- Community
- ThingWorx
- ThingWorx Developers
- List widget always send the first item on selectio...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
List widget always send the first item on selection
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
List widget always send the first item on selection
Hi,
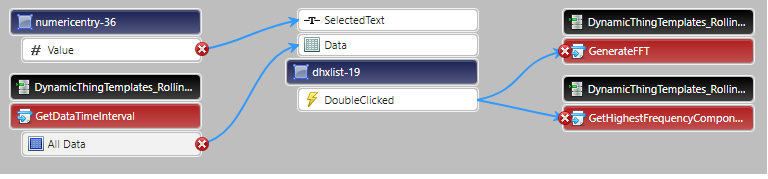
I have list widget. When an item is selected from the list and double clicked, the selected item needs to be send to my custom services, but always first element is being sent. Below is the mapping diagram. As you can see the data into list widget is populated from service GetDataTimeInterval service. And once the item is selected and double clicked 2 services are invoked GenerateFFT and GetHighestFrequencyComponent. But each time an item is selected only the first item from the list is passed.

Solved! Go to Solution.
- Labels:
-
Extensions
-
Troubleshooting
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Sorry that's my mistake. You will need to use the Selected Row(s) data on the right hand side. So, your list is being populated with data from a service on the right hand side, expand this service > Returned Data > Selected Row(s) and from there drag and drop the selected field into your input parameter of your service.
When you click on the service that is used to populate the list with data - below you will see some event associated with this service. Here you could use the SelectedRowsChanged event to fire your custom service. Again this is achieved by dragging and dropping the event to the service - just dragging and dropping the output arrow on top of the input arrow.
...or you could stick to using the Double-Click event or you could use the SelectedRowsChanged event. Just an idea.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Azim,
From your mapping diagram you don't appear to be sending the selected item from your list into your services as a parameter. As a result of this the first item from your list may always be used as default. It looks as if you may need to use the SelectedText from the list and bind this to the desired input of your services.
Hope this helps!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Andrew,
How do I pass Selected text from the list to input of services? Appreciate your help on this.
Thanks,
Azim
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
On the right-hand-side of the mashup design window, you will have a list of the services your data is being retrieved from. Use the small '+' icon to expand the service you wish to bind the SelectedText from the list widget too. Here you should see Parameters, expand this and you should see the list of parameters you have designed whilst creating your service. Drag and drop the SelectedText from the list to the desired input.
Above i have an example of a service that accepts a text input as a parameter. I can drag and drop from my mashup to determine this input.
Andy
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Andrew,
I am unable to drag selectedText from the list widget and drop it on input parameters of service. Can you send me the screen shot from where you are dragging this selectedText of the list widget.
Thanks,
Azim
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Sorry that's my mistake. You will need to use the Selected Row(s) data on the right hand side. So, your list is being populated with data from a service on the right hand side, expand this service > Returned Data > Selected Row(s) and from there drag and drop the selected field into your input parameter of your service.
When you click on the service that is used to populate the list with data - below you will see some event associated with this service. Here you could use the SelectedRowsChanged event to fire your custom service. Again this is achieved by dragging and dropping the event to the service - just dragging and dropping the output arrow on top of the input arrow.
...or you could stick to using the Double-Click event or you could use the SelectedRowsChanged event. Just an idea.







