- Community
- ThingWorx
- ThingWorx Developers
- Re: unable to get the correct line graph in thingw...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to show multiple temperatures in the same line chart widget in ThingWorx (version 9.3)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How to show multiple temperatures in the same line chart widget in ThingWorx (version 9.3)
Hello,
Line charts cannot be displayed in the mashup with respect to date and time even if it is designed according to PTC guide as a reference. Below is the example to display the temperature with respect to present date and time and how it is binded with and the result after saving the mashup is displayed as an error in the next image
•The Date/Time Property is not considering the Present date time and year , even if we set the Property to the today’s date and save it and once if we refresh the page by default it will take it as 1970 /01/01 . IT is shown in the below image
please help to get the proper line chart with respect to time and date.
Solved! Go to Solution.
- Labels:
-
Coding
-
Design
-
Mashup-Widget
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello,
If you want to show multiple temperatures in the same line chart widget, you can use a thing service where you get all of your temperatures and put them all in the same infotable.
Start with creating a data shape containing a date and your temperatures.
Something like this:
Then in your service you would first have to use the QueryPropertyHistory function for each of your properties.
Once you have them you would have to map your history values to the new infotable.
Here is some example code how you could do it, however I need to point out that if you have a lot of history data, this is not optimal as we are looping a lot.
// CreateInfoTableFromDataShape(infoTableName:STRING("InfoTable"), dataShapeName:STRING):INFOTABLE(TestDateTimeTemp)
let datetimetemp = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape({
infoTableName: "InfoTable",
dataShapeName: "TestDateTimeTemp",
});
const temp = me.DateTimeTempTest;
const temp2 = me.DateTimeTempTest2;
// TestDateTimeTemp entry object
temp.rows.toArray().forEach((temperature) => {
let newEntry = {
Date: temperature.Date, // DATETIME
Temp: temperature.Temp, // NUMBER
};
datetimetemp.AddRow(newEntry);
});
temp2.rows.toArray().forEach((temperature) => {
let newEntry = {
Date: temperature.Date, // DATETIME
Temp2: temperature.Temp2, // NUMBER
};
datetimetemp.AddRow(newEntry);
});
result = datetimetemp;The code basically just creates an empty infotable using the data shape we created earlier and fetches two properties (with dates and temperatures in them). You would use the QueryPropertyHistory instead.
And then we loop though each of these properties (history) and adds each row to the infotable that will contain all values.
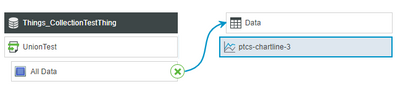
You can then use this infotable as your output and connect it to your line chart like this:
Where "UnionTest" would be the name of your service and:
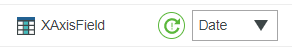
The XAxisField is set to your date.
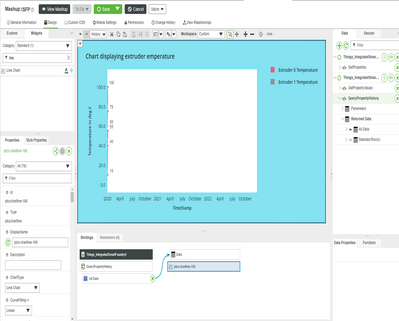
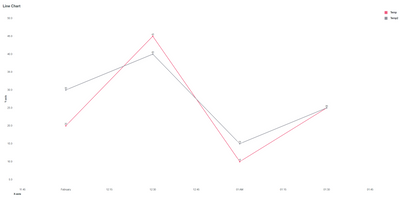
This should give you something like this:
Obviously it would look a bit different for you. But in general it should work like this.
I'm not quite sure what your issue is with the date time though... Where are you getting this 01/01/1970 date?
Regards,
Jens
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello,
I just made a quick test and you might want to reduce the max date range for your x-axis:
This will better show your temperatures.
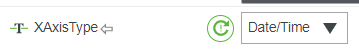
Also, make sure that your X-Axis type is set properly:
When it comes to the error, this is most likely due to an issue with the service. If you open your developer console (f12 in chrome) and look under the "network" tab after a refresh of your mashup you should see your service "QueryPropertyHistory" as red.
If you press that and look under the "Response" tab you should be able to see some error message.
Also, I'm not sure if the "QueryPropertyHistory" is able to be used as you are trying to use it.
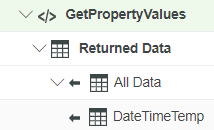
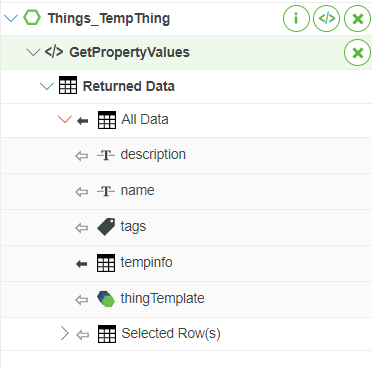
If you could screen cap the service like this:
To see if the "All Data" infotable actually contains your values or not.
It looks like perhaps it doesn't contain all the data you need.
This is an infotable property I just made "DateTimeTemp":
However as you can see I am using the "GetPropertyValues". So this service would only retrieve your current values.
You might have to create your own service where you build an infotable output from your property history.
Regards,
Jens
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi ,
If i want to get the real time line graph then how can i use infotable for all the properties which i want to use ?
For example i want to display a temperature graph with respect to time , there will be four temperatures which i have to display suppose for example tell them as bed temperature, extruder temperature, furnace temperature, Heater coil temperature properties.
Then How can i use the infotables in this case ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello ,
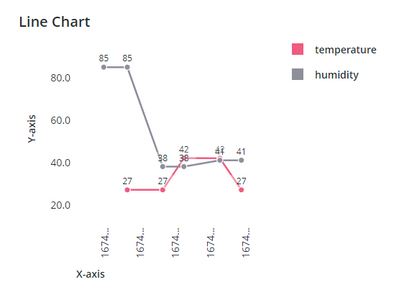
Here are some snaps after using "getpropertyvalues ", here i have sensor logged data of dht i.e., temperature and humidity
but the graph looks like it is showing me only one data at a time that too if use timestamp then it gives me an error
and if i use the info table then i get the line graph but only for the data which i give it will plot for that as shown below
and i have checked in chrome (f12) regarding any error message for "querypropertyhistory" service and i am not finding any problem in it , the issue is with date and time because it takes the old datetime as 01/01/1970 the graph is not appropriate to use. IS there any solution please let me know so that i can work on it further.
Regards,
Shree
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello,
If you want to show multiple temperatures in the same line chart widget, you can use a thing service where you get all of your temperatures and put them all in the same infotable.
Start with creating a data shape containing a date and your temperatures.
Something like this:
Then in your service you would first have to use the QueryPropertyHistory function for each of your properties.
Once you have them you would have to map your history values to the new infotable.
Here is some example code how you could do it, however I need to point out that if you have a lot of history data, this is not optimal as we are looping a lot.
// CreateInfoTableFromDataShape(infoTableName:STRING("InfoTable"), dataShapeName:STRING):INFOTABLE(TestDateTimeTemp)
let datetimetemp = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape({
infoTableName: "InfoTable",
dataShapeName: "TestDateTimeTemp",
});
const temp = me.DateTimeTempTest;
const temp2 = me.DateTimeTempTest2;
// TestDateTimeTemp entry object
temp.rows.toArray().forEach((temperature) => {
let newEntry = {
Date: temperature.Date, // DATETIME
Temp: temperature.Temp, // NUMBER
};
datetimetemp.AddRow(newEntry);
});
temp2.rows.toArray().forEach((temperature) => {
let newEntry = {
Date: temperature.Date, // DATETIME
Temp2: temperature.Temp2, // NUMBER
};
datetimetemp.AddRow(newEntry);
});
result = datetimetemp;The code basically just creates an empty infotable using the data shape we created earlier and fetches two properties (with dates and temperatures in them). You would use the QueryPropertyHistory instead.
And then we loop though each of these properties (history) and adds each row to the infotable that will contain all values.
You can then use this infotable as your output and connect it to your line chart like this:
Where "UnionTest" would be the name of your service and:
The XAxisField is set to your date.
This should give you something like this:
Obviously it would look a bit different for you. But in general it should work like this.
I'm not quite sure what your issue is with the date time though... Where are you getting this 01/01/1970 date?
Regards,
Jens
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello @jensc ,
I tried to modify and implement the method which you have suggested , sorry but i am facing an error in that.
even i tried to just go through the ptc guides(i.e., Get Started with ThingWorx for IoT Guide), in this guide i got to see the line graph designed in the mashup the same steps have been followed to check but the result i got is as shown below
but in guide it is showing the result as follows
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello ,
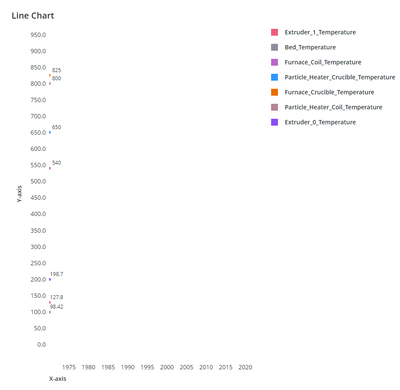
By looking into the guide i tried another example ,
same bindings (i.e., service as QueryPropertyHistory , where the timestamp is set to xaxis field, and the data fields are set to 7 different temperature properties), also set the service output to info table to store the properties value and created a datashape to test )
but the result i am getting isan error whn i view the mashup as shown in the screencapture below
Regards,
Shree
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello ,
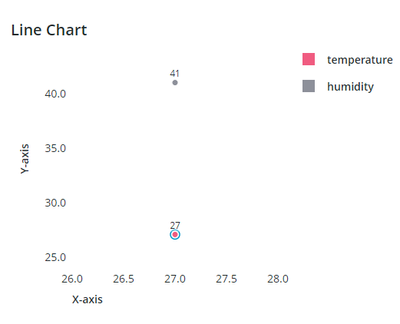
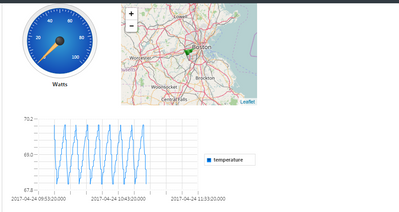
I have also tried using service GetPropertyValues so the graph which i am getting is as shown below when i give Date and timeto X axis field
and if i point to the any one of the temperature pointer it shows as below
This is one of the issue i am facing in designing a line graphs and bar graphs with respect to Date and Time . I Would accept solutions or suggestions if any one can help me out with this with steps , so that i will get a clear picture to design it further.
Regards
Shree
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello,
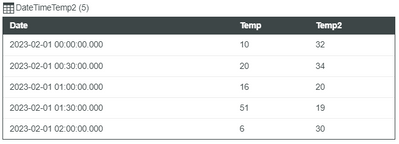
What does your data look like?
Does it look somewhat like this?
I think a look at your data might help with getting to the bottom why it is not working as you expect.
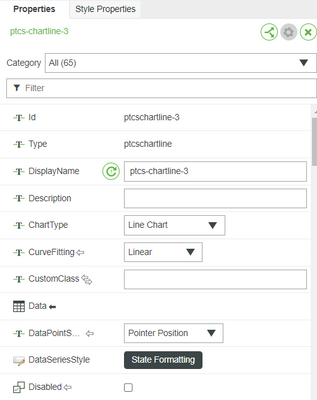
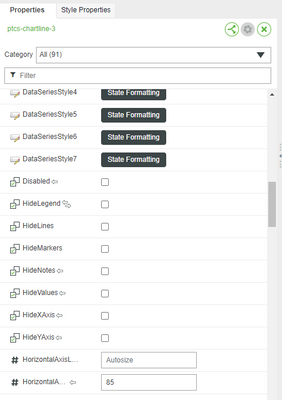
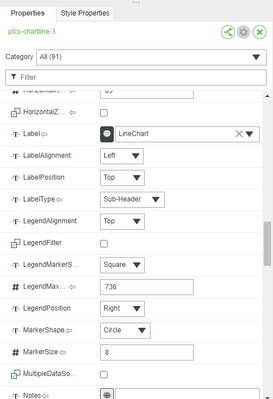
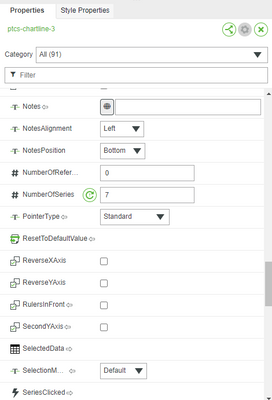
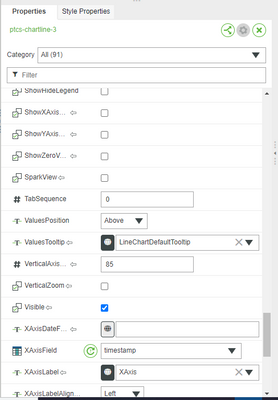
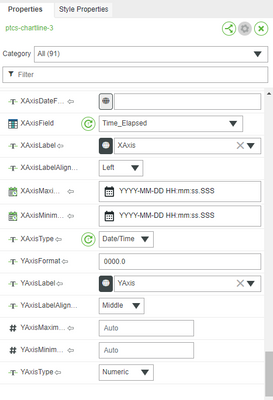
If you could also provide a screenshot of your line chart widget properties, it might help as well.
Like this:
But please provide screenshots for all of the properties.
Regards,
Jens
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello,
Yes the data looks as you have mentioned
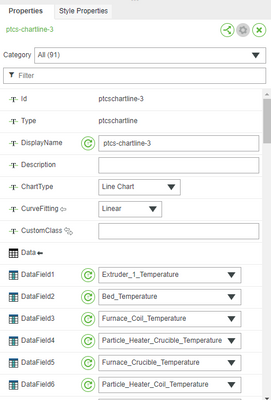
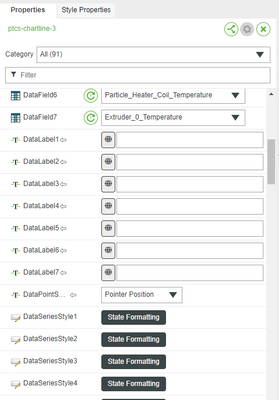
Here is the Properties screen captures below
Regards,
Shree
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello,
I can see some things that differ from mine. I do not have all of those "DataField" properties.
Could you try with having the "NumberOfSeries" property set to "auto"? That is what I am using.
What version of thingworx are you using? I've tested on 9.1 and 9.3 and it works fine.
Could you also show me your binding from the QueryPropertyHistory to the widget?
Like this:
And this:
Regards,
Jens
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello @jensc ,
I am using Thingworx 9.3 version.
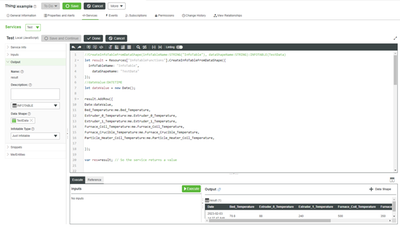
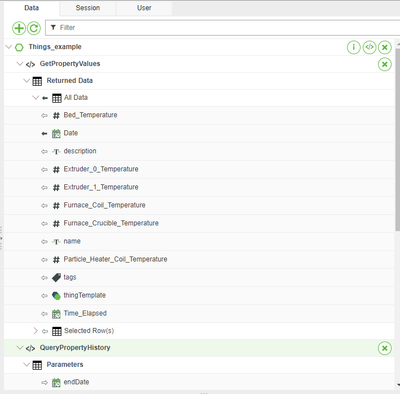
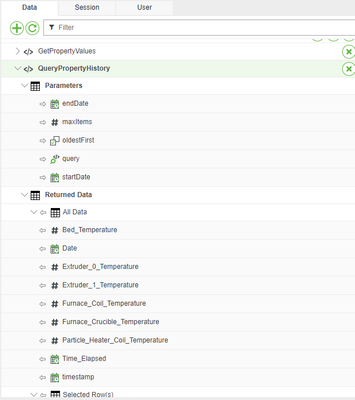
The below shown is the image which i have created the service and created info table for the datashape
And the problem is only one data is been shown in the infotable .
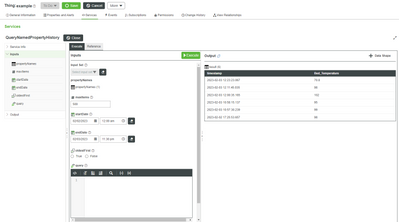
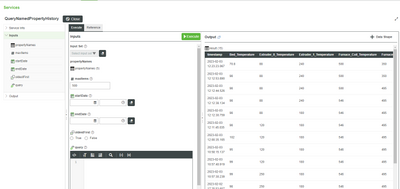
but if i check in the service "QueryNamedPropertyHistory" i am getting the list of data logged list for example
you can see below
And you can see below that info table which is created is not visible in the list of services to bind
So in the bindings only All data of either of the service i can bind to the graph.
Regards
Shree