Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Please log in to access translation
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
- Community
- ThingWorx
- ThingWorx Developers
- How to change Text or Color Button by Service
Translate the entire conversation x
Please log in to access translation
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to change Text or Color Button by Service
Jun 08, 2021
04:27 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Please log in to access translation
Jun 08, 2021
04:27 AM
How to change Text or Color Button by Service
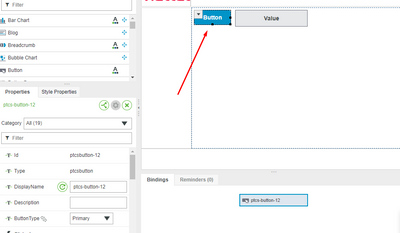
Hi, I'm building my smart home. I want to click on Button, it will change color or text for 2 states. How can i do?
Labels:
- Labels:
-
Design
-
Mashup-Widget
2 REPLIES 2
Jun 08, 2021
07:36 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Please log in to access translation
Jun 08, 2021
07:36 AM
Hello @Nguyen_Khue
Please go through the following post to achieve your usecase
How-to-change-Label-and-Colour-of-button-dynamically
Please feel free to revert in case it doesn't resolve your query.
Thanks
Om Dukiya
Aug 20, 2021
04:33 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Please log in to access translation
Aug 20, 2021
04:33 AM
Hi @Nguyen_Khue ,
There is a property on each visual widget called CustomClass. You can have your service output to it 2 different strings.
Your CSS should look something like this
.myFirstButton ptcs-button {
color: red !important;
background: yellow !important;
}
.mySecondButton ptcs-button {
color: yellow !important;
background: purple !important;
}
"myFirstButton" and "mySecondButton" being the 2 different strings you output from your service. ofc you can change them to whatever fits your context.
Good luck,
Gabriel