Community Tip - Learn all about the Community Ranking System, a fun gamification element of the PTC Community. X
- Community
- Augmented Reality
- Vuforia Studio
- Increasing the opacity of model using JS
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Increasing the opacity of model using JS
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Increasing the opacity of model using JS
Initially i have set the opacity of model to be 0 and want it to gradually increase from 0 to 0.8 when a button is pressed using javascript. I tried do-while loop but it didn't work for me.
Any help would be appreciated.
- Labels:
-
Coding
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @vivekse ,
I think this is working fine in generally.
I do not know what is your code but , one possible reason is if you have set a sequence , which could override the modelItem setting also the opacity property. Therefore you can un set the sequence property of the modelwidget e.g :
$rootScope.$on('modelLoaded', function()
{
//================= unset the sequence property of the model widget
$scope.setWidgetProp('model-1', 'sequence', "");
})
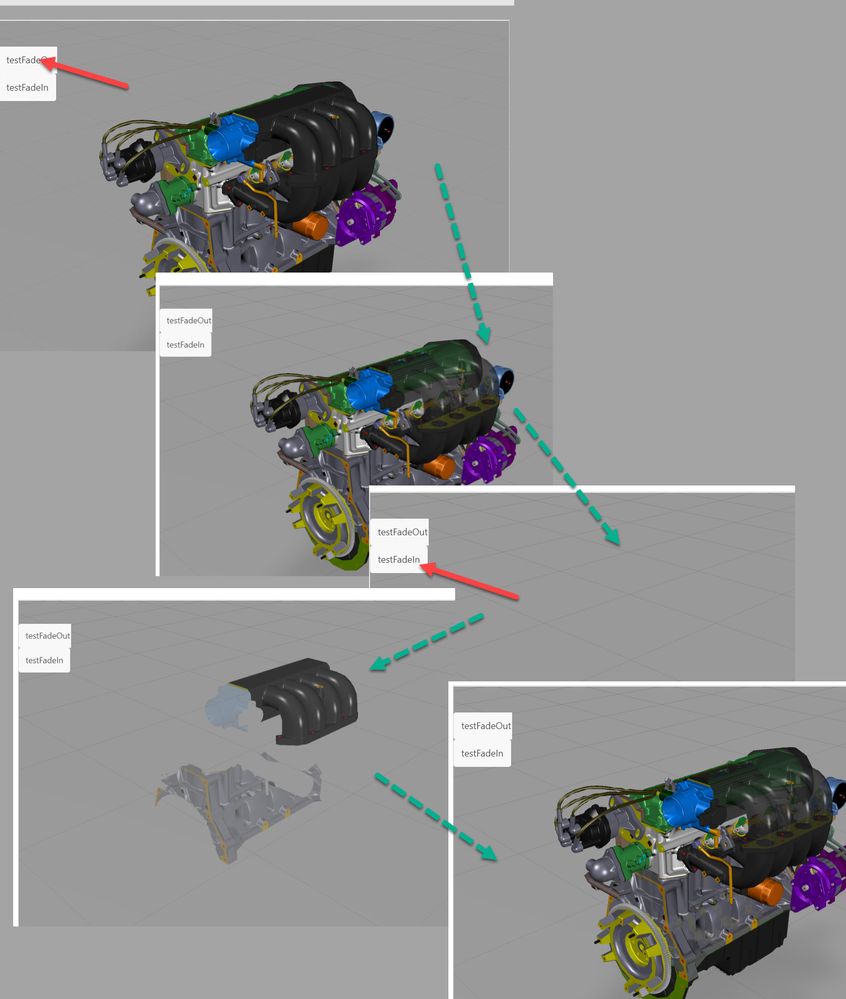
Here an example where I tested it and it worked fine:
In the sample project here I have 2 functions: FadeOut and FadeIn . The FadeOut function will "FadeOut" the opacity of particular widget for a time / time inerval / from current value to 0 and the function FadeIn will increase the opacity In a time inerval from 0 to a specific value:
$scope.fadeOut = function(widget, time, interval) {
let w = (widget.opacity !== undefined ? widget : $scope.view.wdg[widget]); //wiget name or widget it self
if (time <= 0 || interval <= 0 || w.opacity === undefined) { throw "Cannot fade this widget"; }
let steps = Math.floor(time / interval);
let opDelta = w.opacity / steps;
return $interval(() => w.opacity = (opDelta < w.opacity) ? (w.opacity - opDelta) : 0, interval, steps);
}
$scope.fadeIn = function(widget, targetOpacity,time, interval) {
let w = (widget.opacity !== undefined ? widget : $scope.view.wdg[widget]);
if (time <= 0 || interval <= 0 || w.opacity === undefined) { throw "Cannot fade this widget"; }
let steps = Math.floor(time / interval);
let opDelta = targetOpacity / steps;
return $interval(() => w.opacity = (targetOpacity > w.opacity) ? (w.opacity + opDelta) : targetOpacity, interval, steps);
}
//=============== Button function
$scope.testFadeOut= function()
{
$timeout( ()=>{$scope.fadeOut($scope.view.wdg['modelItem-1'],2000,200) } ,500)
$timeout( ()=>{$scope.fadeOut($scope.view.wdg['modelItem-2'],4000,200) } ,1500)
$timeout( ()=>{$scope.fadeOut($scope.view.wdg['modelItem-3'],6000,200) } ,2500)
$timeout( ()=>{$scope.fadeOut($scope.view.wdg['model-1'] ,5000,200) } ,3500)
}
//====== second button function
$scope.testFadeIn= function()
{
$timeout( ()=>{$scope.fadeIn($scope.view.wdg['modelItem-1'],0.8,2000,200) } ,500)
$timeout( ()=>{$scope.fadeIn($scope.view.wdg['modelItem-2'],0.9,4000,200) } ,1500)
$timeout( ()=>{$scope.fadeIn($scope.view.wdg['modelItem-3'],1.0,6000,200) } ,2500)
$timeout( ()=>{$scope.fadeIn($scope.view.wdg['model-1'] ,1.0,5000,200) } ,3500)
}
The sample mobile Studio project was uploaded