- Community
- Augmented Reality
- Vuforia Studio
- Re: Footer background
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Footer background
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Footer background
Hi,
I notice that adding a footer to my 2D overlay has a default white background and im wondering if anyone has a tip for removing/changing it? Ive tried to use css to set it by giving the footer a class but this does not seem to work.
Any tips are appreciated, thank you.
Solved! Go to Solution.
- Labels:
-
Design
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I think you will need to use a Grid widget in the bottom panel rather than a Footer widget if you want to have the background show through with some partial transparency. AFAICT, the Footer widget actually resizes the 3D container, and is outside of it rather than in front, so you will never get the transparency to work the way you intend with that widget.
But you should be able to set a class on the bottom panel and then use a Grid for layout within that will do what you want.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @pathorse,
Could you please try the below css script to change the background color of the footer:
- Navigate to Styles -> Application and copy the below script
-
.footerColor { background: #FF0000; }
-
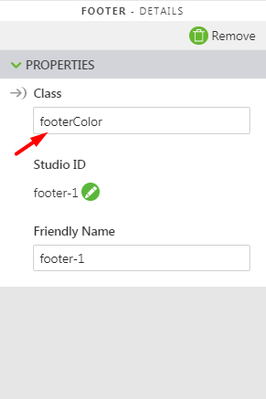
- Call the footerColor in the Class Property of the footer as shown below
Hope this helps!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank you for an answer for changing the color.
However this does not solve my problem as i also want to either remove it completely or make it 50 % transparent.
Ive tried the following scripts without any success, with the second one not being ideal as it also makes elements added to the footer transparent (probably a easy workaround to be done here though).
.footerColor {
background: rgba(255,255,255,0.5);
}
.footerColor {
background: #FFFFFF;
opacity: 0.5;
}
.footerColor {
background: transparent;
}
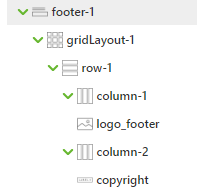
Further my footer contains these elements:
Any tips?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Please review the below code to change the background and text color of the footer:
/* Change the background color and text color of the header */
ion-footer-bar.bar {
background-color: blue;
color: white;
}
ion-footer-bar.bar-footer {
background-color: blue;
color: white;
}
ion-footer-bar is the default element name for a footer. No need to call this under the class property of the footer. The styles will be applied automatically when defined in the Application sheet.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi again,
I believe this code serves the same purpose as your previous solution, only now changing the default footer style and adding functionality of changing the text coloring. It does not relate to transparancy or removing the background completely.
I tried the following to add transparancy to the default styling without any success:
ion-footer-bar.bar {
background-color: rgba(255,255,255,0.5);
//color: rgba(255,255,255,0.5);
}
ion-footer-bar.bar-footer {
background-color: rgba(255,255,255,0.5);
//color: rgba(255,255,255,0.5);
}
//-----------------------------------------
ion-footer-bar.bar {
background-color: #ffffff;
opacity: 0.5;
//color: rgba(255,255,255,0.5);
}
ion-footer-bar.bar-footer {
background-color: #ffffff;
opacity: 0.5;
//color: rgba(255,255,255,0.5);
}
From my perspective it seems like you have 2 layers of background in the footer. It seems fine to add a background of any color choice prefered, and you can also add transparancy to this background. However there seems to always be a white background placed at the back also, which so far we have been unable to remove or change.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I think you will need to use a Grid widget in the bottom panel rather than a Footer widget if you want to have the background show through with some partial transparency. AFAICT, the Footer widget actually resizes the 3D container, and is outside of it rather than in front, so you will never get the transparency to work the way you intend with that widget.
But you should be able to set a class on the bottom panel and then use a Grid for layout within that will do what you want.