Community Tip - You can Bookmark boards, posts or articles that you'd like to access again easily! X
- Community
- ThingWorx
- ThingWorx Developers
- Re: How to display a live vedio stream on Thingwor...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to display a live video stream on Thingworx mashup.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How to display a live video stream on Thingworx mashup.
Like Image we want to display a live video from a source on our thingworx mashup.
Solved! Go to Solution.
- Labels:
-
Troubleshooting
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
In order to embed a youtube video in Thingworx, do the following:
Go to http://embedresponsively.com/ and add the youtube link you want to embed. The result should be something like this:
<style>.embed-container { position: relative; padding-bottom: 56.25%; height: 0; overflow: hidden; max-width: 100%; } .embed-container iframe, .embed-container object, .embed-container embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%; }</style><div class='embed-container'><iframe src='https://www.youtube.com/embed/-UV0QGLmYys' frameborder='0' allowfullscreen></iframe></div>
Put the result above in a Thingworx service which outputs a string.
In the mashup, add a Html TextArea widget and bind the output of the Thingworx service to the Text property of the widget.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi
You may look to this widget to start https://marketplace.thingworx.com/Items/html5-video
If it is not a local video you can embed iframe and load the live video url in an iframe
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi ,
I tried using this widget and in the VideoLocation attribute I have given a link of a Youtube video but it is still not playing.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator

Hi
I have tried this widget its seems fine with widget , please follow the widget guide it states the video Url pattern as like this
http://www.sample-videos.com/video/mp4/720/big_buck_bunny_720p_1mb.mp4
it does not expects the video as like the You tube Url , as i have already stated if the video will be dynamic video Url as like youtube or so you should use Iframe for that .
Let me know if you find it working . My TW version is 6.5 +
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi ,
With this kind of url it is working. But how to use iframe in case I want to show YouTube video or any video from our local storage.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Look for web frame widget . More info Thingworx Fundamentals 101 -- How to Use a Web Frame Widget - YouTube

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I think "WebFrame" is best fit here. There are some site which are not supported by IFrame i.e. WebFrame e.g. Google, Facebook etc. If you want, you can do testing with http://www.ptc.com site. Accordingly you can render static/dynamic site.
You can prepare a static site which hosts the live video and you can put that in WebFrame widget. I hope it helps.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I attached an enhanced version of the HTML5 video which supports HLS.
Also, I attached the documentation and an example on how to stream video from an IP camera.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Cristina,
I tried using this 1.1 version of HTML5 extension but in this also the YouTube videos are not streaming.
If we use Web Frames then the whole YouTube page is opened. I only want the video to be streaming.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
In order to embed a youtube video in Thingworx, do the following:
Go to http://embedresponsively.com/ and add the youtube link you want to embed. The result should be something like this:
<style>.embed-container { position: relative; padding-bottom: 56.25%; height: 0; overflow: hidden; max-width: 100%; } .embed-container iframe, .embed-container object, .embed-container embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%; }</style><div class='embed-container'><iframe src='https://www.youtube.com/embed/-UV0QGLmYys' frameborder='0' allowfullscreen></iframe></div>
Put the result above in a Thingworx service which outputs a string.
In the mashup, add a Html TextArea widget and bind the output of the Thingworx service to the Text property of the widget.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Also, ReadOnly property of the Html TextArea widget should be true.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Cristina,
When I place the result of the embedded video in my ThingWorx service it is giving me an error at column 36 (I have copy pasted the exact result).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Priyanshi,
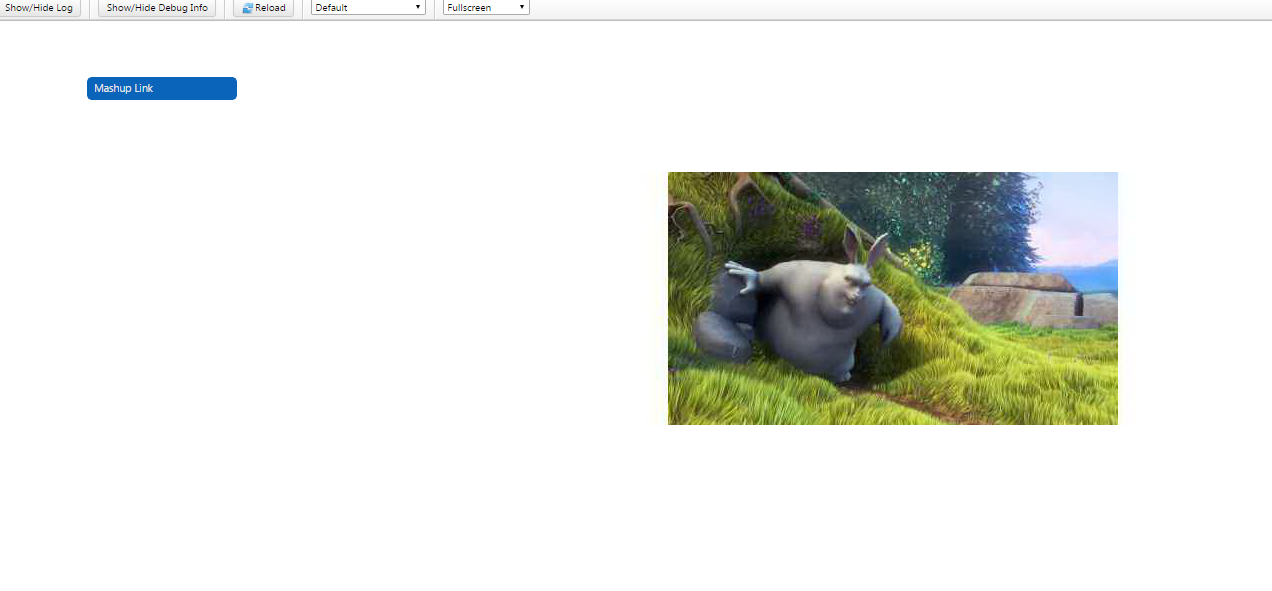
I do not get any errors. I have attached screenshots with my service, the way I get the html text and the mashup.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Cristina,
Yes now it is working.
Thank you so much for the help.



