- Community
- ThingWorx
- ThingWorx Developers
- Re: Loading image file in thingworx repository to...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Loading image file in thingworx repository to image widget in mashup
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Loading image file in thingworx repository to image widget in mashup
Hi,
Anyone please help me. I am uploading images to thingworx repository. But, i don't know how to access the image file and display in mashup using service. Please any one suggest, is there any way?
- Labels:
-
Mashup-Widget
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello,
In order to load the image in a mashup, you need to use the value display widget and the LoadImage service from the file repository. Here are some steps for a very basic version:
- Create a new mashup with a vertical layout that has one row and a header
- In the header, put a text box and a button
- Import the LoadImage service from your file repository
- Bind the text box "Text" field to the "path" parameter
- Bind the click event of the button to call that service
- In the row, drag and drop a value display widget
- Drag "Content" from "AllData" of the LoadImage service to the value display widget
- View the mashup and type the path to the image file and click the button.
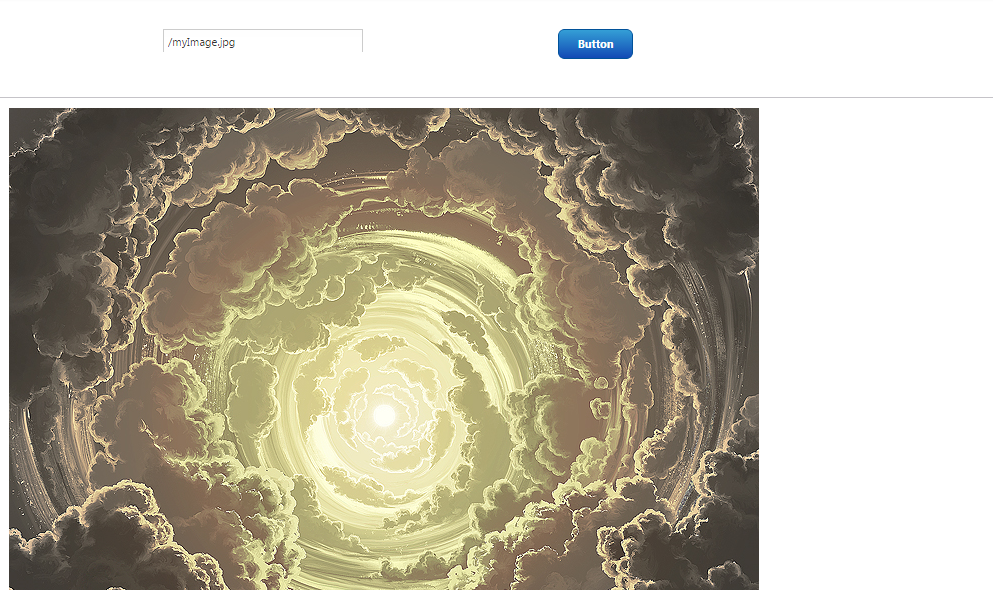
Here is what mine looks like:

I hope this helps!
Tori
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Tori,
I have a image file Flag.jpg at location. C:\ThingworxStorage\repository (I assume its Thingworx repository)
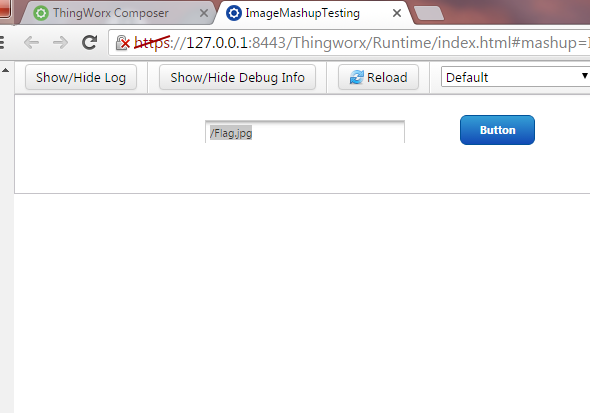
I followed the steps mentioned in above post & created Mashup. But when type /Flag.jpg in as image path and click button, image did not get displayed.

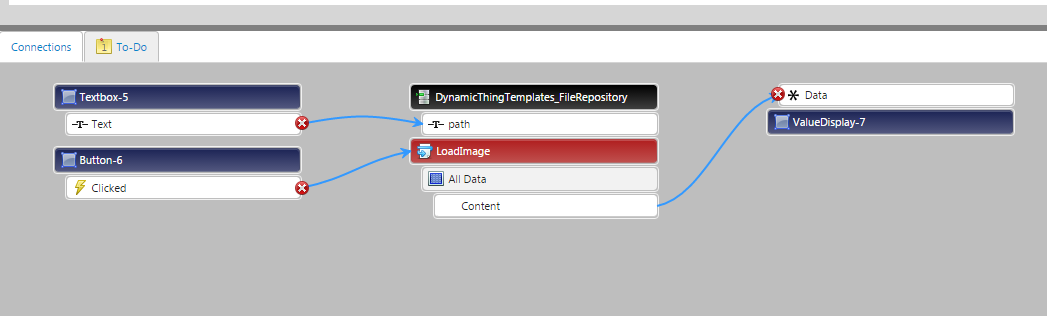
This my connections in composer.

Am I missing something?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Mithun, I believe it's not working in your case because you've chosen a dynamic service from the FileRepository Template itself (it doesn't know which repository to go to). You would need to either give it your repository name or select your repository directly (for example SystemRepository).
Try moving your image into SystemRepository (ThingworxStorage\repository\SystemRepository) and then use the LoadImage service on SystemRepository.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks Ravi, it works
I have a question here
Is this SystemRepository path (C:\ThingworxStorage\repository\SystemRepository) is fixed?
What I am trying to achieve here is
1. I am using .Net SDK
2. I am create Thing there and one of its service create an image from xps doc & saved at certain location.
3. This service also returns the saved image path.
4. I have to display this image in Thingworx mashup by connecting to thing created in .Net code.
5. I could able to connect the Thing (by creating remote thing in TWX and binding it) but from from image path i could not able to display image on Mashup.
6. What I am planning here is, if this SystemRepository path is fixed then will saved the image at SystemRepository location & display it on mashup using LoadImage service on SystemRepository.
I am new to Thingworx and I am not sure I am doing it in right way or not.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
The path is always fixed. You can create your own Repository Thing as well, instead of using the SystemRepository. Just create a new Thing based on the FileRepository Template, and the path would now be C:\ThingworxStorage\repository\Your_RepoThing
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi guys,
Does this solution worked? I've been trying it with no success. Can you give me some further advice?
Thanks on advance.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Jousue,
Yes this solution works for me.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Can you mark the solution as correct if it works for you so others can more easily find this solution in the future? Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
It was a temporary solution. When I display a picture in a Value Display widget, I cant handle the size or fit it the way I do with a Media Entity widget so it was just a work around for the solution I was looking for.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Do you know how can I make the image fit to the value display widget. I can't handle the size of the image as it is taken from any type of device (Smartphone or Tablet).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
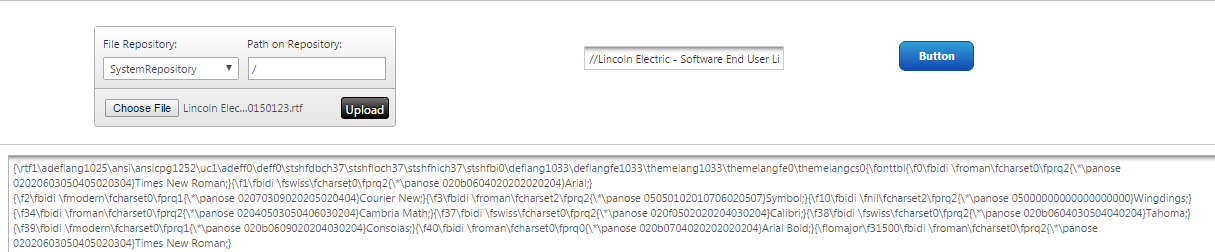
Can something similar be done with rich text file content? Is there a widget that displays rich text?
I followed Tori's instructions but used LoadText in place of LoadImage and a TextArea widget in place of the ValueDisplay widget. The logic works but what is displayed is not the nicely formatted text but the raw contents of the rtf file ...

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Andy, I don't believe you can display an rtf directly on the browser. It needs to be parsed into html and then displayed/ rendered.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks, Anjan.
It looks like there are a number rtf to html converters out there. I just wonder what other community members are using.
-Andy







