- Community
- ThingWorx
- ThingWorx Developers
- Re: Dashboard, how to show scroll down bar
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Dashboard, how to show scroll down bar
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Dashboard, how to show scroll down bar
I created four groups and they are heigher than the window's height but no scroll bar is appearing so I cannot see the lowers groups
Shared with Jive Anywhere
Solved! Go to Solution.
- Labels:
-
Troubleshooting
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hey guys,
I found a workaround for this, it's not pretty, but it works in responsive mashups.
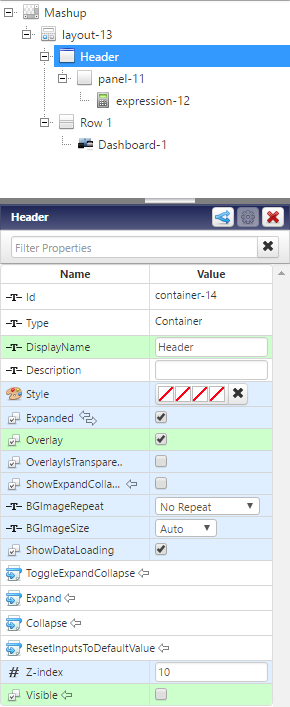
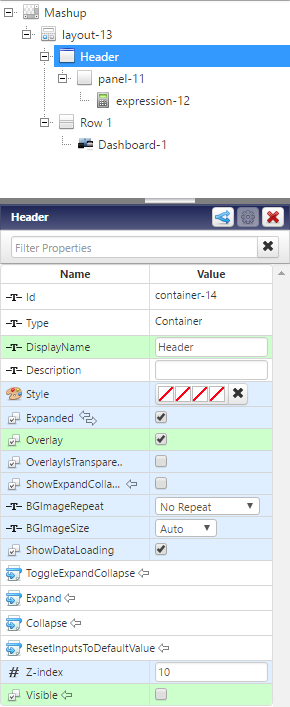
Make your header invisible and overlay. Mine has 5px height.

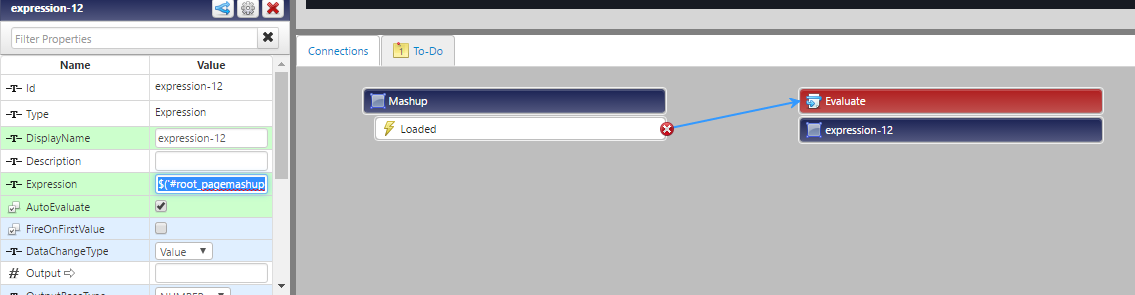
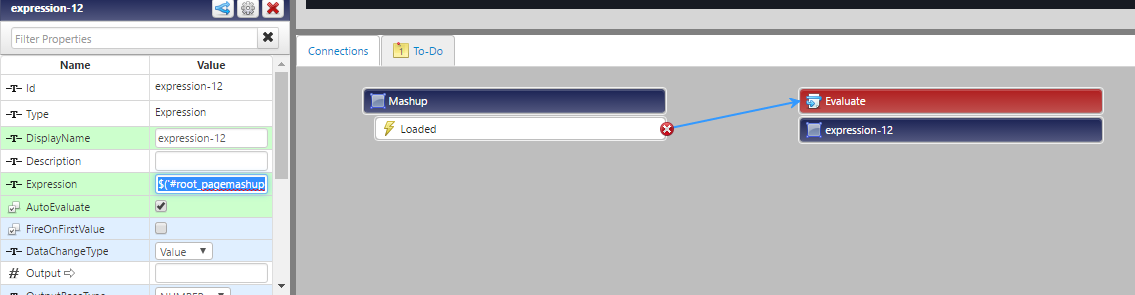
And your expression should contain:
$('#root_pagemashupcontainer-6_Dashboard-1').css({overflow: 'auto'})
You can see which number your dashboard has in the properties of the widget. It's the first property > Id.
Make the expression Autoevaluate and get Mashup Loaded to evaluate it.
Hope it helps!
This is a way to do it if you want your dashboard to occupy the whole mashup.
BR,
Gabriel
Edit: found a way without Framelayout.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
If you are using the Dashboard Widget with Gadgets inside, it should automatically give you a scroll bar.
Not sure what browser you are using and if it is not able to detect the proper screen size or if you have resized the gadgets manually.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I both tried with Firefox and Chrome and I have this issue.
I didn't have resized them. Just placed inside the groups
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I'm using 7.2.1
I'm trying both making several groups and one single group with a lot of gadgets and in none of the cases I can see the scroll bar.
I cleaned my cache and tried the anonymous navigation (in case it was the problem).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
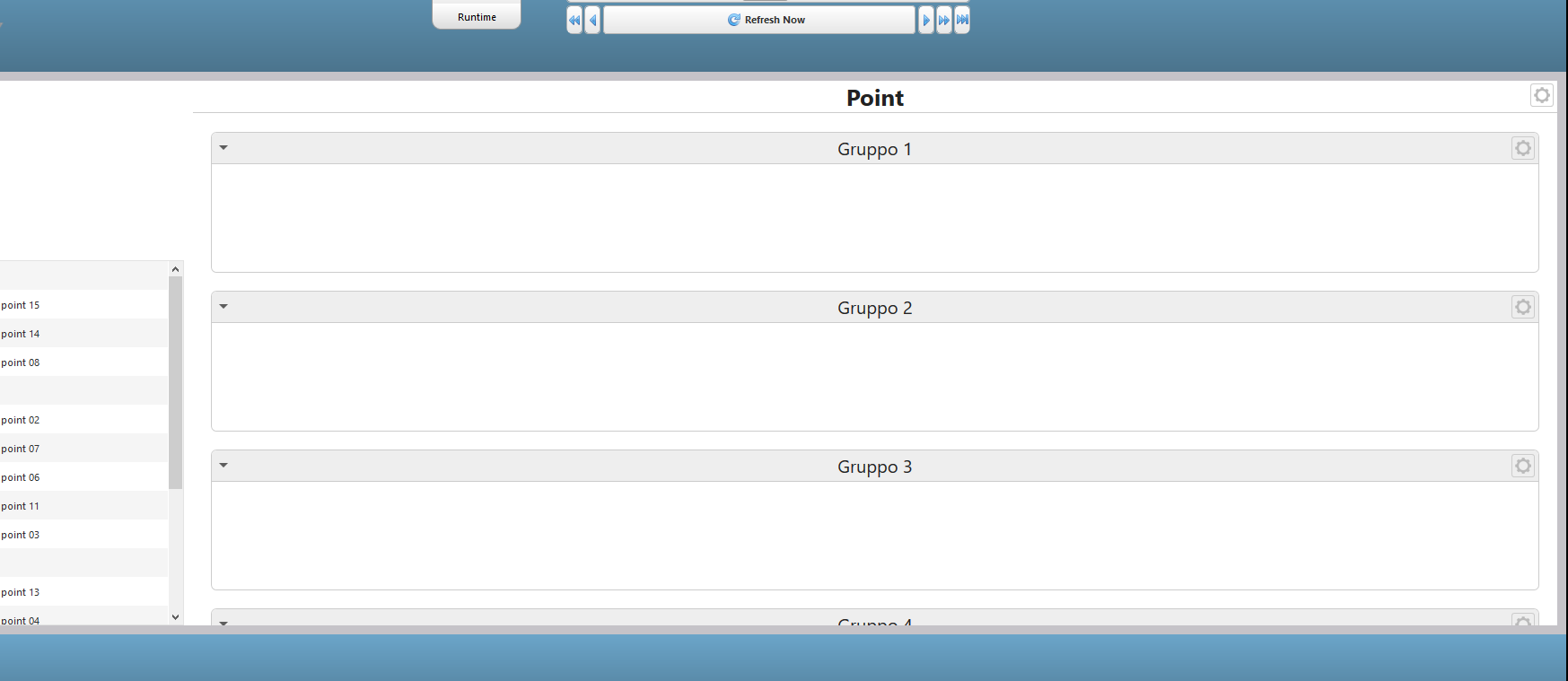
I just wanted to let know I switched to version 7.2.5 and I still have this problem.
As you may see from the picture attached, I am going "under" the page limit but no scroll bar appears

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I wanted to update the community page on this post. This issue was taken offline to be worked further. We have created a public article on our knowledge base to post updates and potential solutions:
https://support.ptc.com/appserver/cs/view/solution.jsp?n=CS256881
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hey guys,
I found a workaround for this, it's not pretty, but it works in responsive mashups.
Make your header invisible and overlay. Mine has 5px height.

And your expression should contain:
$('#root_pagemashupcontainer-6_Dashboard-1').css({overflow: 'auto'})
You can see which number your dashboard has in the properties of the widget. It's the first property > Id.
Make the expression Autoevaluate and get Mashup Loaded to evaluate it.
Hope it helps!
This is a way to do it if you want your dashboard to occupy the whole mashup.
BR,
Gabriel
Edit: found a way without Framelayout.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks Gabriel.
Fabio Manniti - when you have a chance, let us know what your feedback is on Gabriel's solution path as well. Thanks, Steve
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Yes, in this moment I'm busy with another job I need to finish. I think I'll check in the next few days.
Thank you very much
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I marked as correct answer.
It works.
Thank you very much
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Glad I could help!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Just one more question:
let's say my mashup is a popup, I've noticed that ID changes anytime I refresh the page so, in that case, this method doesn't work.
Do you know how can I get the ID dynamically?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Replace the expression with this:
(function () { const id = widget.jqElement.closest('.mashup-popup').attr('id'); $('#'+id+'_Dashboard-1').css({overflow: 'auto'}); })()
PS: Dashboard-1 is your dashboard id. Same as before, expression has to be in the same mashup as the Dashboard. This only works with pop-ups.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator

Hello,
Can u please help me with this..
I didn't get how to right expression
Now my dashboard is in inner layouts
so tried giving like this $('#root_Container-27_Container-31_Container-4_Dashboard-1').css({overflow: 'auto'}) - not working..
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I think the best way to figure it out is through CTRL+Shift+I and you see the page source







