- Community
- ThingWorx
- ThingWorx Developers
- Random value generation on mashup(RealTime value)
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Random value generation on mashup(RealTime value)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Random value generation on mashup(RealTime value)
First we Know about infoTable and Datashape.
What is InfoTable ?
An InfoTable is zero indexed, ordered array of javaScript objects which expose sameproperties. Since an InfoTable is an Array of Objects, it can also be thought of as a table where the array entries are rows and the object properties of each object in the array are the columns.
For example :
var people = [
{
“name” : “Ravi”,
“city” : “Mumbai”
},
{
“name” : “Mohit”,
“city” : “New Delhi”
}
];
As you can see InfoTables only contains the same type of object.This is achieved using another ThingWorx specific mechanism called Data Shape
What is Data Shape ?
A DataShape is a specification of the required property names and return types each property of a JavaScript “Object” must have to be added to an InfoTable.
DataShapes also contain other metadata about a property that is useful for formatting and displaying the InfoTable in a tabular format or Grid.
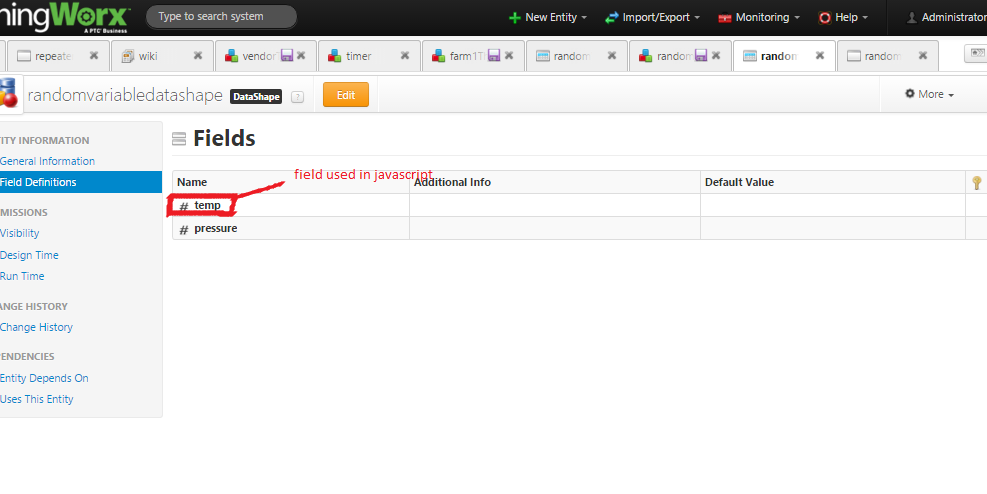
Random value generation:
var params = { dataShapeName: "randomVariable" /* DATASHAPENAME */,
infoTableName: "alertService1" /* STRING */ };
var result = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape(params);
var row = new Object();
var temp1=Math.floor((Math.random() * 100) + 1);
row.temp=temp1;
result.AddRow(row);

row.temp is already defined in the datashape.it will updates the value in the datashape,whenever the service executes.
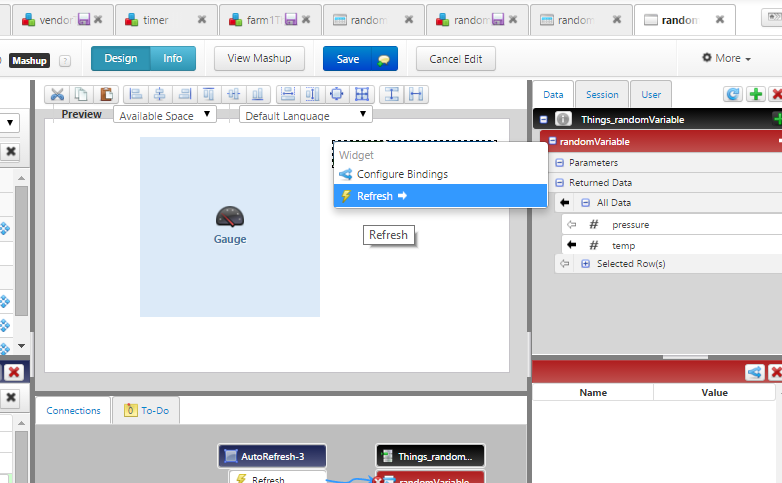
Mashup:
in mashup use gauge to display the random value.
1) select the service(already created random service)
2) drag the data to the gauge
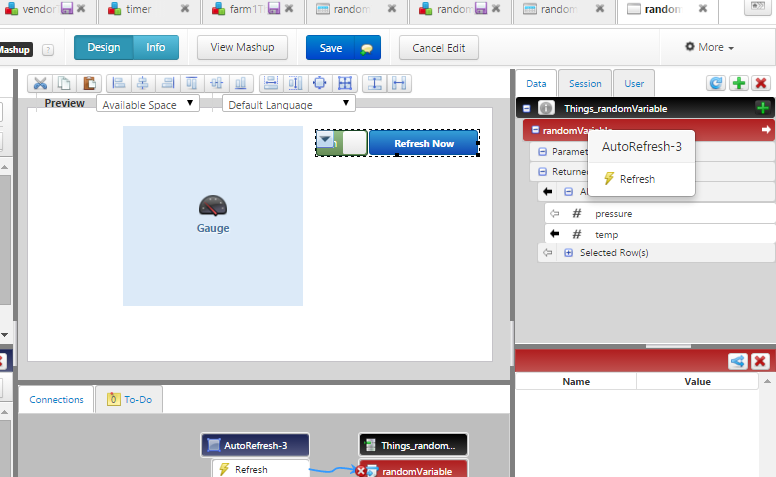
3) In widget, drag the auto refresh set interval as your required.
4)click the refresh configuration, select refresh and drag to the service.


5) then click the view mashup.







