Community Tip - Did you know you can set a signature that will be added to all your posts? Set it here! X
- Community
- ThingWorx
- ThingWorx Developers
- How to create an own Dashboard, Mashup or Console ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to create an own Dashboard, Mashup or Console like the PTCConvergeConsole?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How to create an own Dashboard, Mashup or Console like the PTCConvergeConsole?
Hello together,
i would like to create a Mashup which shows different tiles for different functionalities.
The PTCCovergeConsole, see attachement, is doing this. My question is how do I make those tiles and can I link a mashup to each tile?
Thanks for your help.
Regards Felix
Solved! Go to Solution.
- Labels:
-
Design
-
Examples
-
Mashup-Widget
-
TWX Dev Portal
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
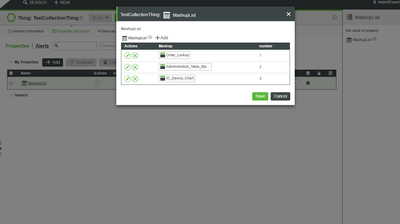
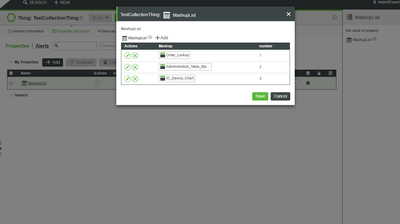
Create an Infotable Property in a Thing. For the infotable, create a datashape with a Mashup column. Also add a number or string column and set this column as a primary key. Once the datashape and infotable is made, populate the infotable with your list of mashups to select in the mashup column and set a unique identifier in the number/string column.

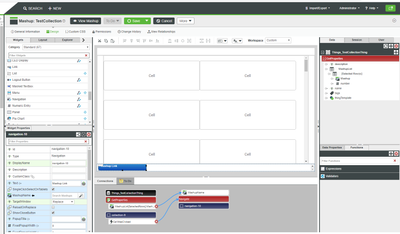
Next, in your Collection Mashup, add a GetProperties service call for your Infotable Thing. Bind your infotable list to the Data of your Collection. Select MashupHeight and MashupWidth values for your mashups. Select number or string column for your UIDField dropdown. Select the mashup column for the MashupNameField dropdown.
Add a Navigation widget to your Collection Mashup. Under your GetProperties list, click on the + next to your Infotable. A [Selected Row(s)] field should display. Click on the + next to [Selected Row(s)]. You shoud see the column names of your Infotable. Bind the Infotable[Selected Row(s)].Mashup to the MashupName field of the Navigation Widget. Bind the CellWasClicked binding field of the Collection Widget to the Navigate field of the Navigation Widget. Turn off the Navigate Widget Visibility checkbox.
There are numerous other settings that you can play with in both the Collection and Navigation Widgets, but this should get you started. I also found a few more instruction guides from the Developer website.
https://developer.thingworx.com/en/resources/guides/collection-widget-how-to
https://developer.thingworx.com/resources/webinars/reimagine-your-application-UI
Hope this helps,
Tim
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Felix,
You can use the standard Collection widget to do this. You would need to create a different mashup for each tile style. PTC Marketplace has an extension that gives some good examples of how to use the collection widget called: Web Design Kit
Attached is an example of a mashup that I made using the collection widget.
I hope this helps.
Tim
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I have a Landing page for each function which should be represented by a tile.
But how do I bind these Mashups to the Collection widget?
Thank your for your help by the way.
Regards Felix
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Create an Infotable Property in a Thing. For the infotable, create a datashape with a Mashup column. Also add a number or string column and set this column as a primary key. Once the datashape and infotable is made, populate the infotable with your list of mashups to select in the mashup column and set a unique identifier in the number/string column.

Next, in your Collection Mashup, add a GetProperties service call for your Infotable Thing. Bind your infotable list to the Data of your Collection. Select MashupHeight and MashupWidth values for your mashups. Select number or string column for your UIDField dropdown. Select the mashup column for the MashupNameField dropdown.
Add a Navigation widget to your Collection Mashup. Under your GetProperties list, click on the + next to your Infotable. A [Selected Row(s)] field should display. Click on the + next to [Selected Row(s)]. You shoud see the column names of your Infotable. Bind the Infotable[Selected Row(s)].Mashup to the MashupName field of the Navigation Widget. Bind the CellWasClicked binding field of the Collection Widget to the Navigate field of the Navigation Widget. Turn off the Navigate Widget Visibility checkbox.
There are numerous other settings that you can play with in both the Collection and Navigation Widgets, but this should get you started. I also found a few more instruction guides from the Developer website.
https://developer.thingworx.com/en/resources/guides/collection-widget-how-to
https://developer.thingworx.com/resources/webinars/reimagine-your-application-UI
Hope this helps,
Tim