Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Please log in to access translation
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
- Community
- ThingWorx
- ThingWorx Developers
- Responsive menu
Translate the entire conversation x
Please log in to access translation
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Responsive menu
Mar 31, 2016
11:12 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Please log in to access translation
Mar 31, 2016
11:12 AM
Responsive menu
Hi everybody!
Does anybody knows how to make responsive menu which swaps to the  button.
button.
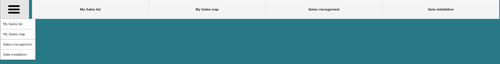
My idea was to make 2 menus. One inside another.
The top level menu has 1 item with this image and no text.
And the second level menu has 4 text items.
Finally I've got this 
Popup menu and horizontal menu are the same.
Now I want to hide left ( ) menu when the screen is wide and in the contrary hide large horizontal menu on narrow screen (phone for ex).
) menu when the screen is wide and in the contrary hide large horizontal menu on narrow screen (phone for ex).
But how could I retrieve the screen or window width? Something like $(window).width() analog?
Are there any other ways to create such responsive menu?
Labels:
- Labels:
-
Extensions
1 REPLY 1
Mar 31, 2016
11:24 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Please log in to access translation
Mar 31, 2016
11:24 AM
Found a solution.
I've added an Expression widget with expression = "0+$('body').width()>800" and mapped it output to the menu visibility.







