance
Anass
Solved! Go to Solution.
- Labels:
-
Design
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Create a service where you can call
var result = Resources["CurrentSessionInfo"].GetCurrentUserGroups();
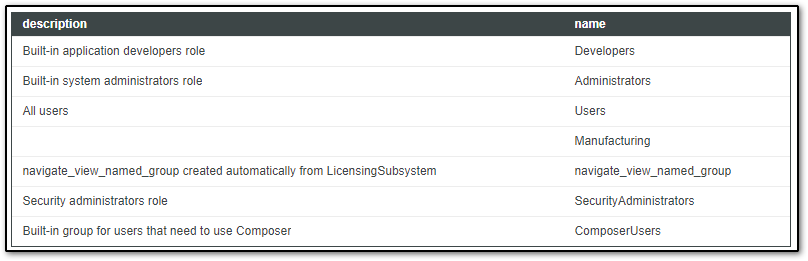
It returns an infotable :
Code for your service ( it returns a boolean ). the "userAdmin" string may be passed as a parameter,
var resultGrp = Resources["CurrentSessionInfo"].GetCurrentUserGroups();
var tableLength = resultGrp.rows.length;
var result = false;
for (var x=0; x < tableLength; x++) {
var row = resultGrp.rows[x];
if("userAdmin" == row.name){
result=true;
break;
}
}
Next, some bindings :
And it works
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Create a service where you can call
var result = Resources["CurrentSessionInfo"].GetCurrentUserGroups();
It returns an infotable :
Code for your service ( it returns a boolean ). the "userAdmin" string may be passed as a parameter,
var resultGrp = Resources["CurrentSessionInfo"].GetCurrentUserGroups();
var tableLength = resultGrp.rows.length;
var result = false;
for (var x=0; x < tableLength; x++) {
var row = resultGrp.rows[x];
if("userAdmin" == row.name){
result=true;
break;
}
}
Next, some bindings :
And it works
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @olivierfresse,
Thank you for your detailed response, now its clear for me. I accept it as a solution .
Anass
- Tags:
- coding