- Community
- ThingWorx
- ThingWorx Developers
- Widget Development - Infotable as Source - Selecte...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Widget Development - Infotable as Source - Selected Row Binding
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Widget Development - Infotable as Source - Selected Row Binding
I successfully created a widget with an infotable as bindingSource. I now want to use the Thingworx SelectedRows mechanism. E.G Collection Widget is bound to my widgets infotable. The selection within the collection widget should be propagated back to my widget where then another widget or service can consume the selected rows.
I already debugged most of the TWX JS, so far I have questions about
isBindingBoundToSelectedRows(e) ... how do I have to write my property description in order to use the native mechanism?
(or)
do I manually have to register a listener to the dataMgr myself?
as in s.mashup.dataMgr.addSelectedRowsForWidgetHandleSelectionUpdateSubscription(e, (function(t, i, n) ...
Solved! Go to Solution.
- Labels:
-
Mashup-Widget
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi everyone.
This is a rather old thread that resulted in a case being opened. For the greater community, I wanted to advise that R&D confirmed that our widgets do not send a callback to the source widget to avoid an infinite callback loop. This is by design. They recommend the use of a "companion" widget.
Regards.
--Sharon
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello,
I may be wrong here, but as far as I know the selected rows mechanism is only available for infotables bound from services or mashup parameters.
For infotables created locally by the widget, one possible approach is to also expose the selected rows as a separate property.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Yeah, well the collection widget (for example) only manipulates the selected rows property of the source. It does not care if it is a service or not as long as it's property name is [SelectedRows] (or something along the line).
Sure, I could expose a separate "Selected Rows" property but the selection of a row within the collection widget won't be propagated to it because the collection widget's selected items property is a binding target.
Also in reply to your statement, I do not want to offer the selected rows of my own widget but to consume the selected rows of the widget that binds the created infotable.
I hope this clears this up.
It looks to me, that it is very well possible to get it to work if a.) the widget propertyname is correctly formatted and / or b.) I could register an own selectionchanged listener on the mashups dataMgr / databindingManager object. Any devs that could help me with that out there?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @gbirnzain.
We're not clear on the use case. Can you provide some detail around that so we can better understand your needs? Providing some screenshots showing your current config, possibly with some detail on how you want things to be bound, would be helpful.
Regards.
--Sharon
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
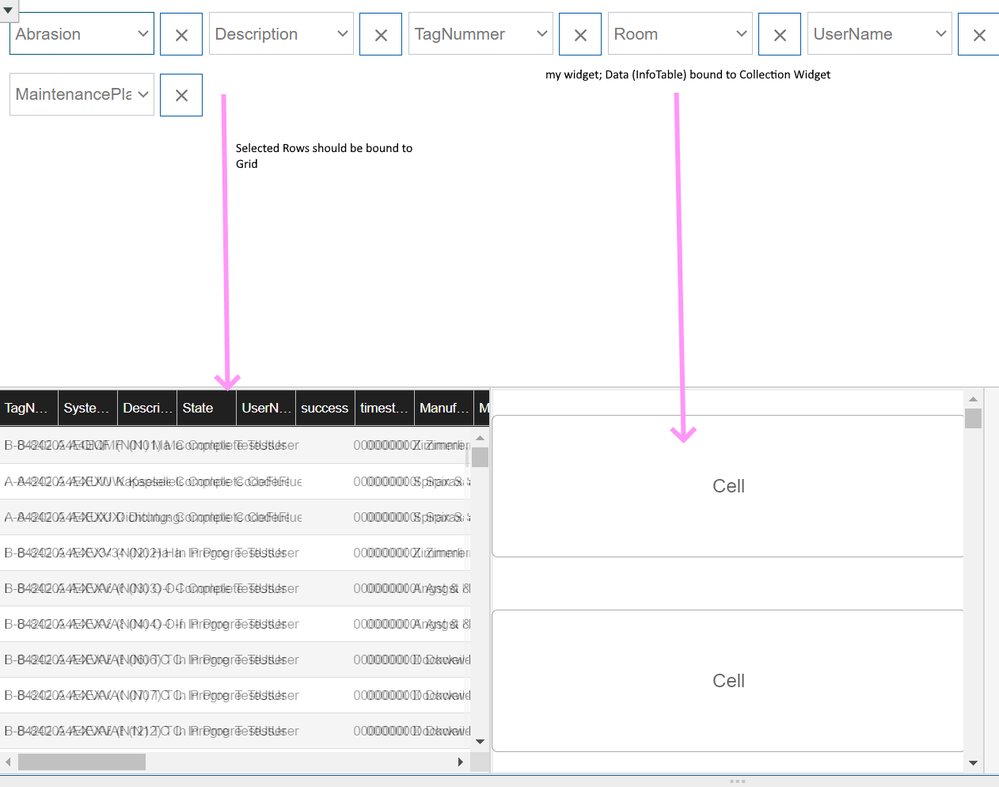
My widget consists of multiple dropdowns. Data Property is Source for the collection widget.
What I want:
Selecting an item within the collection widget should trigger the selected row changed mechanism
What I need:
How do I have to code my widget in order to get a bindable Selected Row property with my Data Infotable (not a separate property). Do I have to manually register a listener on the mashups dataMgr to get the Selection Changed Event from the collection widget?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @gbirnzain.
What is the data source for the collection widget? Does it have a selected row output? If it does, it should already be triggering as you click various elements of the collection widget. You should be using the selected row output from the data source of the collection widget, not the SelectedItems property.
Regards.
--Sharon
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
The datasource for the collection widget a Property of my widget.
Yeah, how do I exactly use the selected output row property? I mean how do write my widget so that my widget has both a Data AND selected output row property?
now I just have
'Data'.{
....:'INFOTABLE',
isBindingTarget:true,
isBindingSource:true,
...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @gbirnzain.
Based on what you've described, it doesn't sound like your widget has native data coming from it. The data is coming from another source. That is where the selected row should be coming from. You should use the selected output from your source in this scenario.
Regards.
--Sharon
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Yes, you are right, that is the case. My widget only filters the data and modifies the resulting infotable.
Answering your proposal: that I tried and did not work.
I bind the collection widget to the data property of my widget. When I select an item in the collection my widget should get the information and all "Selected Row" consumers of my widget.
Since the collection is bound to the data of my widget the original data source does not get an update trigger.
At least now. Do I need to implement any listener or functions? Can I get a hold of example widgets that are offering an infotable and a selected row property (both in one)?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Any updates?
Can someone comment on this issue? - Maybe someone needs this feature too?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @gbirnzain.
It would be a good idea to open a case for this issue so we can see first-hand what you are doing. If you agree, I will be happy to open the case on your behalf.
Regards.
--Sharon
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank you, that would be very much in my interest.
Looking forward to show it to you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @gbirnzain.
I have created the case and will drop you a private message with the case number. Please let me know what version of ThingWorx you are running. This is needed for the case.
Regards.
--Sharon
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
ThingWorx 9.1.0-b10877
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi everyone.
This is a rather old thread that resulted in a case being opened. For the greater community, I wanted to advise that R&D confirmed that our widgets do not send a callback to the source widget to avoid an infinite callback loop. This is by design. They recommend the use of a "companion" widget.
Regards.
--Sharon