- Community
- ThingWorx
- ThingWorx Developers
- Re: applying css to menu
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
applying css to menu
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
applying css to menu
Hi
I am trying to change the text color of the menu using custom CSS while hovering but not getting any solutions can somebody help on this..
Thanks in advance
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
This code is working for me. Try it
.widget-menu-runtime:not([themable]) .widget-menu li:hover {
background: rgb(229, 229, 229);
filter: none;
-webkit-text-fill-color: blue;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @AA_9925011,
Why not using Style Properties > MenuHoverStyle to change font color when hovering the menu widget?
Thanks,
/Yoyo
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
have already tried with style themes that dint work so trying with css code.
Thanks in advance.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
You can try below css code, it takes effect in my environment:
.widget-menu-runtime:not([themable]) .widget-menu li:hover span{
color:red;
}- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I'm not sure whether you use a menu widget to build the menu, could you follow the below steps and let us know the CSS element of your menu?
1.Run Preview of your mashup
2.Press F12 on the keyboard to open Developer Tools
3.In Elements, use "ctrl+shift+c" to select an element on the page to inspect it
4.In Preview window move mouse cursor hover menu widget
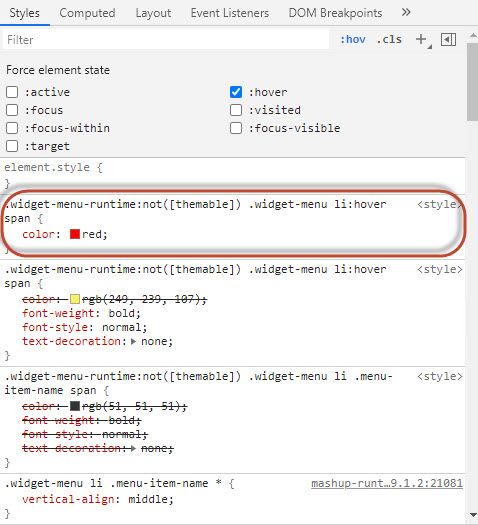
5.We can see the CSS class, make the screenshot, and provide it to us
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
please find the screenshots attached
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
This code is working for me. Try it
.widget-menu-runtime:not([themable]) .widget-menu li:hover {
background: rgb(229, 229, 229);
filter: none;
-webkit-text-fill-color: blue;
}