- Community
- ThingWorx
- ThingWorx Developers
- Re: Datetimepicker custom style
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Datetimepicker custom style
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Datetimepicker custom style
Hello there,
I am experimenting a bit with CustomCSS and wonder how to change styles of the popup of the Datetimepicker widget. I figured out how to change the styles of the buttons on the bottom but how can I style the calendar.
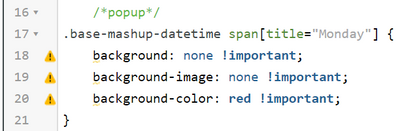
I tried to change the background color of the span with the attribute title="Monday" but it didn't work how I thought it would:
Could anyone help me with that? Is it even possible with custom css?
Solved! Go to Solution.
- Labels:
-
Design
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
The easiest way to do this is open your developer tools in chrome or safari (or browser of choice) and use the element selector to quickly find the HTML associated with the widget. Then look at the styles associated with the different levels of HTML until you find the CSS that is directly affecting your widget. Copy the div or class value from that level of the HTML in to your custom CSS and make sure you use the important! switch with your styles.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
The easiest way to do this is open your developer tools in chrome or safari (or browser of choice) and use the element selector to quickly find the HTML associated with the widget. Then look at the styles associated with the different levels of HTML until you find the CSS that is directly affecting your widget. Copy the div or class value from that level of the HTML in to your custom CSS and make sure you use the important! switch with your styles.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank you for your answer. I knew that before but somehow it worked with the copy selector functionality of chrome. Somehow it works with that selector but not with my selector.