- Community
- ThingWorx
- ThingWorx Developers
- Re: Flexibility of custom CSS
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Flexibility of custom CSS
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Flexibility of custom CSS
Hello,
I am doing some work on the permissions front for a project and found one place where the grid widget might be lacking some input bindings.
If a user should not have access to running some service where you for example add/delete/update a row using the Edit button of the grid. I have not found a good way of preventing the user from actually clicking the Edit button in the grid as the "EditButton" property of the grid widget is not bindable:
Now, I was able to make the button disabled by using custom CSS, but to make that work I had to disable the entire grid toolbar using this custom CSS code:
.myGridClass .widget-ptcsgrid::part(grid-control) {
pointer-events:none;
}
But by doing this, I also disable the "ColumnsMenuOption" that shows as "Display" dropdown in the grid toolbar.
Does anyone know how to (if possible) disable just the Edit button?
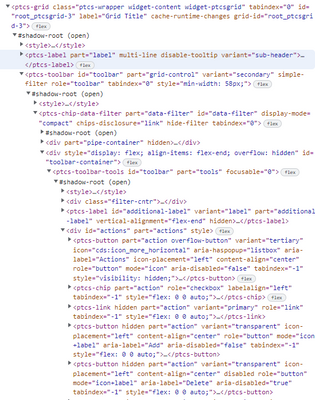
Is there any good documentation/resources on how to use the custom CSS when dealing with parts of widgets? I have looked at several resources from PTC like:
https://www.ptc.com/en/support/article/CS324593
But I haven't quite been able to figure it out.
Any help would be much appreciated!
Best regards Jens C.
- Labels:
-
Best Practices
-
Design
-
Security
-
Troubleshooting
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello @jensc
pls check the other articles available on Customization of Widgets:
https://www.ptc.com/en/support/article/cs332429 , "ThingWorx Custom CSS Widgets Article Hub".
https://www.ptc.com/en/support/article/cs322901 , "How to applu custom CSS to a ThingWorx Widget"
Let me know if that helps.
Regards
Bhawna
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank you for answer.
I think it helps a little bit although I am not sure how for example this:
https://www.ptc.com/en/support/article/CS314561
Helps with the newer grids and how to use it.
One thing in this support article for example:
.myGridClass .widget-dhxgrid .gridbox table.obj td div { text-transform:uppercase; text-align: center; }
This .widget-dhxgrid is understandable, it's the same as .widget-ptcsgrid that I use in 9.3.
But, the .gridbox I don't quite understand how it's being used here?
Could I do the same thing in the new grid? Something like this?
.myGridClass .widget-ptcsgrid .toolbar::part(button) {
pointer-events:none;
}
I don't really get kind of the hierarchy of this. So if anyone knows if this is even possible or how to do it I'd very much appreciate a small code snippet.