Community Tip - Want the oppurtunity to discuss enhancements to PTC products? Join a working group! X
- Community
- Augmented Reality
- Vuforia Studio
- Can I display the percentage of scaling during zoo...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Can I display the percentage of scaling during zoom in or zoom up
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Labels:
-
Announcements
-
Best Practices
- Tags:
- coding
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
yes it is possible
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks, How to do that, can you please let me know the procedures
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
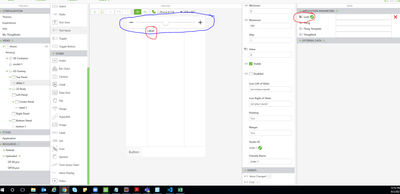
take slider widget in your 2D canvas. here you can see the properties of slider widget.
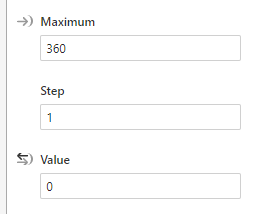
you can these properties like initial value 0 , maximum 360(u can take according your need ) and intervals you can decide like step.
you can refer below link for reference.
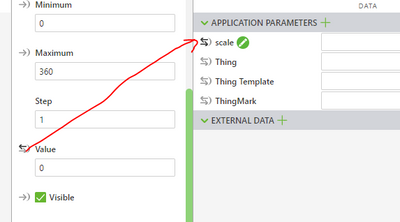
bind the value property with model by selecting SCALE factor from list.
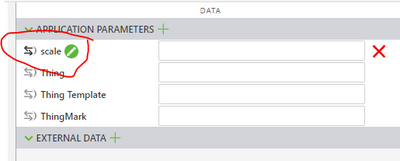
then create application parameter of name scale.
now bind the value property to application parameter scale
now bind scale application parameter with label widget as shown in figure
so in preview label widget reflect the scaling value.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks. But i want to show the same without slide bar?.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @RK_9880418 ,
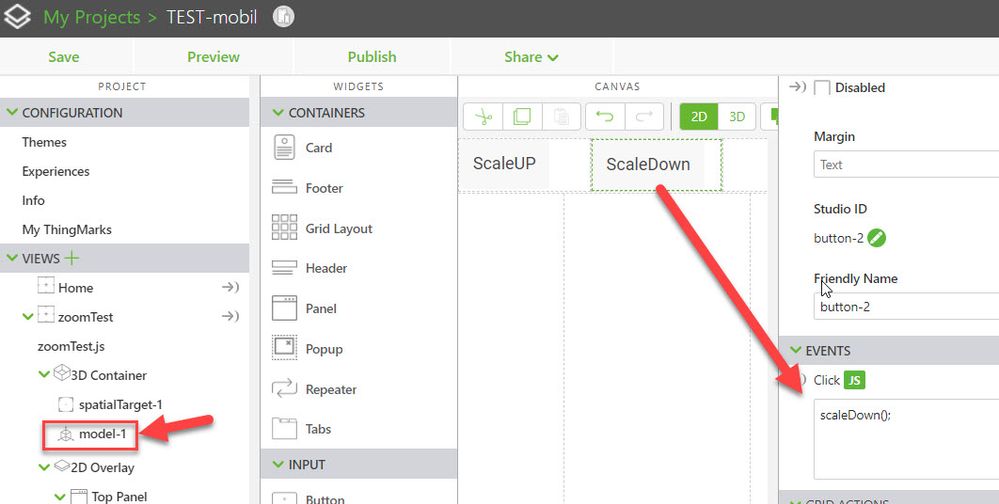
as already mentioned in the post , from the viewpoint of AR is not recommended techniques to scale down or up , because this will not represent the model with a real size and position But of course we can scale down and up the model. With button - means you can create e.g. two different buttons . The one for zoom in / scale to factor > 1 - fix factor e.g. 5.0 and other button which will zoom out / set the scale back to 1.0. This could be done by button where you will set the click event of both buttons. Example here for the down button
Here an example how such code could be define in the <view>.js :
//==================================================
$scope.scaleUp= function() {
$scope.setWidgetProp('model-1','scale', 5.0);
};
//==================================================
//==================================================
$scope.scaleDown= function() {
$scope.setWidgetProp('model-1','scale', 1.0);
};
//==================================================
We can also use one toggle button where scale on toggle and scale back on untoggle
but as already mentioned on the other point if the model has offset - in this case the offset will also scale and this will cause that the model will behave like jumping in specific direction. You need to know the model and to add a specific movement which will move the object back to the new origin at the same time when scaling.