- Community
- ThingWorx
- ThingWorx Developers
- State Formatting Question
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
State Formatting Question
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
State Formatting Question
I am needing to apply state-based formatting to a grid so that it functions as follows:
* The entire row of a grid widget is highlighted green if the 'Status' cell value of the row is equal to 'Active'
* Certain cells of the grid row are highlighted red if the values of those cells exceed a certain value
All is fine if my row is supposed to be green AND my specific cells have exceeded their specific limits. The issue I'm having is when the row is green but the other cells with state-based formatting have not exceeded their limit. In this case, those cells are white instead of green like the remainder of the row. I cannot make their default style green because that is determined on the value of another cell.
I needing the ability to have like nested styles. Has anyone run into this situation or have a solution to this ThingWorx grid widget requirement?
Regards,
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @BigDThing.
Thank you for using our community. We will respond to your post once we have identified the appropriate resource.
Regards.
--Sharon
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello @BigDThing,
Based on your description, it sounds like you may have a style that uses a white fill background for those cells that do not exceed the threshold value in the state definition. Would specifying an empty style with no color definitions work for you in your state definition?
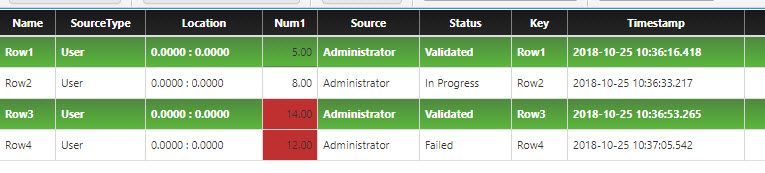
As an example, I put together the data set you see below. When the status field for a row is set to "Validated", the row should be highlighted in green. When the "Num1" field exceeds a value of 10, that individual cell should be red. Is this the behavior you are looking for?
Regards,
Stefan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hope you are doing good. Could you please confirm if the issue has been resolved.
If yes, please mark the answer as accept as solution for the future reference. Thank you in advance.
Regards-Mohit Goel