- Community
- Augmented Reality
- Vuforia Studio
- Indicate Boolean in AR experience
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Indicate Boolean in AR experience
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Indicate Boolean in AR experience
Hello!
Is there a way to indicate the boolean value in AR experience with the external data.
For example, if I have a led like indicator and I need to turn the led color to red if the value 1 is received from industrial connectivity (OPC-UA).
Solved! Go to Solution.
- Labels:
-
Best Practices
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @AramN,
I think there are more then one way to do this but the simples way is to use a filter.
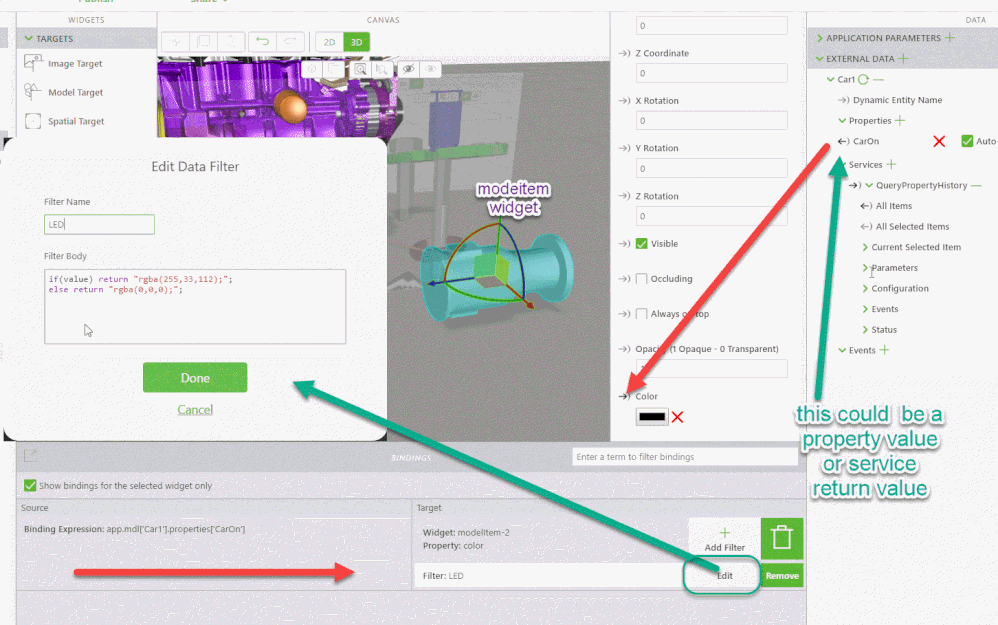
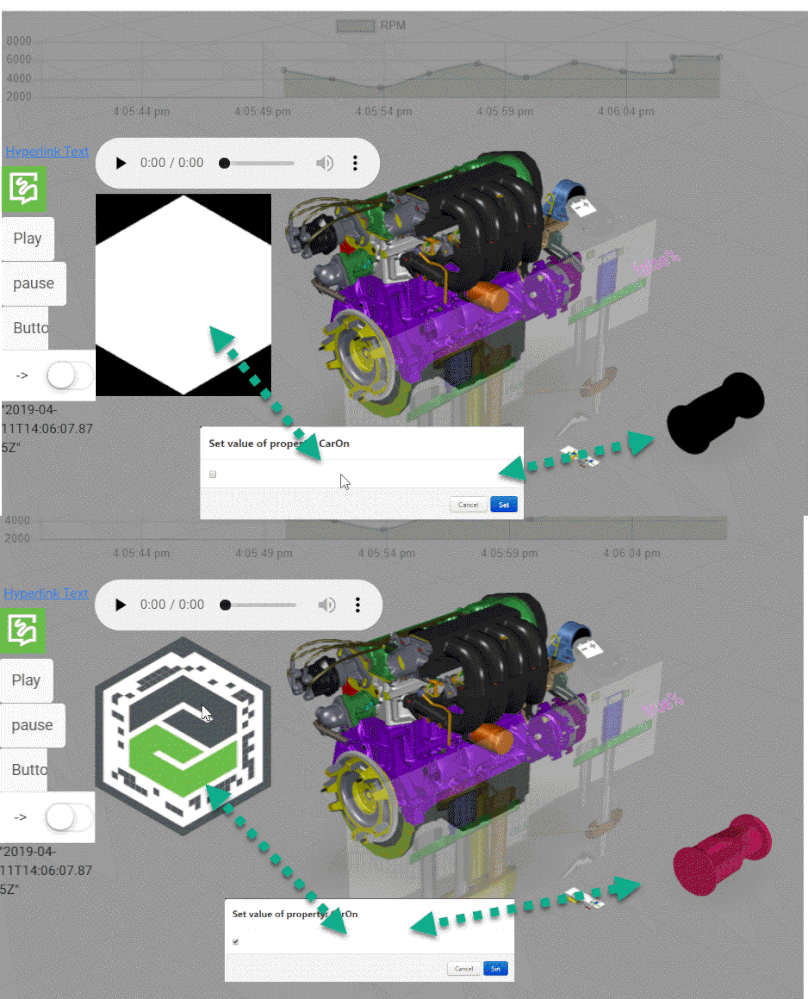
You can bind the result of service or the thingworx thing propperty value to a widget property and then via filter , you can check the value and depenging of it you can change the property of the widget. Here example of modelitem widget which is bind of the property CarOn of the Car1 Thing
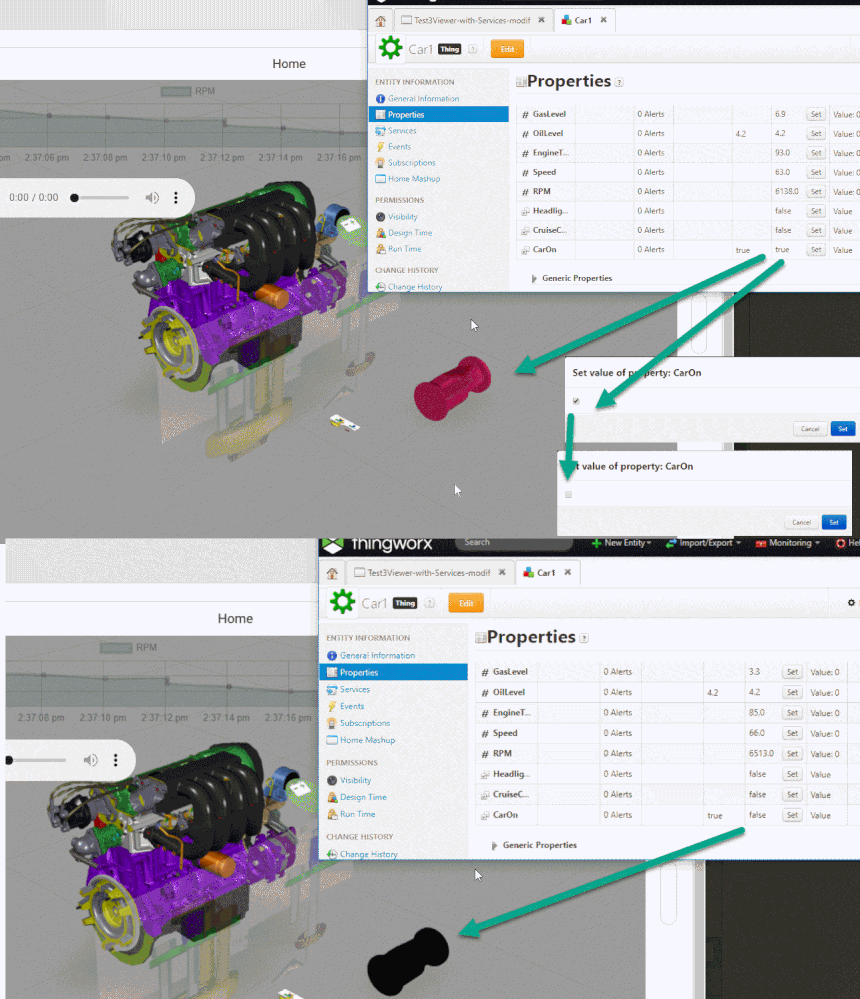
So now when we change the value of the property -> the modeitem will change the color:
So here in the filter I tested the property if true or false but you can use any check
if(value==0) return "rgba(255,33,112);"; else return "rgba(0,0,0);"; //or if(value <1) return "rgba(255,33,112);"; else if( value < 2) return "rgba(0,255,0);"; else if( value < 3) return "rgba(0,0,255);"; else return "rgba(0,0,0);"; //I did not check if switch syntax will work here but I think it is javascript so
//feel you free to try
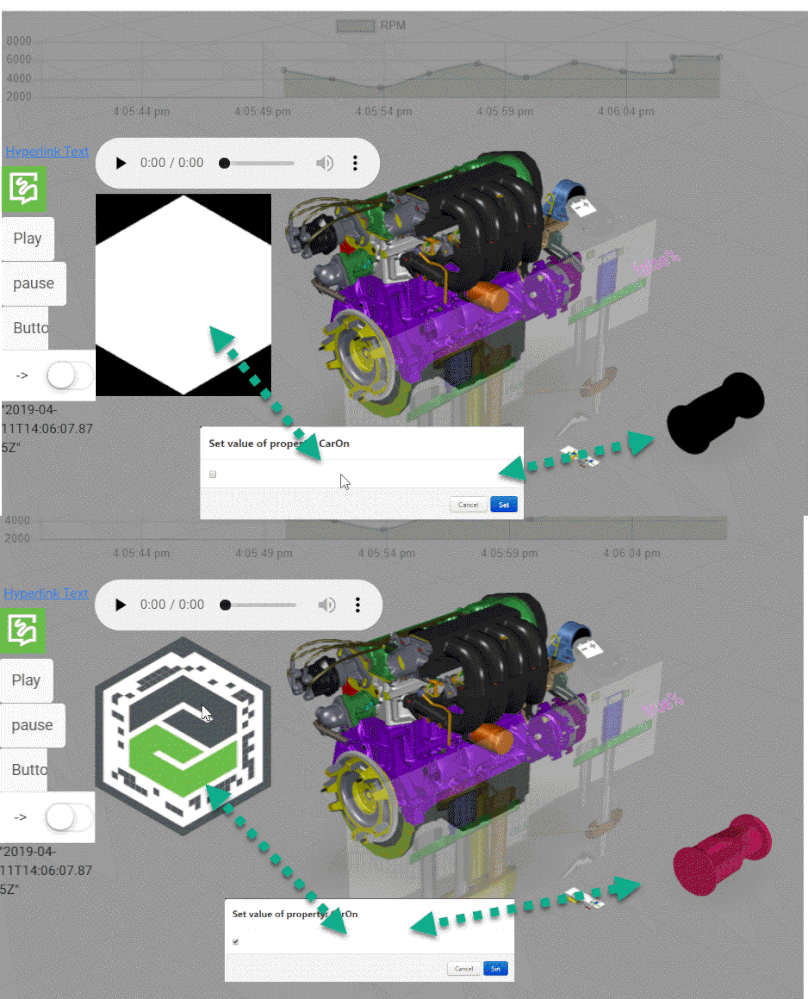
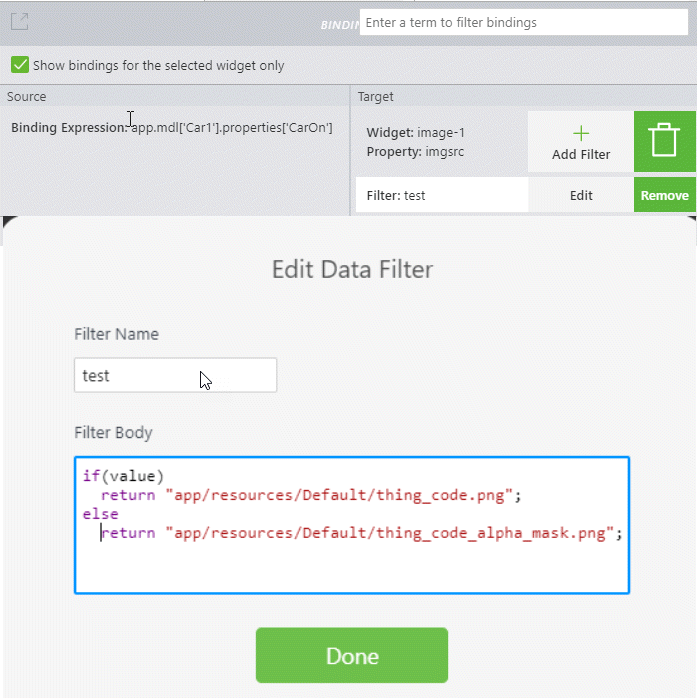
you can use the binding with a filter also to change the property of any widgets - e.g. 2d image widget where you can change the source property (you will here change the image what is currently displayed) in the filter based on condition of you method. In this case the picture file should be already uploaded to the upload folder

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @AramN,
I think there are more then one way to do this but the simples way is to use a filter.
You can bind the result of service or the thingworx thing propperty value to a widget property and then via filter , you can check the value and depenging of it you can change the property of the widget. Here example of modelitem widget which is bind of the property CarOn of the Car1 Thing
So now when we change the value of the property -> the modeitem will change the color:
So here in the filter I tested the property if true or false but you can use any check
if(value==0) return "rgba(255,33,112);"; else return "rgba(0,0,0);"; //or if(value <1) return "rgba(255,33,112);"; else if( value < 2) return "rgba(0,255,0);"; else if( value < 3) return "rgba(0,0,255);"; else return "rgba(0,0,0);"; //I did not check if switch syntax will work here but I think it is javascript so
//feel you free to try
you can use the binding with a filter also to change the property of any widgets - e.g. 2d image widget where you can change the source property (you will here change the image what is currently displayed) in the filter based on condition of you method. In this case the picture file should be already uploaded to the upload folder