- Community
- Augmented Reality
- Vuforia Studio
- 3D image blink
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
3D image blink
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
3D image blink
Ask for help with java script.
When I click on the 2D button, how do I write a script that makes the 3D image visible and blinks?
Please. Thank you.
- Labels:
-
Coding
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello. Is this the behaviour you want?
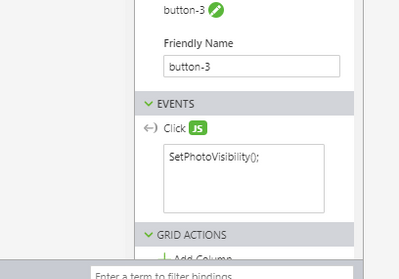
In case this is it, then you need to do the following. Write a function which sets the visibility of the 3dimage and then call it whenever the 2d button is clicked. In the example above, I wrote the following function in the Home.js
$scope.SetPhotoVisibility = function(mode)
{
$scope.app.view.Home.wdg["3DImage-1"].visible = !$scope.app.view.Home.wdg["3DImage-1"].visible;
}
It reverses the visibility of the 3D Image.
Then I set my 2d button to call the function when it is clicked.
You can modify the code to add any kind of behaviour.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks for your reply.
But what I wanted was a constant blinking, once clicked.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @ccss1 ,
I think there are different way to create a blink effect and there is the question what means here blink.
For example, you can only display and hide the 3d image or the question is if you want to have some special effect.
The simple’s way is to hide and display the image for specific time interval.
For this you could use a for loop with some delay / because call are asynchronous. The advantage here is that you can specify the different intervals for display and hide and also the numbers of intervals.
Example:
....
//////////////////////////
///// interval via Timeout delay
$scope.blinkWork = function (){
console.log('blink ')
var i;
var timingInterval = 300;
var numberOfBlinks=1000
i = 0;
for (i = 0; i < numberOfBlinks; i++){
$scope.setVisibleImage( timingInterval*i)
$scope.unsetVisibleImage(timingInterval*i +timingInterval/3)
$scope.setVisibleImage(timingInterval*i +timingInterval*2/3)
}
}
//////////////////////////
$scope.setColormItem= function()
{
$timeout(()=>{
$scope.setWidgetProp("3DImage-1","visible", true);
}
////
$scope.unsetVisibleImage= function(info)
{
$timeout(()=>{
console.log( "info="+info)
$scope.setWidgetProp("3DImage-1","visible", false);
},info)
}Onther way is to call the display set/unset function from a interval callback - something like:
$scope.blinkStatus = true;
$scope.callTimeOUt = 0
$scope.blink = function() {
//change the status
$scope.blinkStatus = !$scope.blinkStatus;
$scope.setWidgetProp("3DImage-1","visible", $scope.blinkStatus);
}
$interval(function() {$scope.blink() } ,1000);
...When you use the interval callback you have to pay attention to clear it when the image should not blink any more
If you need some special effects for the blinking, you could use some more advance concepts like a shader. For example, you could define a shader in the tmlText widget and set the shader property to a shader and then reset it. So that the display will switch between display of the image and the shader which have some blink or specific color definition
Another possible approach could be to overlay2 different 3dimage widgets where the one display the image and the another one have a specific color and transparence . So you can try to change the transparency and the color of the second 3d image and so try to achieve some blink effect.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks for your reply.
I got more information than I wanted.
I will make useful use of it.