Community Tip - When posting, your subject should be specific and summarize your question. Here are some additional tips on asking a great question. X
- Community
- Augmented Reality
- Vuforia Studio
- CSS3 animation in the thingworx studio
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
CSS3 animation in the thingworx studio
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
CSS3 animation in the thingworx studio
Hi all
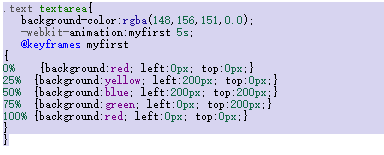
How to use the animation of CSS3 in the thingworx studio, I tried to write some css codes like the following:

apply it to a textarea widght and wish to achieve the function like:
but in fact,it's invalid.Only the color of background had changed and the position did not change.
So who can tell me what should I do if I want to change the position of textarea widght?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @yyizhou,
The video link that you have provided is broken. Could you please provide more details on this scenario? One way to change the position of the textarea widget is as follows:
- Click on STYLES -> Application and paste the below code:
.twxTextArea textarea {
position: fixed;
left: 0;
top: 50%;
}
This will make the textarea widget appear in the center. Please modify the property values as required.




