Community Tip - Want the oppurtunity to discuss enhancements to PTC products? Join a working group! X
- Community
- Augmented Reality
- Vuforia Studio
- How to re-use corporate.css in experiences
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to re-use corporate.css in experiences
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How to re-use corporate.css in experiences
Your company might have a css that represents the corporate identity - or you may have other sources of reusable css styles that you want to include with minimal effort. Here is what you have to do to use corporate css files to drive the look and feel of your experiences:
- Add the corporate css file (e.g. company.css) to your resources
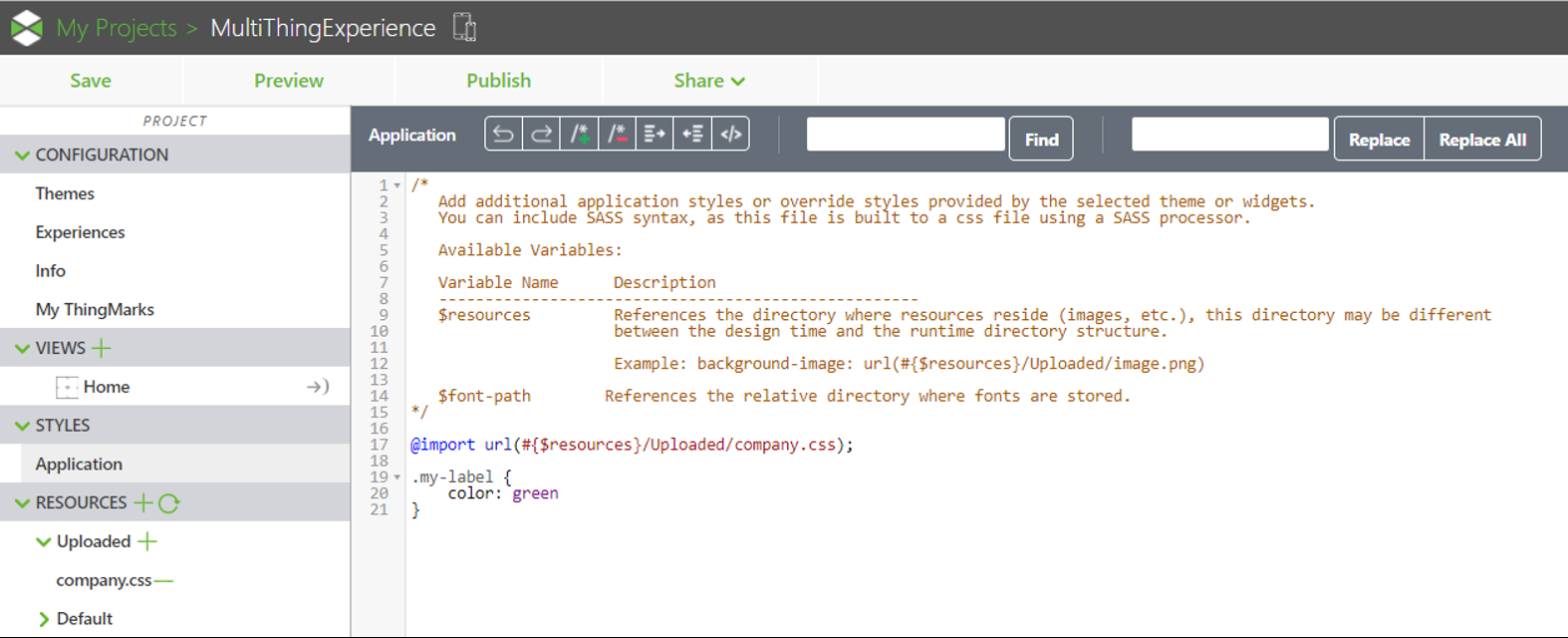
- In Application styles add the following at the beginning (before any other css style entry:
@import url(#{$resources}/Uploaded/company.css);
With the following content in company.css:
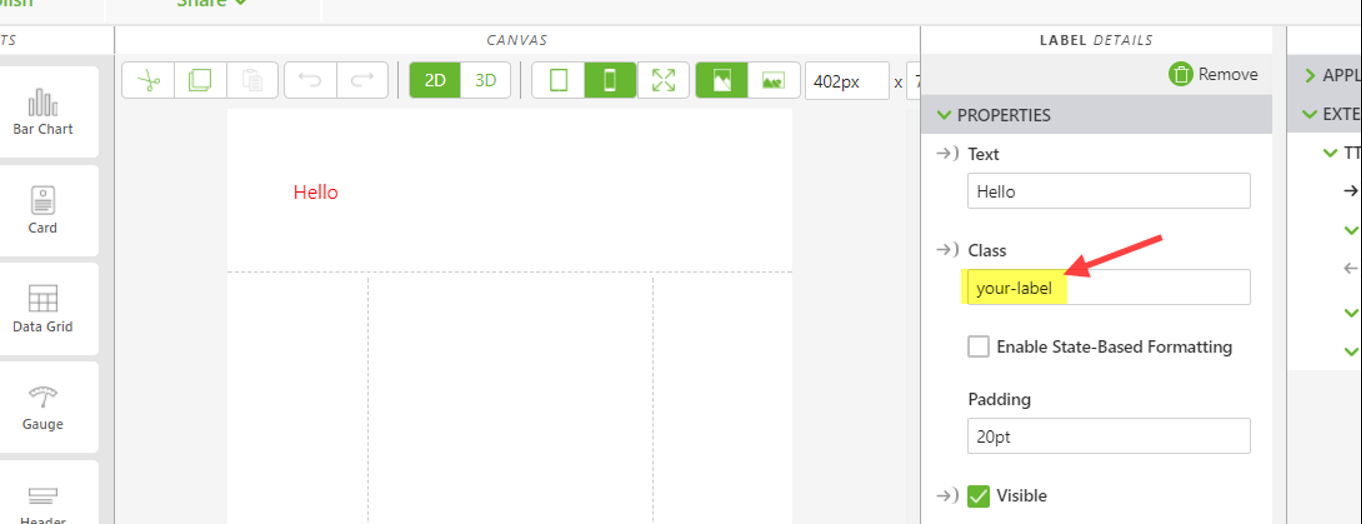
And this label definition:
Produces this outcome (you see it in the editor as well as in the preview):
Gotcha!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Would it be possible to add a library like one of Google's Material Design components?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
For the css part of materialize i dont see a problem yet - however the standard classes in widgets are pretty much differently named and thus won't work without adaption and I guess the .js part of the materialize design is not as easy to implement and toget running -
However we have builtin support for the Ionic Framework in Studio - so that can be used instead.