Community Tip - You can Bookmark boards, posts or articles that you'd like to access again easily! X
- Community
- Augmented Reality
- Vuforia Studio and Chalk Tech Tips
- How to use ThingView Widget from Navigate to displ...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Notify Moderator
How to use ThingView Widget from Navigate to display CAD Model/Viewables in custom mashup- Concept
At the frist sight the issue , may be , seems to be more related to thingworx or navigate, but this is often a question which is related to models used in Studio and customers want to have some tools to view such models outside Vuforia Stuido and Vuforia View .
Another important point is that Vuforia Studio Preview, Navigate Thingview and Creo View WebGL Toolkit use /are based on the same thingview library.
The official statement of PTC here is that thingview widget, which is part from the Navigate extension is not supported for customized mashups and correct work is guaranteed only as part of the navigate functionality. Therefore, there is no documentation provided for the customization of this widget and no technical support cases will be handled on address of related issues. Also the geometry file formats supported by thingview are mainly the files supported by the Creo View application. All other file formats (which are not availalbe in the open dialog box of Creo View) are not supported -> e.g. glTF format. Of course, this can change in a future versions -> therefore, please, check for future releases always the "What's new" docs. Actually the thingview allows opening of some simple glTF files. But this is not working for every glTF file. Mostly there is a problem when we have geometry with high complexity.
… Additional I want to pont that not supported does not mean is not allowed. So therefore, I want to provide here some Info in case that customers want to customize the thingview widgets at their own risk. (no bug fixing and no compatibility guaranteed for future Releases)
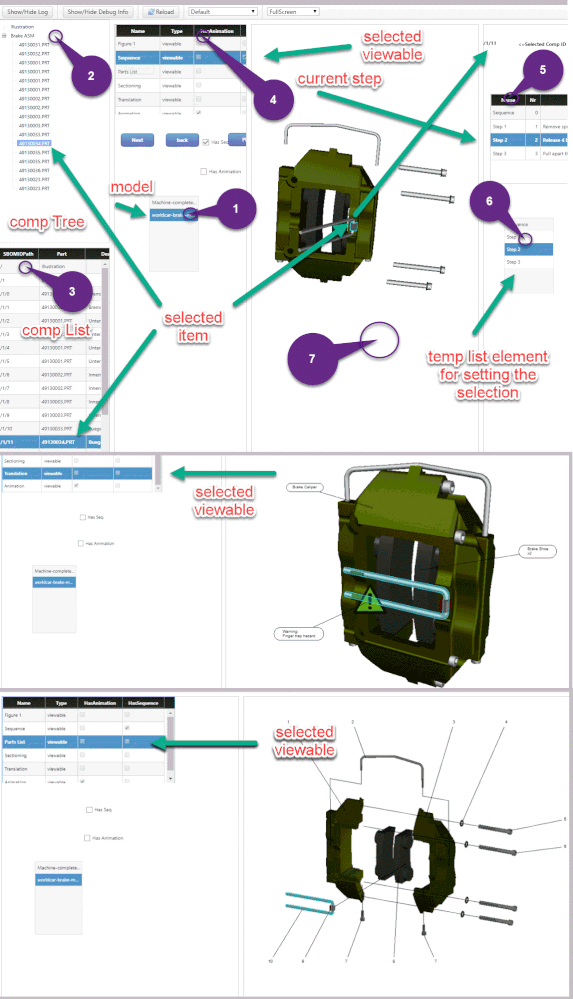
In this post I will only introduce the concept of such mashup's/view's and then in further posts will consider the different details for the different suppoints in the picture below.
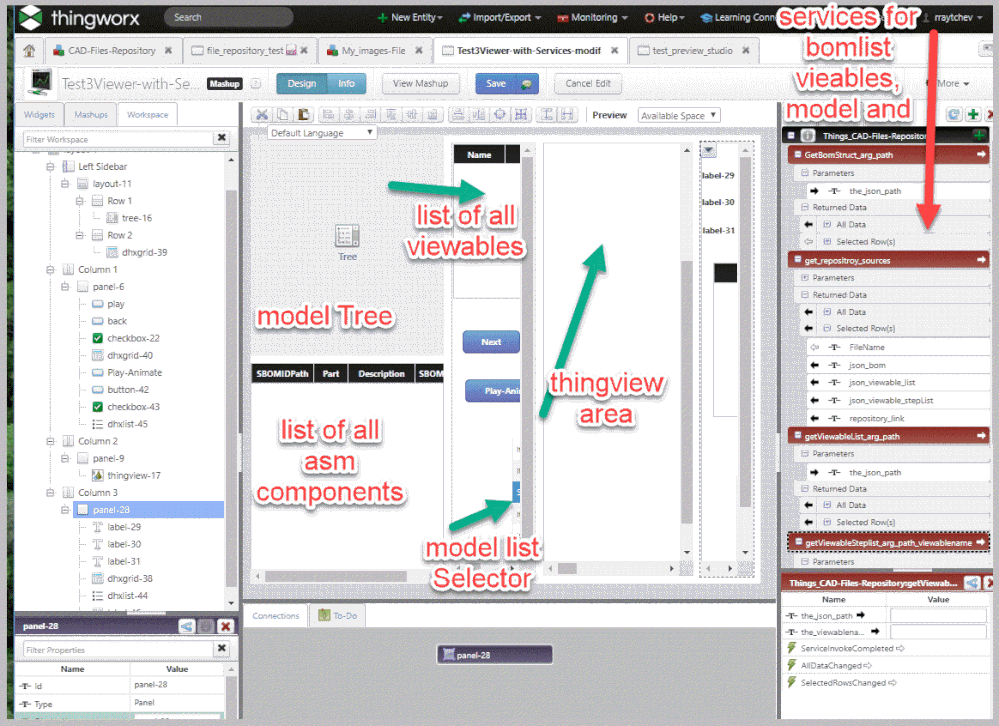
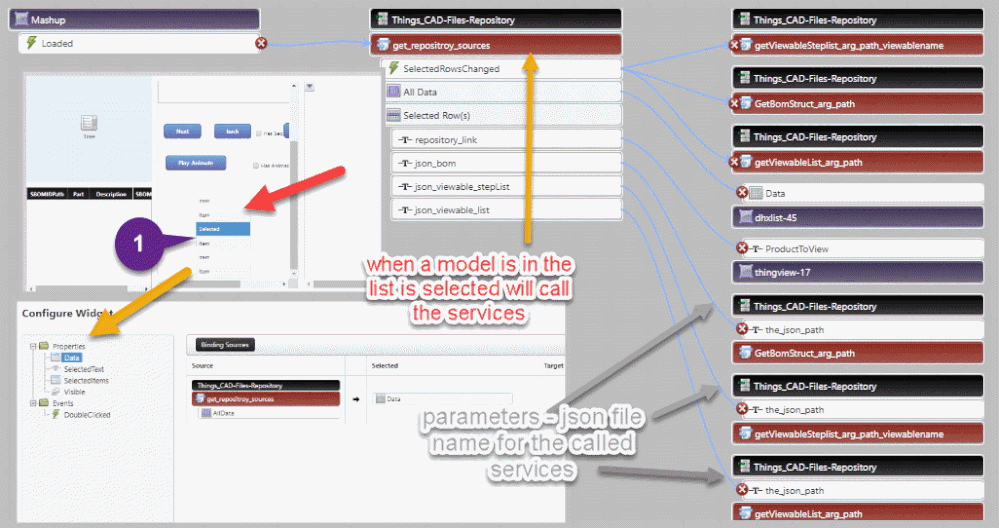
In the picture above, we have an example for customized mashup where we have a different areas for the different functionality. The mashup displayed in design /edit mode should looks like:
The mashup contains the following main areas(marked in the picture with a callouts numbers 😞
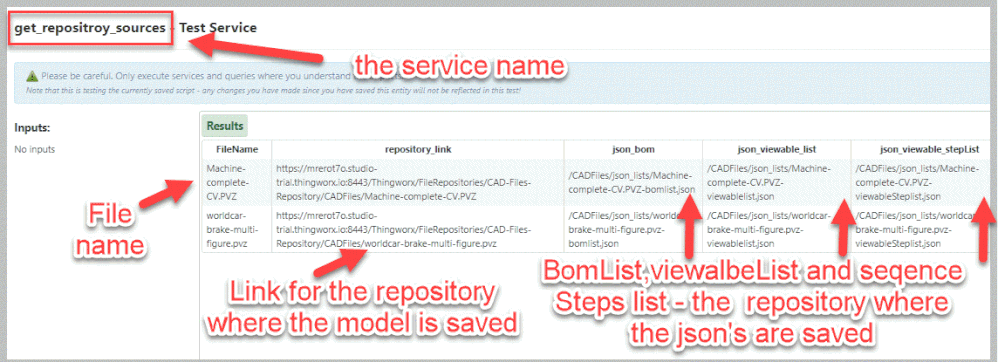
1.) Selector for the models. This is a list element widget which provides the possibility for the selection of a particular model. The list here is based on an Infotable returned by a service. Here is an example how to implement such service:
For simplification reason the service contains here only 2 rows.
Here is an example how to implement such service (javaScript code) :
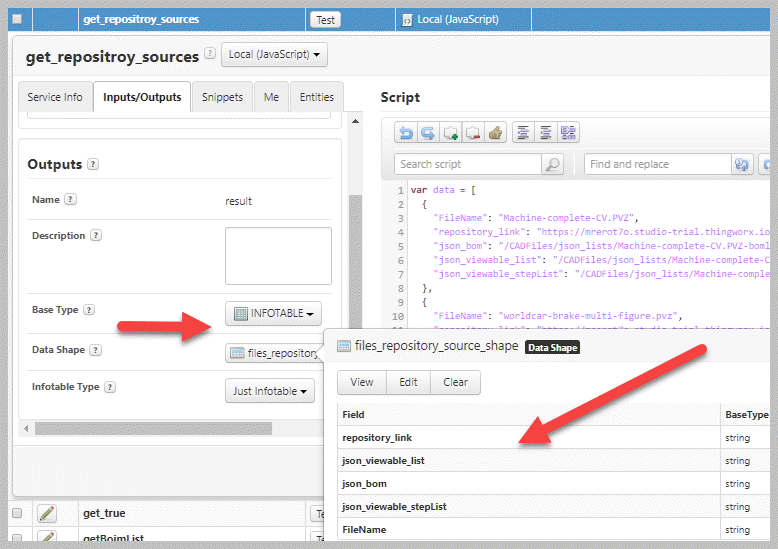
var data = [ { "FileName": "Machine-complete-CV.PVZ", "repository_link": "https://mrerot7o.studio-trial.thingworx.io:8443/Thingworx/FileRepositories/CAD-Files-Repository/CADFiles/Machine-complete-CV.PVZ", "json_bom": "/CADFiles/json_lists/Machine-complete-CV.PVZ-bomlist.json", "json_viewable_list": "/CADFiles/json_lists/Machine-complete-CV.PVZ-viewablelist.json", "json_viewable_stepList": "/CADFiles/json_lists/Machine-complete-CV.PVZ-viewableSteplist.json" }, { "FileName": "worldcar-brake-multi-figure.pvz", "repository_link": "https://mrerot7o.studio-trial.thingworx.io:8443/Thingworx/FileRepositories/CAD-Files-Repository/CADFiles/worldcar-brake-multi-figure.pvz", "json_bom": "/CADFiles/json_lists/worldcar-brake-multi-figure.pvz-bomlist.json", "json_viewable_list": "/CADFiles/json_lists/worldcar-brake-multi-figure.pvz-viewablelist.json", "json_viewable_stepList": "/CADFiles/json_lists/worldcar-brake-multi-figure.pvz-viewableSteplist.json" } ]; var result = DataShapes.files_repository_source_shape.CreateValues(); for(var i =0;i<data.length;i++) { result.AddRow(data[i]); }
The return type of the service is an InfoTable . For the defintion of the InfoTable we need a DataShape for the used fields definitions:
The list Widget ( callout 1.) in the picture) has a binding to the thingview data. When we select in the list widget a model -> this will call the services:
{(getViewableSteplist_arg_path(), getViewableSteplist_arg_path_viewablename() and GetBomStruct_arg_path() } of the CAD-Files-Repository (Repository Thing - means a thing which uses the template FileRepository) -> and will pass the arguments for the json files paths for bom , viewables and StepList .
The effect is that- when we select a model in the listWidget -> this will update the mashup and will display only data related to this model. All models and Json Files in this example are saved in the Repository "CAD-Files-Repository"
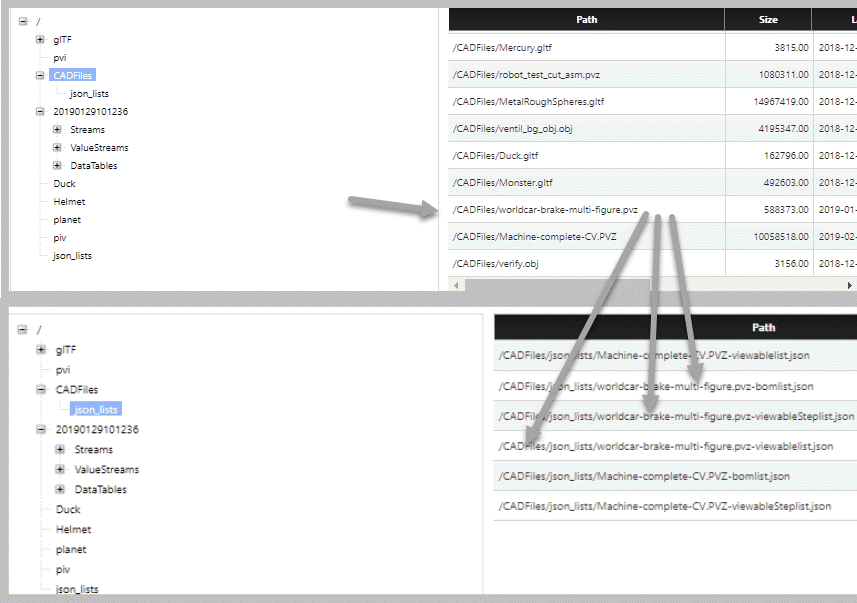
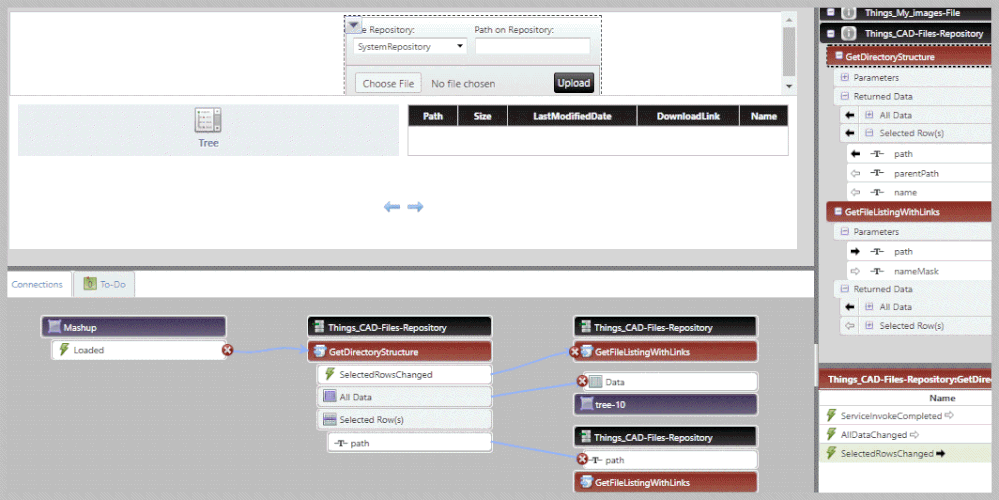
- To upload data to the repository we can use the File Upload widget.
- To display (for testing) the data we can use the GetDirectory() and GetFileListingWithLinks() services of the repositroy thing.
Below is an example for tool mashup which could be used as a tool to upload and display the data in the repository -as shown in the picture above:
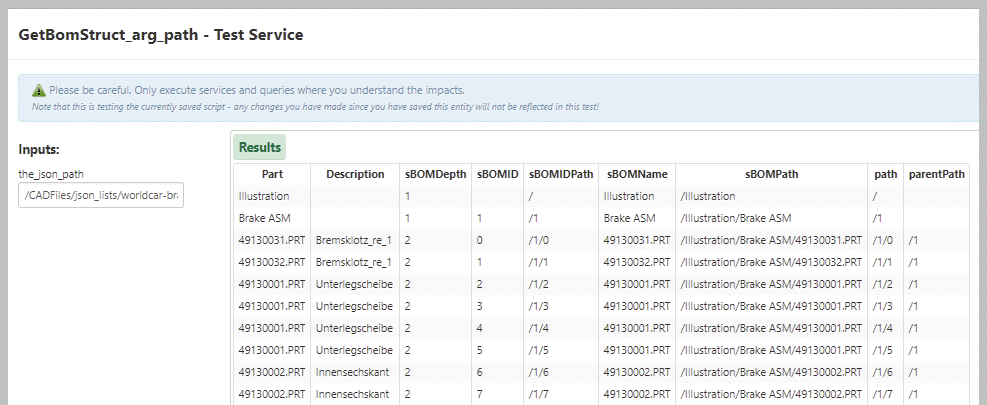
2.) Model tree area (callout 2.). This will display the model tree of the assembly components. It requires a service returning an InfoTable. - here an example the service {Things["CAD-Files-Repository"]. GetBomStruct_arg_path(the_json_path) } is called and returns the folloiwng output:
For the creation of the infoTable I used here a json file. In this example the the information about the viewalbes and steps was extracted from PTC sample assemble worldcar-brake-multi-figure.pvz to the file "worldcar-brake-multi-figure.pvz-viewableSteplist.json" (attached to this post). How to generate such file with Creo View WebGL toolkit is described in the community post (How to extract the components with properties from a pvz file)
The step how to create an InfoTable from a Json will is handled in an addtional post (Service for creating of Bom - and Viewable Lists from json files)
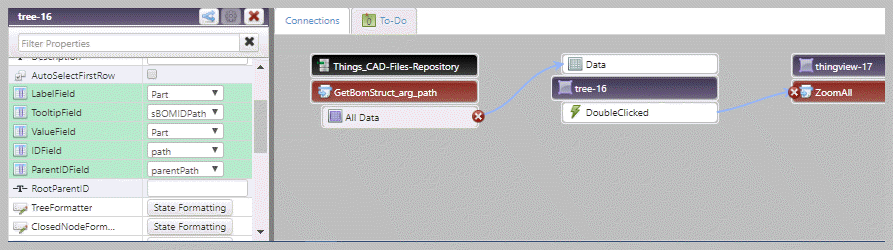
For the displays of the data as an assembly tree the tree widget has the following settings:
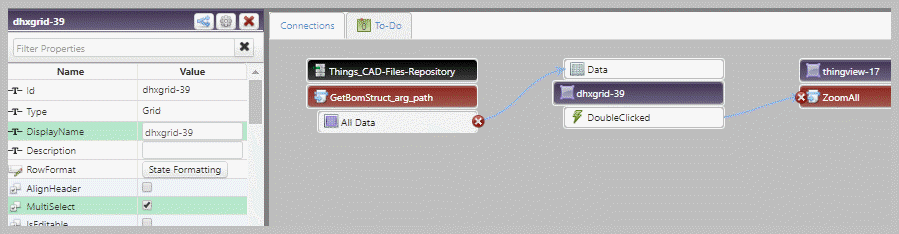
3.) List area - the functionality in this area uses the same services as in point 2.) but it displays the components bom in a Thingworx Grid widget. This will list the Bom as list of all components (uses also the service {Things["CAD-Files-Repository"]. GetBomStruct_arg_path(the_json_path) } )
In the mashup preview it will looks like:
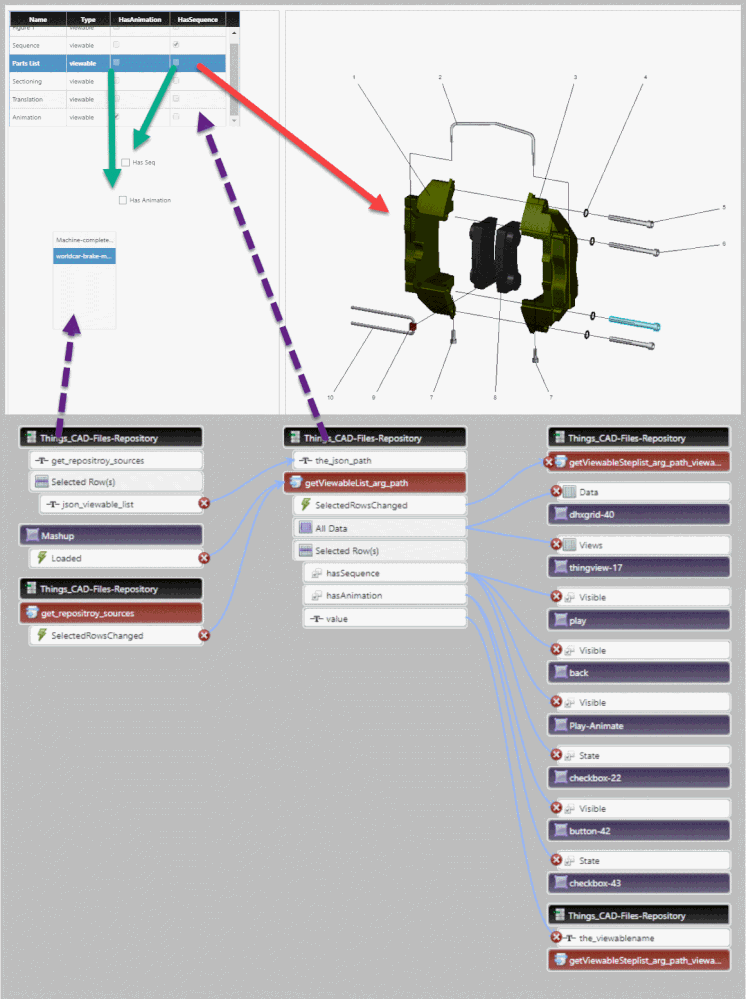
4.) Area for the selection of a viewable / viewable = Creo Illustrate Figures ( callout 3 in the the overview picture)
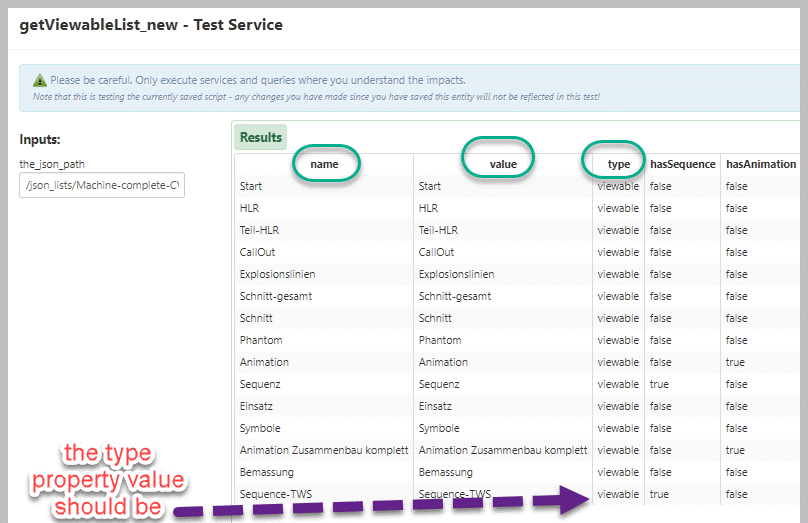
To display the viewables correctly in thingview we require to have a service/data which is based on InfoTable with specific field definition (specific field name + type is important that it works)
We can bind the All Data of the service (here : {Things["CAD-Files-Repository"]. getViewableList_arg_path(the_json_path) } ) to the Views property of the thingview widget. Depending on the values of the fileds HasAnimation and HasSequnece the buttons for playing of sequences and animation are shown or blanked (set the Visible property to true or false)
How to define the service used for this point (returns InfoTable with list of the viewables) is described in the post (Service for creating of Bom - and Viewable Lists from json files)
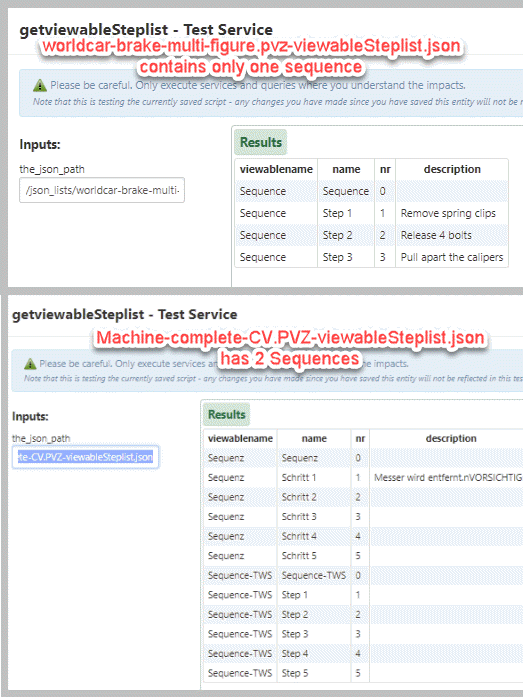
5.) Area for the display of the sequence steps > data grid widget-> it displays data only if the current viewable is a sequence. Here below an example for the results of the service execution (getviewableStepList ) for a Json files related to models which have 1 (worldcar-brake-multi-figure.pvz) respectively 2 (Machine-complete-CV.pvz) sequences.
In the attached sample file you can find the json file: (worldcar-brake-multi-figure.pvz-viewableSteplist.json)
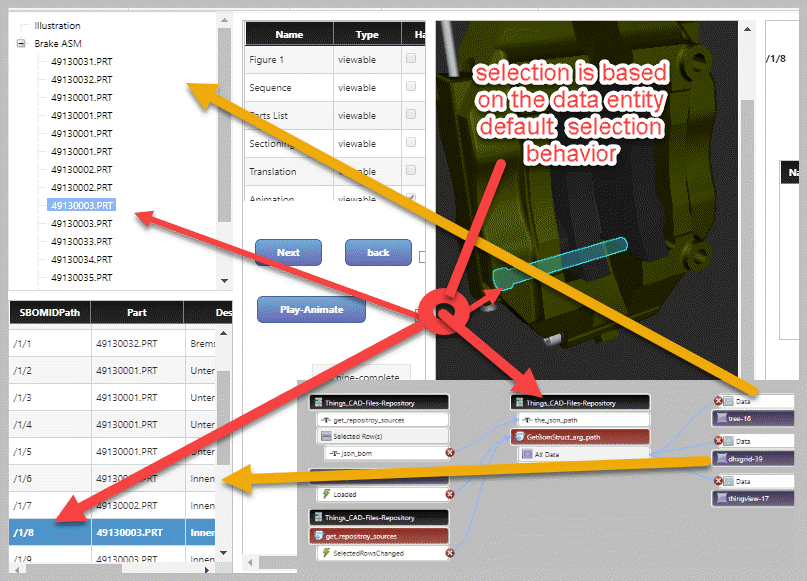
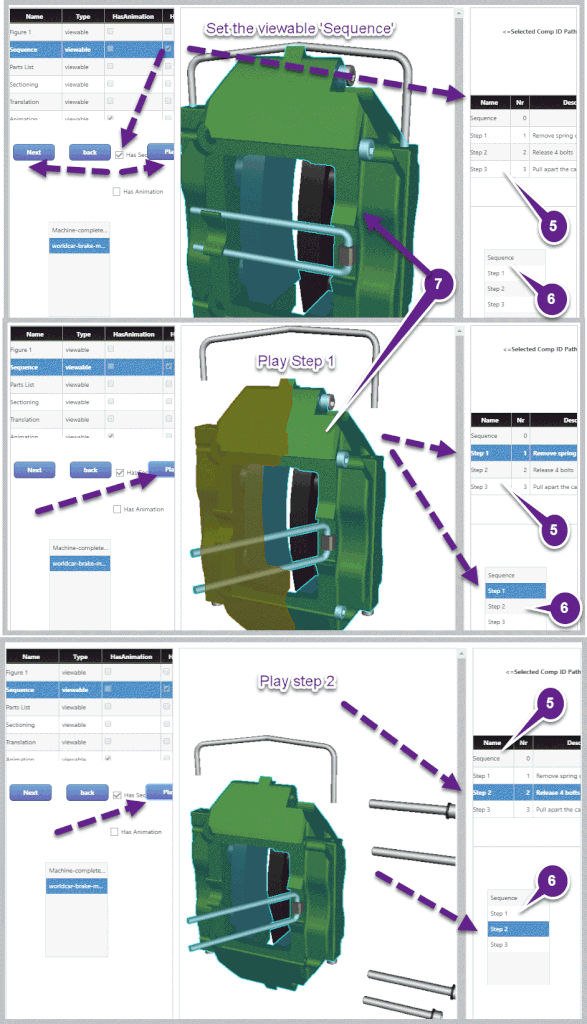
Here is an example of the mashup dipslay where we can see a Sequnece containing viewables
We can see the same mashup in design/edit mode (below). We can bind the All Data of the service (here : {Things["CAD-Files-Repository"]. getViewableSteplist__arg_path_viewablename(the_json_path, the_viewablename) } ) to the Data property of the grid widget.
How to extract a json file from the pvz model (e.g. worldcar-brake-multi-figure.pvz-viewableSteplist.json) and how to define the service for lnfoTable generation e.g. getViewableSteplist_arg_path_viewablename -> this is shown in the post (Extracting the viewables and the seqnece steps information from a .pvz file for the usage in TWX).
The display of the Step List is here provided only as info. Because there was not possible to set the current /selected dataset in the grid widget. Therefore I used here an additional List widget (callOut 6 ) which helps to manage this problem
6.) The area of the List widget is an area which should be made invisible. It is used only to allow the setting of the selection in the grid element. We can bind the All Data of the service (here : {Things["CAD-Files-Repository"].getViewableSteplist__arg_path_viewablename(the_json_path, the_viewablename) } ) to the Data property of the List widget (callOut 6). The list element ( 6.) could be blanked because it is only used to set the selection of the gird table (default functionality of the Data selection )
How to extract a json file from the pvz model (e.g. worldcar-brake-multi-figure.pvz-viewableSteplist.json) and to define the service for it e.g. getViewableSteplist_arg_path_viewablename - is shown in the post(Extracting the viewables and the seqnece steps information from a .pvz file for the usage in TWX).
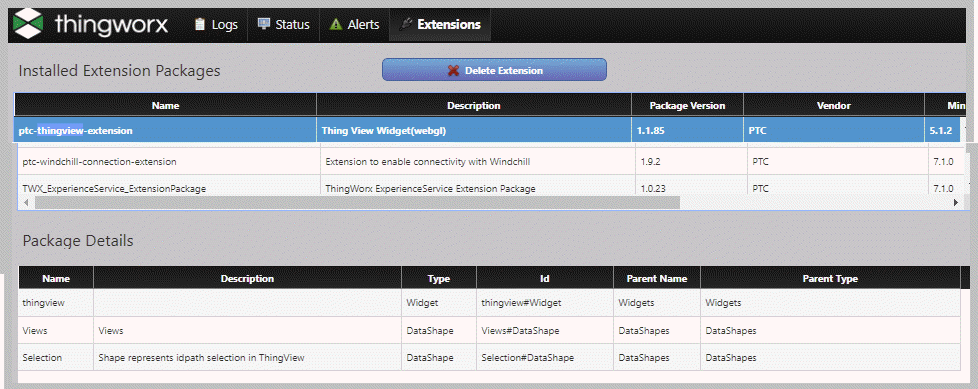
7.) This is the area with the panel of the Thingview (Thingview is a thingworx extension). The thingview widget is part of the windchill navigate module. If the extension is installed , we can check this in the Extension manager:
In the package details we can see that the thingview widget is installed on this thingworx instance