- Community
- ThingWorx
- ThingWorx Developers
- how to bind image widget with selected item in adv...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
how to bind image widget with selected item in advanced grid widget
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
how to bind image widget with selected item in advanced grid widget
Hey there,
I have made an advanced grid which holds a few aircrafts plus some informations for each one.

I have also managed to visualize some data with other widgets from the aircraft which is currently selected.
It all works fine except for the image-widgets. Each Aircraft-Thing has a certain image stored which I want to show when the Aircraft is selected in the advanced grid.
If I execute the mashup, there will only be this symbol shown instead of the image:

In the following, you can see my searchGridService, which gives me the values for the aircraft currently selected:
var params1 = {
infoTableName : "InfoTable",
dataShapeName : "FullGrid_datashape"
};
// CreateInfoTableFromDataShape(infoTableName:STRING("InfoTable"), dataShapeName:STRING):INFOTABLE(InfoTableDataShape)
var result1 = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape(params1);
// result: INFOTABLE dataShape: RootEntityList
var tmpInfoTable = ThingTemplates["AC_template"].GetImplementingThingsWithData();
var tableLength = tmpInfoTable.getRowCount();
var MyObject = new Object();
for (var x = 0; x < tableLength; x++) {
MyObject.datDate = tmpInfoTable.getRow(x).datDate;
MyObject.txtFrom = tmpInfoTable.getRow(x).txtFrom;
MyObject.txtTo =tmpInfoTable.getRow(x).txtTo;
MyObject.numFlightTimeDecimal =tmpInfoTable.getRow(x).numFlightTimeDecimal;
MyObject.numSeatCapacity =tmpInfoTable.getRow(x).numSeatCapacity;
MyObject.numLoad =tmpInfoTable.getRow(x).numLoad;
MyObject.numDirt =tmpInfoTable.getRow(x).numDirt;
MyObject.numTotalFlightTime =tmpInfoTable.getRow(x).numTotalFlightTime;
MyObject.numCummulatedDirt =tmpInfoTable.getRow(x).numCummulatedDirt;
MyObject.txtAC_tag = tmpInfoTable.getRow(x).txtAC_tag;
MyObject.txtAC_type =tmpInfoTable.getRow(x).txtAC_type;
MyObject.txtAirportCodeFrom =tmpInfoTable.getRow(x).txtAirportCodeFrom;
MyObject.locLocationGPSFrom =tmpInfoTable.getRow(x).locLocationGPSFrom;
MyObject.locLocationGPSTo =tmpInfoTable.getRow(x).locLocationGPSTo;
MyObject.txtAirportCodeTo =tmpInfoTable.getRow(x).txtAirportCodeTo;
MyObject.txtFlight =tmpInfoTable.getRow(x).txtFlight;
MyObject.numAnalyticalDirt =tmpInfoTable.getRow(x).numAnalyticalDirt;
MyObject.numAnalyticalDirtCummu =tmpInfoTable.getRow(x).numAnalyticalDirtCummu;
MyObject.imageSeat = tmpInfoTable.getRow(x).imageSeat; <-- THERE IS THE IMAGE ATTRIBUTE
MyObject.numToilets =tmpInfoTable.getRow(x).numToilets;
MyObject.txtMSN = tmpInfoTable.getRow(x).txtMSN;
MyObject.txtAirline = tmpInfoTable.getRow(x).txtAirline;
MyObject.datDatetoday = tmpInfoTable.getRow(x).datDatetoday;
MyObject.txtActualLocation = tmpInfoTable.getRow(x).txtActualLocation;
MyObject.numProbability = tmpInfoTable.getRow(x).numProbability;
result1.AddRow(MyObject);
}
var params = {
t: result1 /* INFOTABLE */,
query: query /* QUERY */
};
// result: INFOTABLE
var result = Resources["InfoTableFunctions"].Query(params);
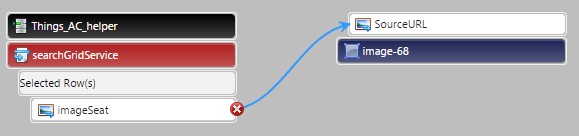
In the mashup, I have binded the image-Widget as follows:

If you need further information, please comment!
Thank you so much for your help.
Best wishes,
Theresa
- Labels:
-
Extensions
-
Install-Upgrade







