- Community
- ThingWorx
- ThingWorx Developers
- How to display bars by ascending/descending values...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to display bars by ascending/descending values in a bar chart
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How to display bars by ascending/descending values in a bar chart
I need a bar chart to display bars by ascending/descending values. The values fluctuate so I can't set the bars in static order.
Is it possible to get the bar chart widget to display the bars by ascending/descending values?
I looked at the widget properties, but I didn't see an option to set this.
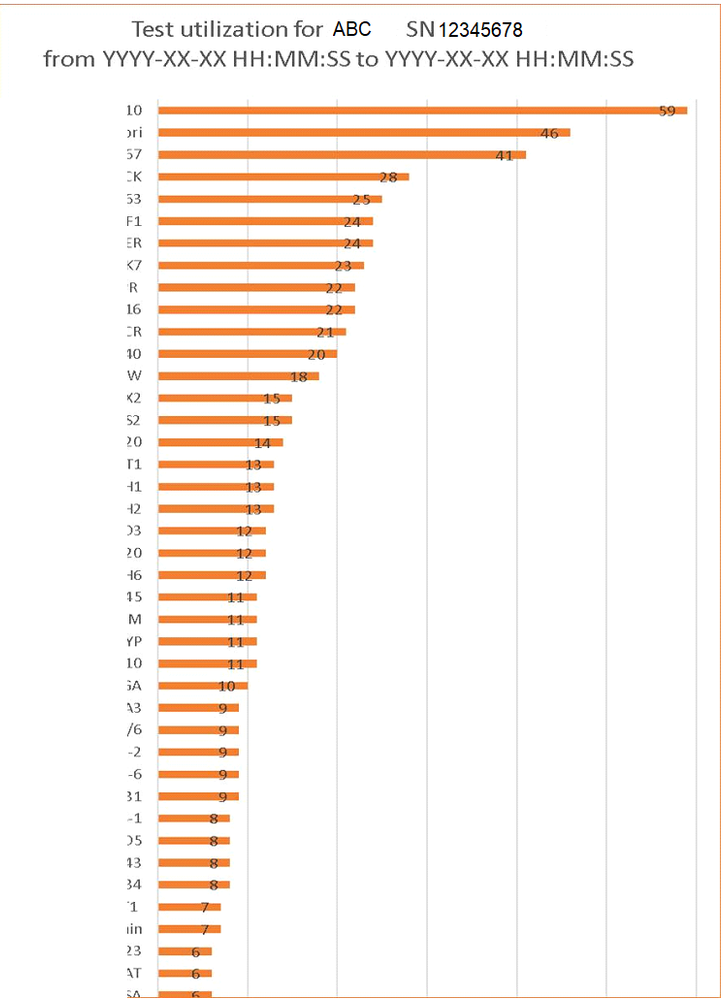
Please see the following example from MS Excel:
Solved! Go to Solution.
- Labels:
-
Mashup-Widget
- Tags:
- bar chart
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I was able to figure it out after my earlier post. Instead of setting many data fields, I set only 1 data field. This way, I can sort the data in my service. When I use the label widget, I'm unable to display the value on top of the bar. Is there a property in the label widget to set this? I was unable to find this setting. Also, is there a way to remove the decimal places in the y-axis and grid in bar chart widget?
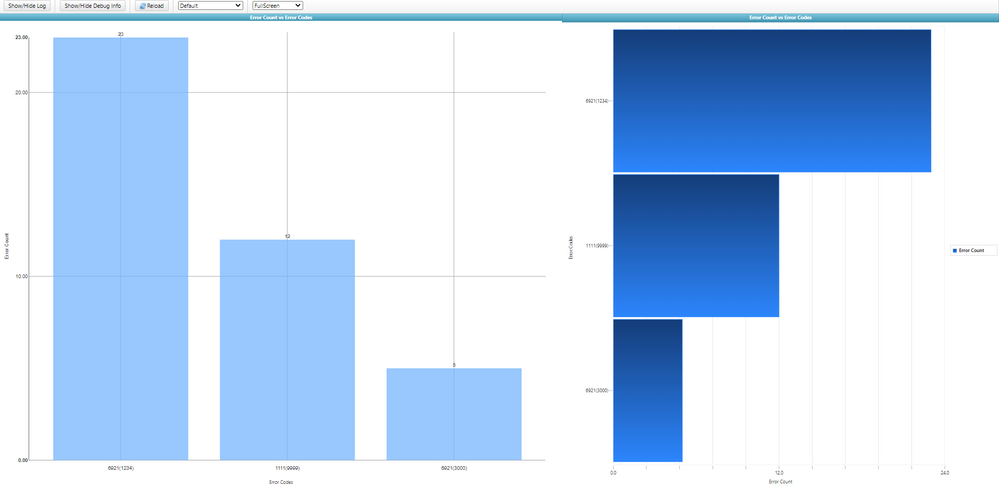
Please see the charts below. The label widget is on the right. Bar char widget is on the left.
- Tags:
- bar chart
- Label Chart
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I was able to figure it out after my earlier post. Instead of setting many data fields, I set only 1 data field. This way, I can sort the data in my service. When I use the label widget, I'm unable to display the value on top of the bar. Is there a property in the label widget to set this? I was unable to find this setting. Also, is there a way to remove the decimal places in the y-axis and grid in bar chart widget?
Please see the charts below. The label widget is on the right. Bar char widget is on the left.
- Tags:
- bar chart
- Label Chart
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
For the bar chart, I actually had to modify the widget code to change the number of decimal places. If you look in barChart.runtime.js, you'll find this line:
chart.yAxis.tickFormat(d3.format('.02f'))
Just change that to your desired format, or if you want it to be flexible, create another widget property and tie it to that format.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I'm never done extension development so I'm not familiar. If I were to reduce the decimal places to 1, would the value be '.01f'? 0 decimal places would be '.f'? I'm assuming so based on the following article:
https://stackoverflow.com/questions/42216795/what-is-the-difference-between-02f-and-2f
"if you want it to be flexible, create another widget property and tie it to that format. "
How would I do this? Could you show me an example?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
For the number formatting, I would follow this guide (https://github.com/d3/d3-format) since those charts use the d3 library.
One decimal place would be “.1f” for example.
For examples on making that a widget property, I’ll private message you some ideas.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Willie.
If you feel your question has been answered, please mark the appropriate response as the Accepted Solution for the benefit of others with the same question.
Thank you for your participation in our community!
Regards.
--Sharon