- Community
- ThingWorx
- ThingWorx Developers
- Widget Extensions Click Event
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Widget Extensions Click Event
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Widget Extensions Click Event
In a previous blog I provided a quick Widget Extensions Introduction
The idea is not to have too much information just enough to get you going and maybe ask more questions.
The simple Hello World example just displayed some text based on a configurable property called Salutation. Now I would like to make the text change based on a a user click.
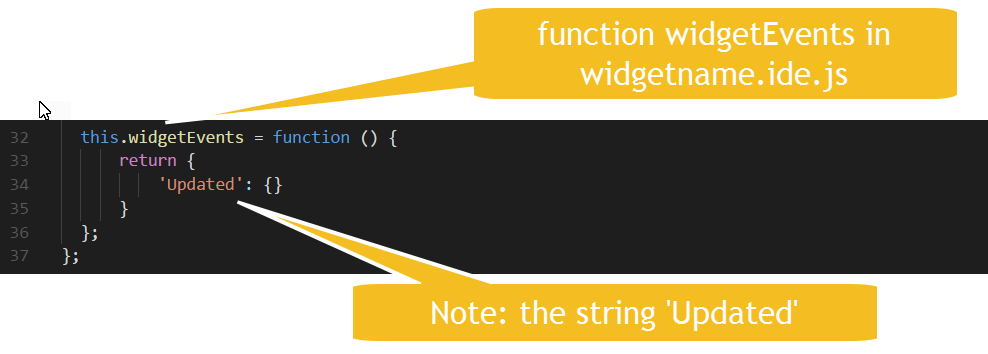
Previously we looked at renderHtml now we need to do introduce another function call widgetEvents in the ide.js and the fireUpdatedEvent in the runtime.js files.
Below shows the implementation for the widgetEvents function which basically adds the Updated event in the Composer

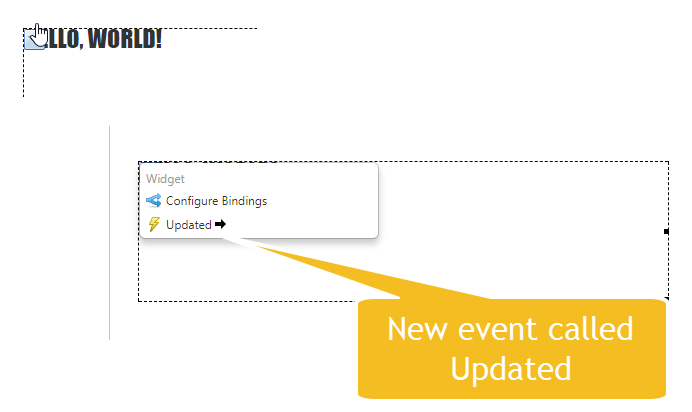
Composer view from the

Next in the runtime we have to add a handler that handles the click event

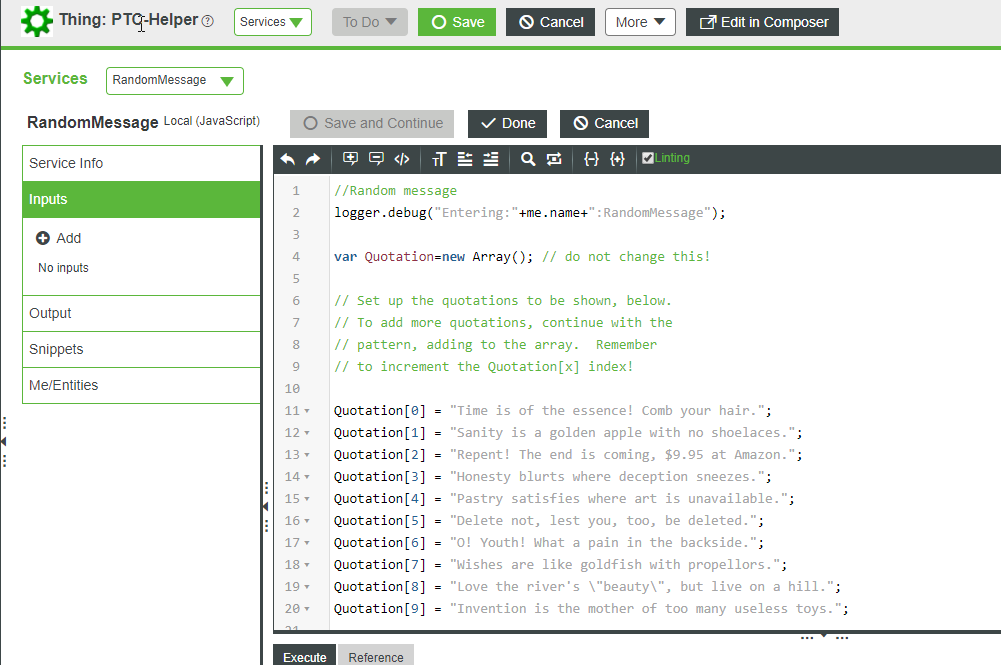
From there we can then wire up the click to a service called RandomMessage which returns a random message from an array of messages

Below shows the service

After clicking you get a random message (well not that random!)

- Tags:
- widget extension







