Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Please log in to access translation
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
- Community
- ThingWorx
- ThingWorx Developers
- Too Much Spacing in responsive layout
Translate the entire conversation x
Please log in to access translation
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Too Much Spacing in responsive layout
Mar 01, 2021
04:16 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Please log in to access translation
Mar 01, 2021
04:16 AM
Too Much Spacing in responsive layout
Hi ,
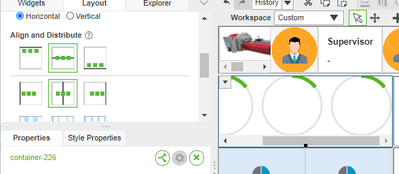
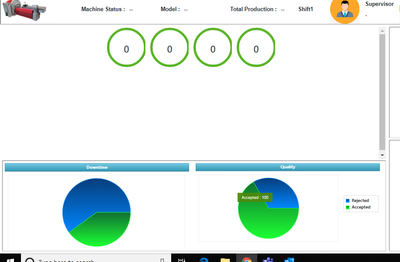
I am facing difficulty in arranging progress bar widgets in Responsive layout. when i added 1 by 1 four progress bar widgets to responsive layout its taking too much space at bottom and both sides of the widgets. as i shown below
please help me to get this positioned.
thanks
Solved! Go to Solution.
Labels:
- Labels:
-
Best Practices
ACCEPTED SOLUTION
Accepted Solutions
Mar 01, 2021
09:08 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Please log in to access translation
Mar 01, 2021
09:08 AM
There are growth shrink ratios, have you tried adjusting those? else maybe your top items will need to be in a header or static layout. They look like they should be of a standard size.
1 REPLY 1
Mar 01, 2021
09:08 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Please log in to access translation
Mar 01, 2021
09:08 AM
There are growth shrink ratios, have you tried adjusting those? else maybe your top items will need to be in a header or static layout. They look like they should be of a standard size.