- Community
- ThingWorx
- ThingWorx Developers
- POST GetPropertyHistory Request on ThingWorx Servi...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
POST GetPropertyHistory Request on ThingWorx Service returns an unusable timestamp
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
POST GetPropertyHistory Request on ThingWorx Service returns an unusable timestamp
Hello!
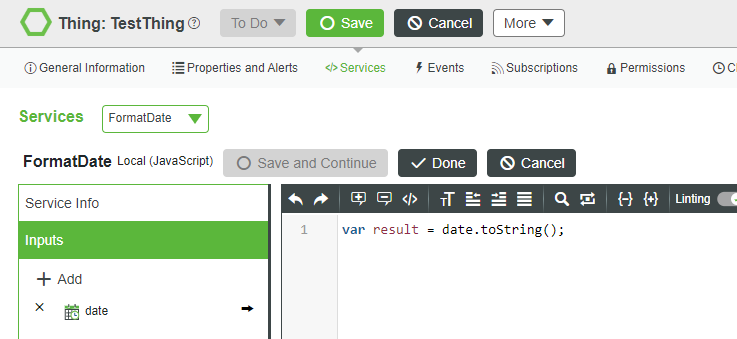
I've got a bit of an unusual problem which probably has a very simple fix to it. I've successfully established a POST request from a React platform onto a ThingWorx service I was trying to run. Said POST request returns all the data I wanted without any problems, however the timestamp coming with that data is unusable... Here is the service being run in ThingWorx:
// result: INFOTABLE dataShape: ""
var result = me.QueryPropertyHistory({
oldestFirst: undefined /* BOOLEAN */,
maxItems: undefined /* NUMBER */,
endDate: EndDate /* DATETIME */,
query: undefined /* QUERY */,
startDate: StartDate /* DATETIME */
});
result = result.ToJSON();
StartDate and EndDate are not required to make the POST call and have a default value of "". I tried setting one of them to the appropriate "YYYY-MM-DD HH-mm-ss-SSS" format but it was ignored and the entire database is still being queried.
Here is an example of the returns I am getting (on the React Platform):
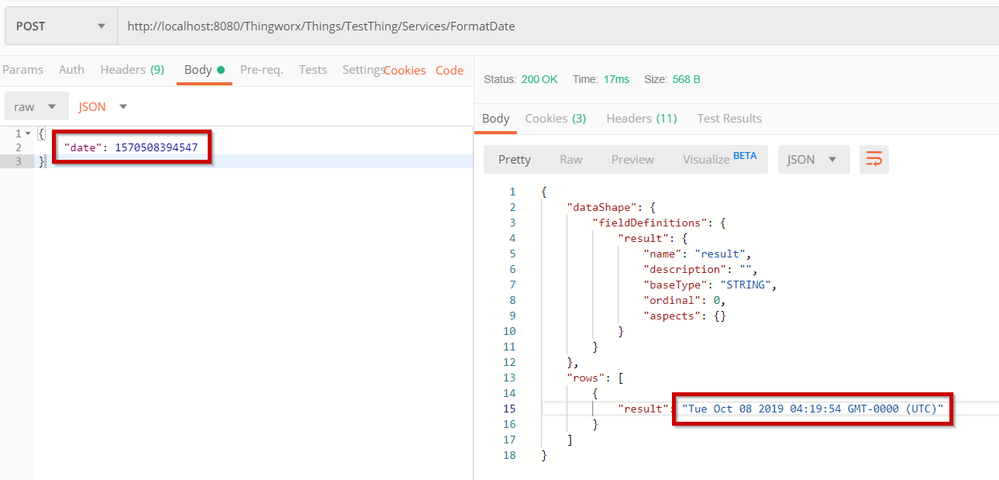
{"Value1":1411,"Value2":323,"timestamp":1570508394547,"Value3":0.21999999880791}
The Values are correct, however I don't know what to make of this timestamp value. When running the service in ThingWorx I get a date value attached to all the properties I am querying, but I don't know what to make of this format as I can't trace it back to an actual date/time value.
Any suggestions? Thanks in advance!
Solved! Go to Solution.
- Labels:
-
Coding
-
Connectivity
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello,
1570508394547 is the number of milliseconds since Epoch (1st of Jan 1970), it's the standard way to represent timestamps on *nix systems. Here's how you can get a corresponding Date object in your React JavaScript code:
// Convert timestamp to Date
var date = new Date(1570508394547);
// Convert Date to timestamp
var ts = date.getTime(); // Should return 1570508394547
Here are some links: https://stackoverflow.com/questions/9575790/how-to-get-time-in-milliseconds-since-the-unix-epoch-in-javascript, https://en.wikipedia.org/wiki/Unix_time
/ Constantine
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello,
1570508394547 is the number of milliseconds since Epoch (1st of Jan 1970), it's the standard way to represent timestamps on *nix systems. Here's how you can get a corresponding Date object in your React JavaScript code:
// Convert timestamp to Date
var date = new Date(1570508394547);
// Convert Date to timestamp
var ts = date.getTime(); // Should return 1570508394547
Here are some links: https://stackoverflow.com/questions/9575790/how-to-get-time-in-milliseconds-since-the-unix-epoch-in-javascript, https://en.wikipedia.org/wiki/Unix_time
/ Constantine
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Constantine!
Thanks for you answer, that has helped a lot. I still can't get my input values to work though.. They are defined as DATETIME inputs. I've tried entering them under the "YYYY-MM-DD HH-mm-ss-SSS" format as well as under a DATE format, and a Date.getTime() format, but so far that does not seem to be working.
What format should I be using when sending the inputs in for my POST request?
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator